英文:
Adding custom fonts in create-react-native-library project
问题 {#heading}
根据需求,我将不得不向此模块添加一些自定义字体。由于这不是React Native应用程序,而是React Native模块,所以我无法执行"npx react-native-asset",因为出现了一些未定义的错误。因此,我决定按照手动方式在每个android和ios文件夹中添加字体。Android正常运行没有问题,但对于iOS,它只有.xcodeproj文件和ViewManager.m。甚至没有info.plist。因此,我尝试按照苹果的文档为iOS静态库添加自定义字体,但不起作用。根据文档和一些在线教程,我创建了这个info.plist。
这是我遵循的苹果文档链接:
我还创建了react-native.config.js文件,自定义字体在Android上正常工作,但在iOS上即使使用这些设置仍然无法工作。
我还检查了字体文件夹的目标成员资格。 英文:
I have created a react native library using create-react-native-library command.
According to the requirement, I will have to add some custom fonts to this module.
Since, this is not react native app and this is react native module, I cannot do "npx react-native-asset" because there were some undefined errors showing up.
So, I decided to follow manual way and added fonts in each android and ios folders.
Android works fine without an issue but for ios, it only has .xcodeproj folder and ViewManager.m. Don't even have info.plist. So, I tried to follow apple's documentation for adding custom fonts in ios static library and it does not work. According to documentation and some tutorials from online, I created this info.plist.
This is appple documentation I followed.
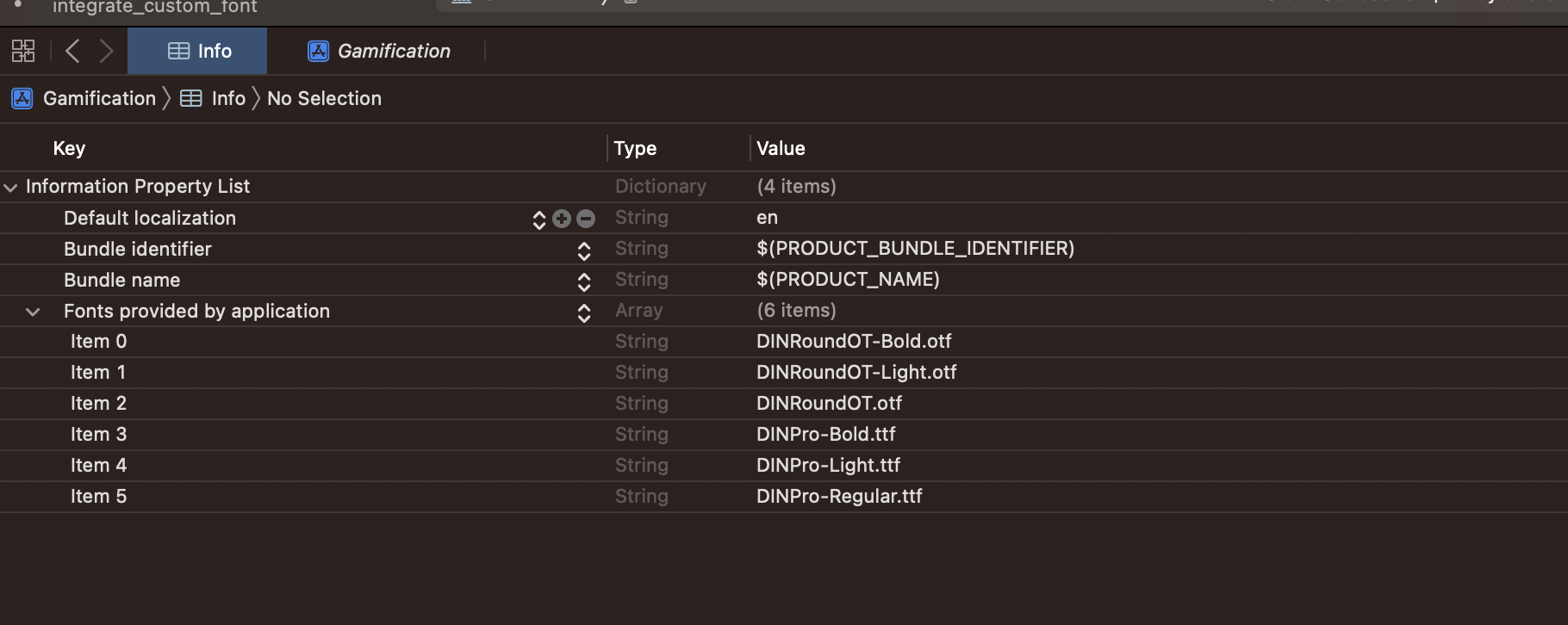
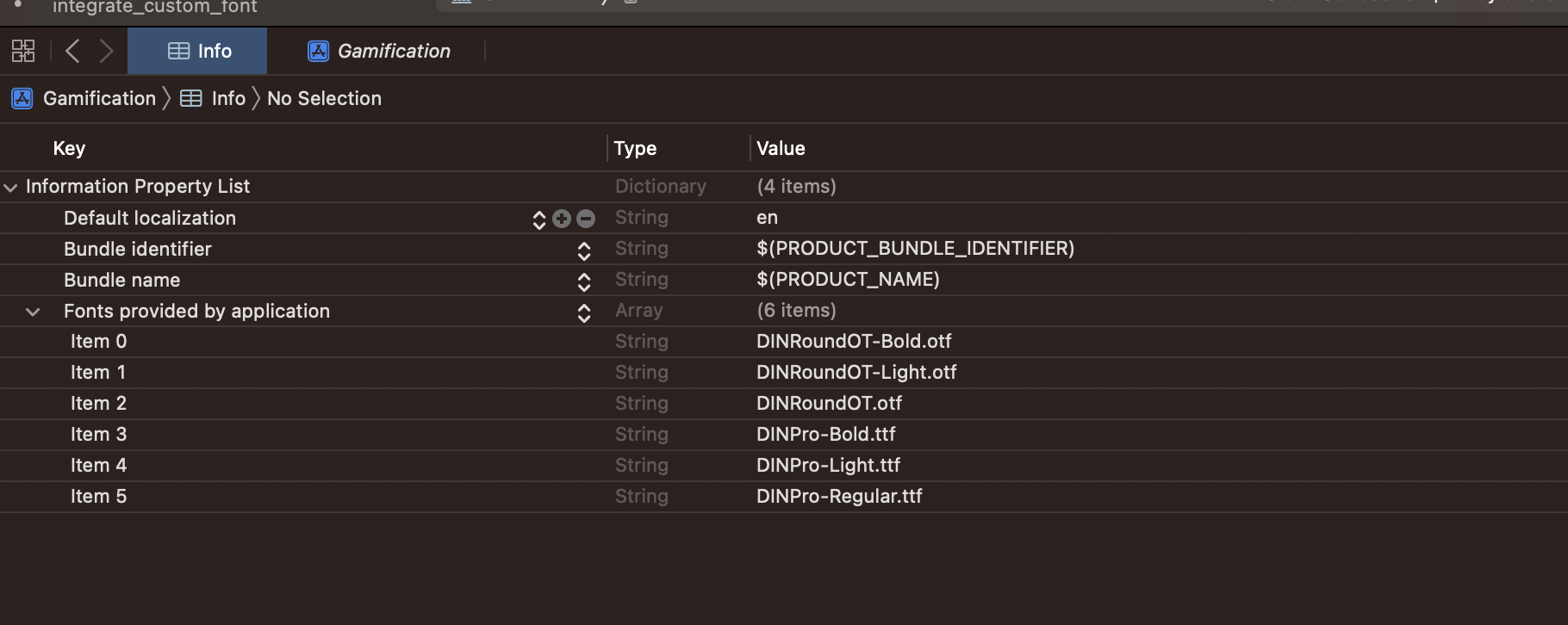
This is my info.plist I created

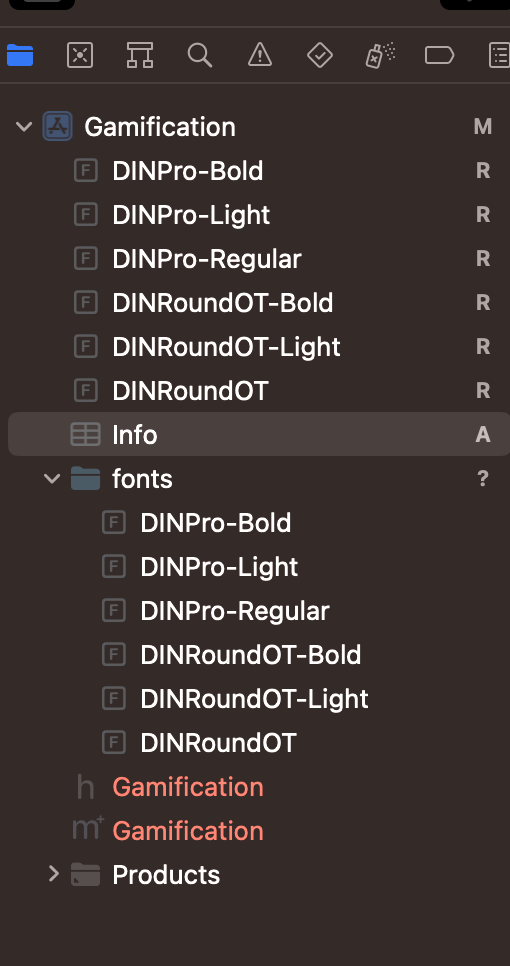
This is my project in xcode.
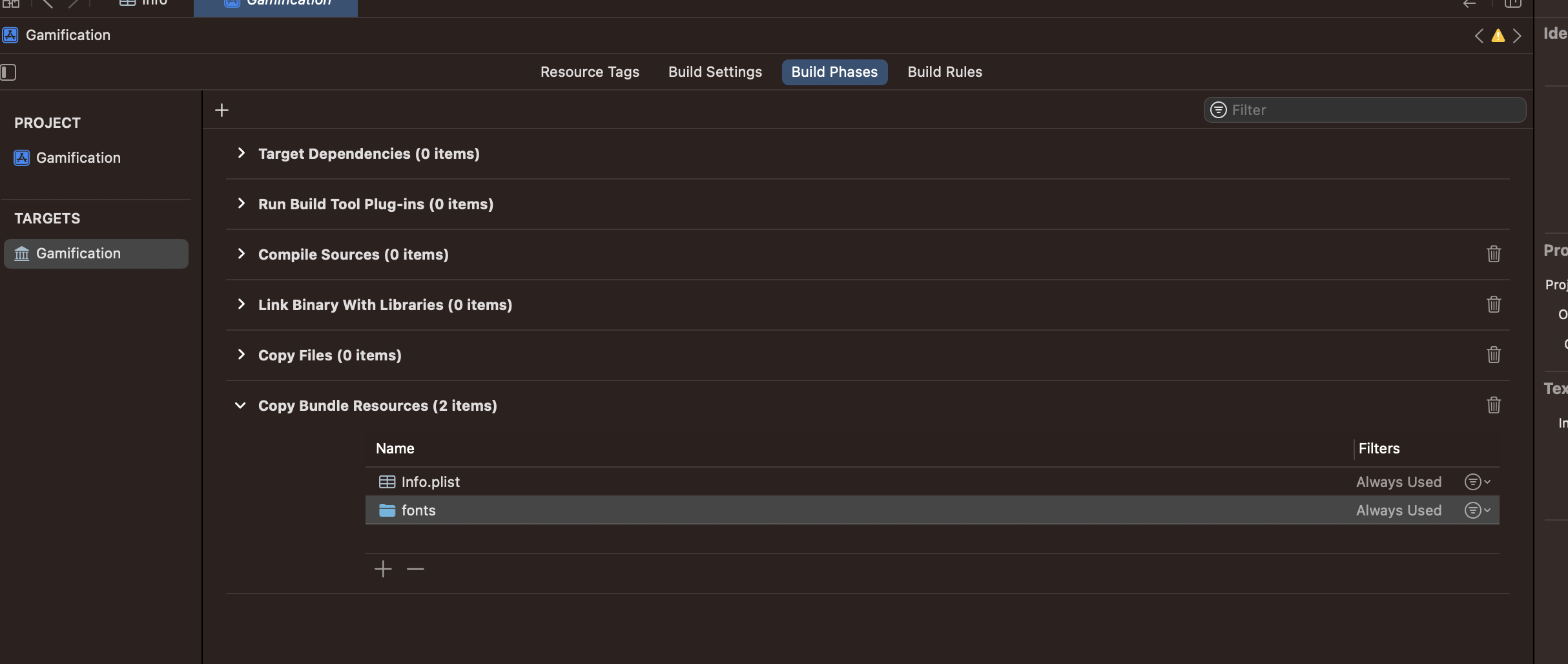
This is my target's Build Phases.

I also created react-native.config.js and custom font is working fine in android but for ios, it is still not working even with these setups.
I also checked font folder as target membership.
答案1 {#1}
得分: 1
这张图片中的项目属于我,并且在Android和iOS环境下正常运行。
您项目中的"复制资源包"似乎不正确。请确保您在"react-native.config.js"文件中提供了正确的资产路径。您可以尝试如下:
module.exports = {
project: {
ios: {},
android: {},
},
assets: ['./src/assets/fonts/'], // 您的路径
};
英文:
The project in the image belongs to me and it works correctly in android and iOS environments.
The copy bundle resources in your project seems to be incorrect. Make sure that you've provided the correct path for assets in the react-native.config.js file. You can try as below:
module.exports = {
project: {
ios: {},
android: {},
},
assets: ['./src/assets/fonts/'], // your path
};
答案2 {#2}
得分: 0
你可以尝试删除文件夹,并像这样添加所有字体文件吗? 英文:
can you try to remove the folder and add all fonts files like this?

 51工具盒子
51工具盒子