英文:
I want to render the same div on the admin panel and frontend using shortcode in wordpress
问题 {#heading}
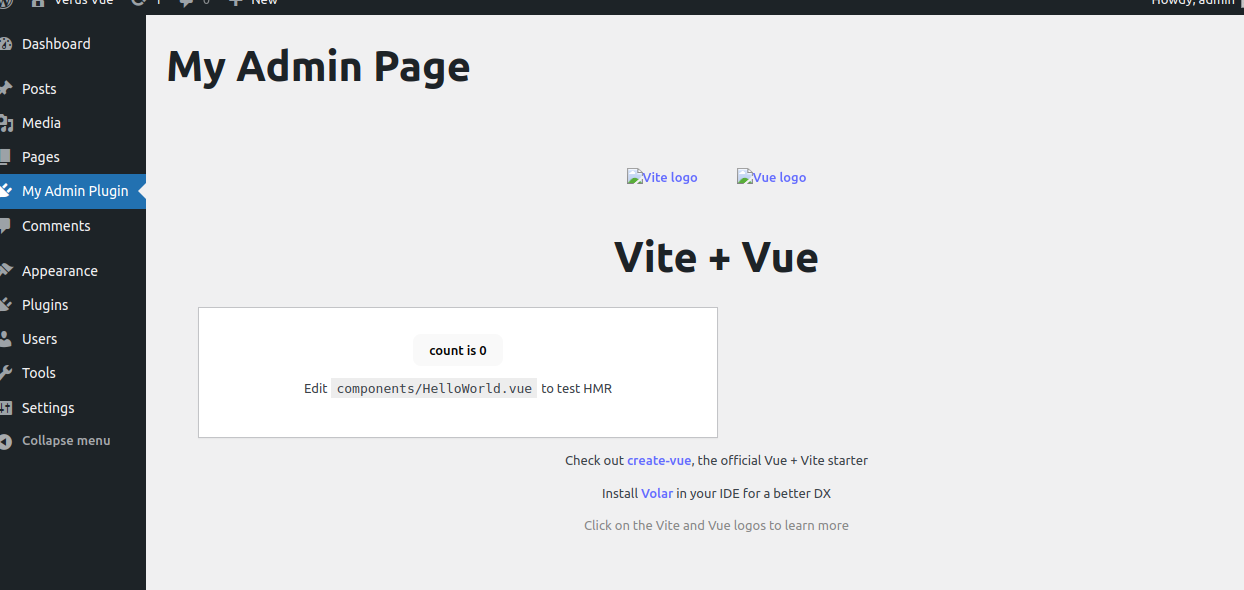
我正在在我的WordPress网站上显示Vue构建的JS和CSS。我已经在插件目录中创建了一个新插件,并在管理面板中创建了一个新菜单,它能正常工作并显示Vue应用程序的构建内容。
我有一个短代码函数 my_admin_page_callback(),我希望在我的网站前端的任何地方显示相同的内容。这是我在一个名为 main.php 的单个文件中的全部代码。
<?php
/*
Plugin Name: My Admin Plugin
Description: This plugin adds an admin dashboard view.
Version: 1.0
Author: Your Name
*/
function my_admin_menu_page() {
add_menu_page(
'My Admin Page', // 页面标题
'My Admin Plugin', // 菜单标题
'manage_options', // 需要访问的权限
'my-admin-page', // 菜单别名
'my_admin_page_callback', // 回调函数以渲染内容
'dashicons-admin-plugins', // 图标URL或dashicon类
20 // 菜单位置
);
}
add_action('admin_menu', 'my_admin_menu_page');
function my_admin_page_callback() {
?>
<h1>My Admin Page</h1>
<div id="app">
</div>
<?php
}
function my_shortcode_function() {
ob_start();
var_dump('Shortcode executed'); // 调试输出
?>
<div id="app">
<!-- 您可以在此处添加特定于短代码的内容 -->
</div>
<?php
return ob_get_clean();
}
add_shortcode('vue_shortcode', 'my_shortcode_function');
function enqueue_vue_script() {
wp_enqueue_script('app-script', plugins_url('/testproject/dist/assets/index-d7bd537c.js', __FILE__), array(), null, true);
wp_enqueue_style('app-style', plugins_url('/testproject/dist/assets/index-fc5f319f.css', __FILE__));
}
add_action('admin_enqueue_scripts', 'enqueue_vue_script');
英文:
I am displaying vue build JS and CSS on my wordpress website. I have made a new plugin in the plugins directory and have made a new menu in the admin panel which works fine and displays the build content of the vue app.
I have a shortcode function my_admin_page_callback() in which I want to display the same content on the frontend of my website anywhere I want. This is my entire code in a single main.php file.
<?php
/*
Plugin Name: My Admin Plugin
Description: This plugin adds an admin dashboard view.
Version: 1.0
Author: Your Name
*/
function my_admin_menu_page() {
add_menu_page(
&#39;My Admin Page&#39;, // Page title
&#39;My Admin Plugin&#39;, // Menu title
&#39;manage_options&#39;, // Capability required to access
&#39;my-admin-page&#39;, // Menu slug
&#39;my_admin_page_callback&#39;, // Callback function to render content
&#39;dashicons-admin-plugins&#39;, // Icon URL or dashicon class
20 // Menu position
);
}
add_action(&#39;admin_menu&#39;, &#39;my_admin_menu_page&#39;);
function my_admin_page_callback() {
?&gt;
&lt;h1&gt;My Admin Page&lt;/h1&gt;
&lt;div id=&quot;app&quot;&gt;
&lt;/div&gt;
&lt;?php
}
function my_shortcode_function() {
ob_start();
var_dump(&#39;Shortcode executed&#39;); // Debug output
?&gt;
&lt;div id=&quot;app&quot;&gt;
&lt;!-- You can add content specific to the shortcode here --&gt;
&lt;/div&gt;
&lt;?php
return ob_get_clean();
}
add_shortcode(&#39;vue_shortcode&#39;, &#39;my_shortcode_function&#39;);
function enqueue_vue_script() {
wp_enqueue_script(&amp;#39;app-script&amp;#39;, plugins_url(&amp;#39;/testproject/dist/assets/index-d7bd537c.js&amp;#39;, __FILE__), array(), null, true);
wp_enqueue_style(&amp;#39;app-style&amp;#39;, plugins_url(&amp;#39;/testproject/dist/assets/index-fc5f319f.css&amp;#39;, __FILE__));
}
add_action(&#39;admin_enqueue_scripts&#39;, &#39;enqueue_vue_script&#39;);
答案1 {#1}
得分: 1
你应该为前端添加add_action('wp_enqueue_scripts', 'enqueue_vue_script');挂钩。
function enqueue_vue_script() {
wp_enqueue_script('app-script', plugins_url('/testproject/dist/assets/index-d7bd537c.js', __FILE__), array(), null, true);
wp_enqueue_style('app-style', plugins_url('/testproject/dist/assets/index-fc5f319f.css', __FILE__));
}
add_action('admin_enqueue_scripts', 'enqueue_vue_script');
add_action('wp_enqueue_scripts', 'enqueue_vue_script');
英文:
You should add add_action('wp_enqueue_scripts', 'enqueue_vue_script'); hook for frontend.
<?php
/*
Plugin Name: My Admin Plugin
Description: This plugin adds an admin dashboard view.
Version: 1.0
Author: Your Name
*/
function my_admin_menu_page() {
add_menu_page(
&#39;My Admin Page&#39;, // Page title
&#39;My Admin Plugin&#39;, // Menu title
&#39;manage_options&#39;, // Capability required to access
&#39;my-admin-page&#39;, // Menu slug
&#39;my_admin_page_callback&#39;, // Callback function to render content
&#39;dashicons-admin-plugins&#39;, // Icon URL or dashicon class
20 // Menu position
);
}
add_action(&#39;admin_menu&#39;, &#39;my_admin_menu_page&#39;);
function my_admin_page_callback() {
?&gt;
&lt;h1&gt;My Admin Page&lt;/h1&gt;
&lt;div id=&quot;app&quot;&gt;
&lt;/div&gt;
&lt;?php
}
function my_shortcode_function() {
ob_start();
var_dump(&#39;Shortcode executed&#39;); // Debug output
?&gt;
&lt;div id=&quot;app&quot;&gt;
&lt;!-- You can add content specific to the shortcode here --&gt;
&lt;/div&gt;
&lt;?php
return ob_get_clean();
}
add_shortcode(&#39;vue_shortcode&#39;, &#39;my_shortcode_function&#39;);
function enqueue_vue_script() {
wp_enqueue_script(&amp;#39;app-script&amp;#39;, plugins_url(&amp;#39;/testproject/dist/assets/index-d7bd537c.js&amp;#39;, __FILE__), array(), null, true);
wp_enqueue_style(&amp;#39;app-style&amp;#39;, plugins_url(&amp;#39;/testproject/dist/assets/index-fc5f319f.css&amp;#39;, __FILE__));
} add_action(&#39;admin_enqueue_scripts&#39;, &#39;enqueue_vue_script&#39;); add_action(&#39;wp_enqueue_scripts&#39;, &#39;enqueue_vue_script&#39;);
 51工具盒子
51工具盒子