谈到ajax,大家都不会陌生,对于Web前端开发的童鞋,经常会跟它打交道,难免入"坑"。今天正好有时间,来分享下先前前端开发遇到的问题;首先,还是了解下ajax的定义。
ajax()定义
ajax() 方法通过 HTTP 请求加载远程数据。
该方法是 jQuery 底层ajax实现。简单易用的高层实现见 $.get, $.post 等。$.ajax()返回其创建的XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。
最简单的情况下,$.ajax() 可以不带任何参数直接使用。
注意:所有的选项都可以通过 $.ajaxSetup() 函数来全局设置。
了解完ajax()的定义,直接进入主题吧,脱坑时间走起。
坑1:jQuery+ajax提交json数据成功却进入error
我们还是拿一段自己写的一段代码来解析下,什么时候出现这个情况,如下:
function getNews(){
try{
$.ajax({
type: "GET",
url:'xxx.json',
dataType: 'json',
jsonp : "callback",
success: function (msg) {
console.log(msg);
},
error:function (error) {
console.log(error)
}
});
}catch(e){
alert(e.message);
return false;
}
}
定义一个函数,然后使用try...catch, 在浏览器里走一波吧。咦?怎么就是进不了success,一直都是打印的error错误信息。此时此刻,会怀疑这个ajax调用代码有问题,各种调改,后面发现还是问题依旧;如果您真正的跳进了这个坑,在ajax代码没问题的情况下,首先考虑数据类型。
首先得确保json的jar包都已经导入正确
然后在看看网页和servlet之间的数据类型是否一致
contentType: "application/json;charset=utf-8",两边都需要设置一下传输的内容
如果遇到将数据发送到网页端显示 undefined 或者object Object时,用JSON.stringify(data)将该json对象装换成字符串即可。
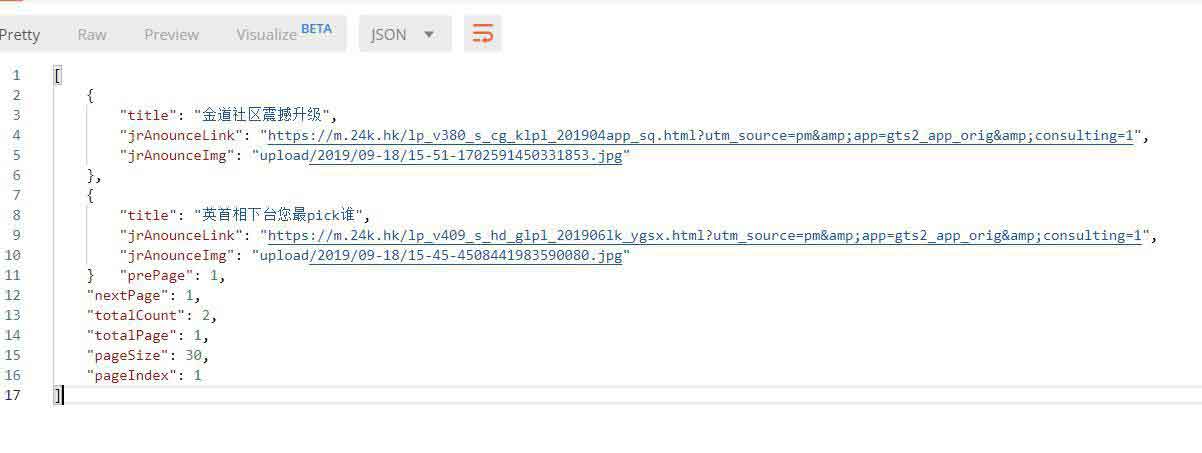
如还有问题,你应该换个思路去考虑了,去运行下接口,比如我就碰到过一次,如下:

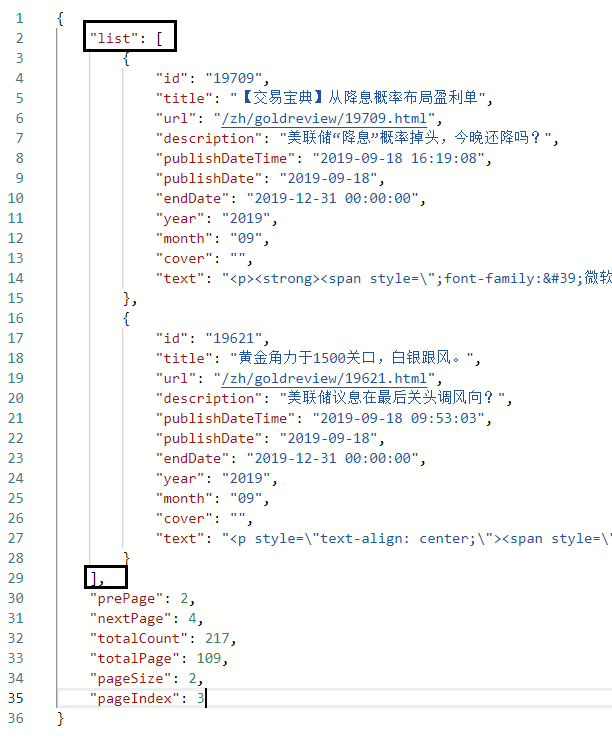
上图代码,是在CMS里做的一个接口,大家有没有看到问题所在了呢?其实是接口返回的根本不是一个完整的json呀;正常情况下,我们要去掉nextPage.....pageIndex,或者把两条数据外面包一层list,不应该吧下面的参数跟数据列表混在一起哦。于是在数据接口上做了处理优化,如下图的另外一个例子:

再运行下,果然正常了。
坑2:jQuery+ajax同步和异步问题
关于同步和异步问题,是很常见的,不同域名调用不同地址的接口,就会遇到此类问题,关于这个问题,这里不多解释,先前有分享过一篇文章:
大家可以去看下。
坑3:ajax中,当async为false时,同步操作失败
遇到这个问题也是醉了,说明你对于ajax还是不够了解哦,来段原始代码分析分析,如下:
$.ajax({
url : 'your url',
data:{name:value},
cache : false,
async : true,
type : "POST",
dataType : 'json/xml/html',
success : function (result){
return result;
}
});
原因就是错误使用了return,我试着修改下:
var ret = null;
$.ajax({
url : 'your url',
data:{name:value},
cache : false,
async : true,
type : "POST",
dataType : 'json/xml/html',
success : function (result){
ret=result;
}
});
return ret;
说明:不要在success的回调函数中直接return。
坑4:jQuery+ajax在手机Safari中提交信息无效
这个问题可以说是无敌坑了,也是最近才发现的,近期做了一些活动,涉及到表单的提交。看段接口代码:
/**我的邀请奖励汇总记录接口**/
getTotalList:function(v){
try{
var al = "#firstAnchor";
$.ajax({
url:getOAByActivity()+"/act/se/20190916/recommend/my/total",
dataType:"jsonp",
jsonp:"callback",
data:{activityPeriods:"SE20190916",companyId:"14"},
success:function(msg){
var code = msg["code"];
if("0"==code){
执行1
}else if("98"==code || "99"==code){
执行2
}
else{
alert("网络问题"+code);
}
}
});
}
catch(e){
alert(e.message);
}
}
最开始的代码是这样的,记录接口需要用户的账号、手机号码以及data的变量才能执行,这个函数调用会在登录判断无问题且成功调用登录接口后执行。登录调用代码如下:
//提交注册数据
submitLogin:function(event){
//var _this=event.data.obj;
try{
$(".error_msg").html("").hide();
//验证数据
var accountNo=$.trim($("#accountNo").val());
if(accountNo=='' || accountNo.length<6){
$(".error_msg").html("请输入正确的账户号码").show();
//alert("请输入正确的账户号码");
return false;
}
if('90' == accountNo.substr(0, 2)){
$(".error_msg").html("账户类型暂不支持").show();
//alert("账户类型暂不支持");
return false;
}
var phoneNo=$.trim($("#guestPhone").val());
var regPhone = /^(13|14|15|16|17|18|19)\d{9}$/;
if (!regPhone.test(phoneNo)){
$(".error_msg").html("请输入正确的手机号码").show();
//alert("请输入正确的手机号码");
return false;
}
//ajax
$.ajax({
type:"POST",
url: getOAByActivity()+"/act/ext/login",
dataType:"jsonp",
jsonp:"callback",
data:{activityPeriods:"SE20180916",accountNo:accountNo,phone:phoneNo,captchaFlag:"0",companyId:"14"},
success:function(msg){
if("0"==msg["code"]){//成功
$("#member_login").hide();
recommend.getTotalList(1);
$("#login_false1").hide();
$("#login_false2").hide();
}else if (msg["code"] == '20063'){
$(".error_msg").html("很抱歉,您还没有开通/激活真实账户,请先开通/激活账户,如有疑问请咨询在线客户!").show();
}else{
$(".error_msg").html(msg["infoMsg"]).show();
//alert(msg["msg"]);
return false;
}
}
});
}
catch(e){
alert(e.message);
return false;
}
}
按照正常逻辑,执行login接口后,浏览器已经记录了用户的信息,但发现在PC端浏览器,移动端QQ、UC、谷歌等,返回code=0,都测试正常;但是在苹果自带Safari浏览器里返回code=20019,未登录状态。此时也蒙蔽了,后面也折腾了下解决方案,其实我们还需要在"记录"接口里,再次定义获取用户的账号和手机号:
var accountNo=$.trim($("#accountNo").val());
var phoneNo=$.trim($("#guestPhone").val());
完整代码:
/**我的邀请奖励汇总记录接口**/
getTotalList:function(v){
var accountNo=$.trim($("#accountNo").val());
var phoneNo=$.trim($("#guestPhone").val());
try{
var al = "#firstAnchor";
$.ajax({
url:getOAByActivity()+"/act/se/20190916/recommend/my/total",
dataType:"jsonp",
jsonp:"callback",
data:{activityPeriods:"SE20190916",companyId:"14"},
success:function(msg){
var code = msg["code"];
if("0"==code){
执行1
}else if("98"==code || "99"==code){
执行2
}
else{
alert("网络问题"+code);
}
}
});
}
catch(e){
alert(e.message);
}
}
这样才会正常,说实话,遇到这个问题,也是醉了。
坑5:jQuery+ajax在手机Safari中无法执行
这个坑,可能少见,但是还是要说说,还是以代码为例子:
$.ajax({
type: "POST",
url: "http://www.xxx.com/xxx.jsp",
data: "nick_name=nickname&newsid=nid&content=content&callback=?",
dataType : "jsonp"
});
在safari下jsp页面接收不到数据,加上参数( async: false),去掉(dataType : "jsonp")safari可以了,但ie又不行了,ie少了( dataType : "jsonp")不行,没办法只有判断浏览器了,safari单独处理为:
var sUsrAgent=navigator.userAgent;
var isSF=sUsrAgent.indexOf("Safari")!=-1;
if(isSF){
$.ajax({
type: "POST",
url: "http://xxxxxx.jsp",
data: "nick_name=nickname&content=content&callback=?",
async: false
});
}else{
$.ajax({
type: "POST",
url: "http://xxxxxx.jsp",
data: "nick_name=nickname&content=content&callback=?",
async: false,
dataType : "jsonp"
});
}
总结
人生不可能一路平坦,"坑"到处都是,只要你踩多了,才会被不断进步。希望本次分享能给大家带来帮助,如有意见可以留言或者加入我们的QQ群。
 51工具盒子
51工具盒子