尝试创建自己的知识库,挑来挑去准备用 Wiki.js 先试试水,本文记录独立部署 wiki.js 的过程。

wiki.js {#wiki-js}
The most powerful and extensible open source Wiki software {#The-most-powerful-and-extensible-open-source-Wiki-software}
wiki.js 是一款轻量级、功能强大的 wiki 开源项目,拥有评论、Markdown 编辑器、图片上传、标签、全局搜索、协同编辑、编辑历史、用户管理、谷歌分析等功能,而且支持高度自定义。用到的技术栈也不同于老旧的 wiki 系统,它采用了 Node.js、PostgreSQL、Vue.js、Docker 等技术。基于 Docker 实现的一键部署,颇有 WordPress 之风。
特性 {#特性}
-
全平台支持:可以在几乎任何平台上工作,并且兼容 PostgreSQL、 MySQL、 MariaDB、 MS SQL Server 或 SQLite!
-
便于管理:很方便地全方位管理你的 Wiki.
-
高性能:运行在速度极快的 Node.js 引擎上,它的构建考虑到了性能。
-
可定制:完全自定义您的 wiki 的外观,包括一个明暗模式。
-
权限管理:让你的维基公开,完全私有或者两者兼而有之。
-
可伸缩性:无论是在一个小小的 Raspberry Pi 上还是在一个高性能的云虚拟机上,Wiki.js 聪明地利用了可用的资源。
-
便于安装:可以在几分钟内在任意平台完成部署。
特色功能 {#特色功能}
- 中文:Wiki.js支持中文,你可以直接在设置中将Wiki.js调整为中文。
- 主题:Wiki.js自带了几个导航和主题,你可以自由调整。
- 评论:Wiki.js支持第三方评论。
- 存储:Wiki.js支持第三方存储,特别适合大型的Wiki站点。
- 多用户:需要开启Wiki.js的注册模式。
- 多种登录模式:Wiki.js支持多种登录模式,几乎已经集成了市面上各种登录方式。
官方网站:https://js.wiki/
部署过程 {#部署过程}
参考官方文档:https://docs.requarks.io/en/install
为了数据安全可控,我们决定采用私有部署的方式实现我的 wiki,docker compose 仍然是我们的理想安装方式。
几乎不用修改就可以直接运行,结合上 nginx 反向代理 就可以将我们的 wiki 挂在外网上使用了。
配置过程 {#配置过程}
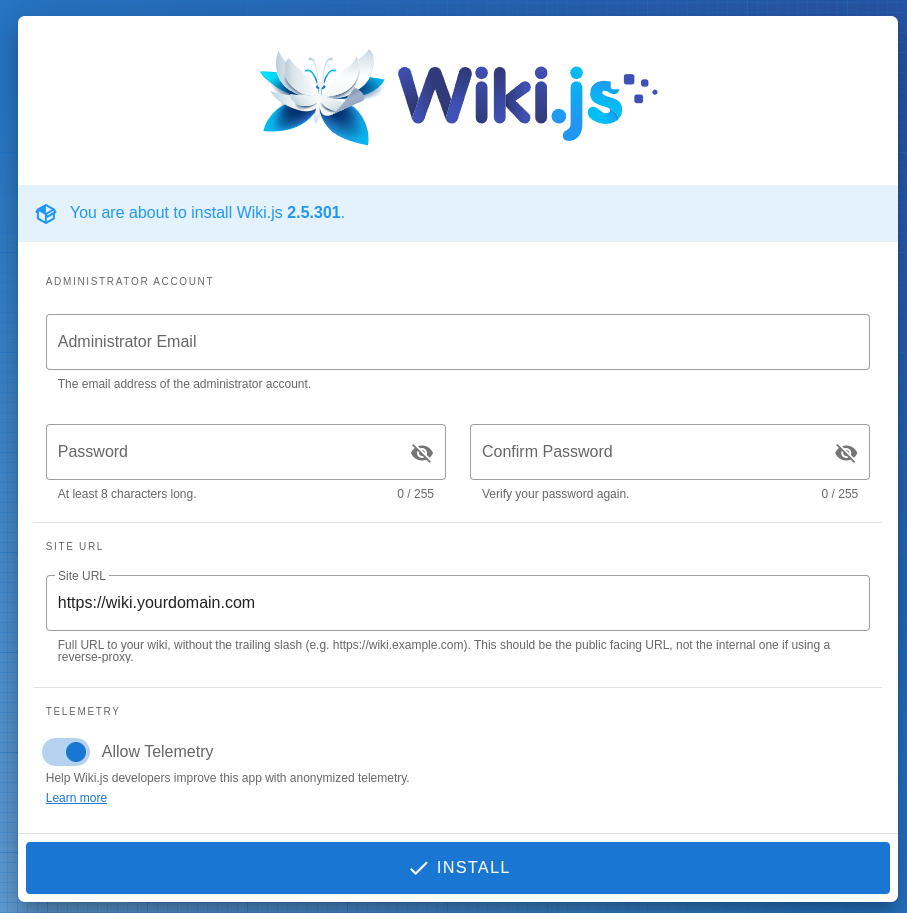
- 创建基本信息

- 等待安装完成

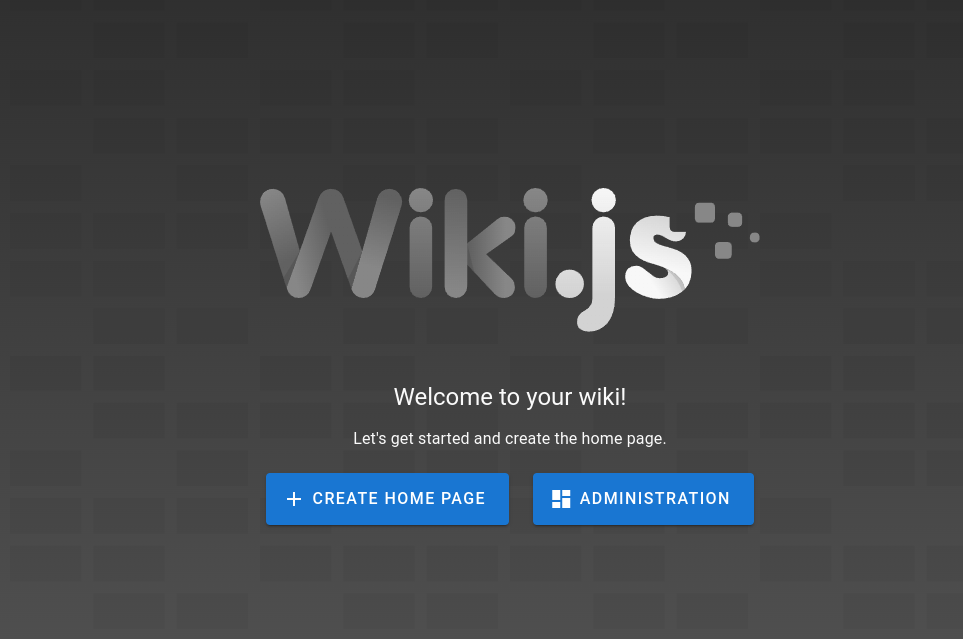
- 刷新页面用刚刚的用户名密码登录,可以创建或管理你的 wiki.js

 51工具盒子
51工具盒子