Planetary.js 是一款生成可交互地球模型的插件。
简介 {#简介}
- Planetary.js 可以生成一个性能(UI)良好可交互的地球。
- 官网:http://planetaryjs.com/
- Github:https://github.com/BinaryMuse/planetary.js
特点 {#特点}
- 完全可定制,包括颜色,旋转等等
- 在任何具有自定义颜色和大小的位置显示动画
- 支持鼠标拖动+缩放操作
- 可扩展的基于插件的架构
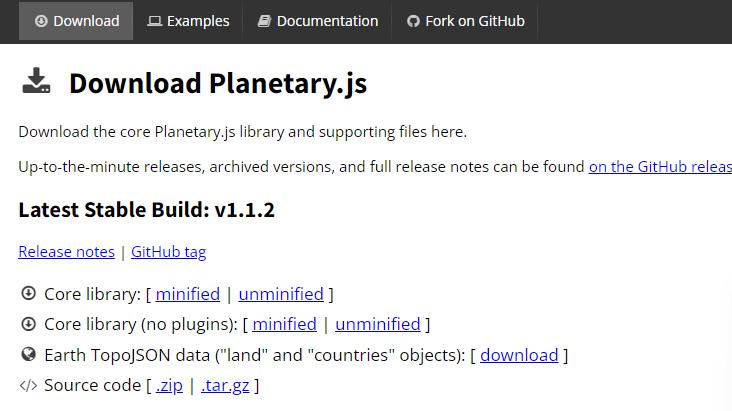
核心 js 与 json 文件下载 {#核心-js-与-json-文件下载}
-
核心 js 有三个,名字叫
d3.v3.min.js、topojson.v1.min.js和planetaryjs.min.js -
需要使用的文件名字叫
world-110m.json -
planetaryjs.min.js可以在官网下载:http://planetaryjs.com/download/
-
另外两个 js 文件我是从 github 上面知道了地址自己扒下来的,两个带 http 开头的文件就是了
-
另外
world-110m.json文件在 github 仓库里可以下载到
使用方法 {#使用方法}
- 拿到文件后可以放在静态网页的某个文件夹,也可以放到自己的图床里,也可以直接引用原始的 js 文件,总之可以访问到就可以
- 注意 :直接本地运行是不能显示地球的,需要在 web 服务器上才能正确显示。
官网 demo {#官网-demo}
-
github 仓库中有 demo 示例
-
配置好 js 文件后,在 index.html 文件中输入如下代码 (JS 文件地址可以换成自己的):
- 在 web 服务器访问该页面

- 这就是最简单的 demo 了
展示 demo {#展示-demo}
- 我上文展示的 demo 本质上是官网的 demo ,但是其中有一点 bug,我做了修改
- 代码如下:
效果展示 {#效果展示}
- 上述 demo 的效果是展示动态的地球
加入响应 {#加入响应}
- 可以在转动的地球上加入闪动的地点
- demo 基于官网案例,过程中需要额外用到 Moment.js
- 其中的核心文件链接: https://momentjs.com/downloads/moment.min.js
- 之后需要在地球上表示 经纬度的文件
- 使用新代码:
- 带响应效果展示:
参考资料 {#参考资料}
文章链接:
https://www.zywvvd.com/notes/tools/planetary-js/planetary-js/
 51工具盒子
51工具盒子