Vite是一款显着提升前端开发体验的构建工具。您可以使用 Vite 为 Vue 和 React 等框架设置开发环境,甚至可以为带有开发服务器和热重载的普通 JavaScript 应用程序设置三个命令。
无需额外配置,您也可以将 Vite 用于 TypeScript,并通过一个额外的命令将其用于 Sass。(对于 webpack 项目,这将需要大量配置。您需要处理加载器并单独安装 webpack 开发服务器。)
安装 Vite 后,您将拥有一个构建工具和开发服务器,并准备好开始使用最新的工具和语言。
在本介绍中,您将了解使用 Vite 启动和运行是多么简单。您还将了解 Vite 的速度有多快,如何迈出将其与 Vue 等库一起使用的第一步,以及在您使用它时有多少帮助。
有趣的事实:"Vite"这个名字来自法语单词"fast",发音为"vit"。
Vite 的工作原理
Vite 遵循 Svelte(框架基本上被编译掉)等工具和 Snowpack 等其他工具的最新趋势,这些工具利用现代 JavaScript 功能(例如 ES 模块)提供流畅、快速的开发体验,几乎没有配置,也没有太多配置安装包方式的开销。你基本上用一两个插件安装 Vite,做很少的配置,然后就开始开发你的应用程序。
Vite 提供了一个现代开发环境,可以放弃捆绑步骤,因为它服务于浏览器原生 ES 模块。它为许多框架和 vanilla JavaScript 提供模板(一组启动文件),还提供 TypeScript、JSX 和 Sass 支持(尽管您需要为 Sass 安装一个依赖项)。
Vite 真的很快,因为它利用了原生 ES 模块,并且不需要在发生变化时重新构建整个包。这使得 HMR 更新始终快速,无论您的应用程序大小如何。在打包用于生产时,Vite 附带了一个预配置的构建命令,该命令可以进行许多开箱即用的性能优化。
除了速度快之外,Vite 还提供热模块替换(意味着您在开发时会在浏览器中看到代码刷新),并且您可以使用它来编译项目的缩小版本以用于生产。通过使用它,您可以非常快速地启动和运行 Vue 或 React 项目,而无需购买 Vue CLI 或 Create React App,两者都随附厨房水槽。这使它成为快速原型设计和小型项目的理想选择,尽管也没有什么能阻止您在更大的项目中使用它。
所以,让我们试用一下 Vite,看看效果如何。看看我们的正常工作流程中有多少可以用 Vite 更好地处理会很有趣。(Spolier:我发现 Vite 有一些更好的东西,但不是所有的东西。)
第一次安装
让我们从安装 Vite 开始。
注意:要遵循本指南,您需要在您的机器上安装Node的副本。
运行后npm init @vitejs/app,我们可以选择项目名称和模板。在撰写本文时,选项是:
-
vanilla -
vue -
vue-ts -
react -
react-ts -
preact -
preact-ts -
lit-element -
lit-element-ts -
svelte -
svelte-ts
现在,让我们用香草。这会生成一个目录(基于项目名称),其中包含一些文件。有一个index.html、main.js、style.css、favicon.svg和一些用于 npm 和 Git 的文件。在package.json只包含vite为依赖和一些脚本来启动开发环境,并开始构建。
正如屏幕上的说明所说,我们需要切换到项目文件夹并安装依赖项:
cd vite-projectnpm install
然后我们可以启动开发服务器npm run dev并在http://localhost:3000/查看我们的应用程序。编辑我们的任何项目文件都会立即看到屏幕上反映的更改。
运行npm run build会将项目编译到一个dist文件夹中,其中可以找到 JavaScript 和 CSS 文件。这两个文件似乎都被缩小了。
该文档指出,开箱即用地支持 TypeScript 文件。因此,尽管该vanilla选项没有专用的 TypeScript 模板,但我们应该能够重命名main.js为,main.ts并且 Vite 应该会自动编译它,对吧?是的,它确实!重命名文件并添加一些特定于 TypeScript 的语法后,它似乎编译得很好。
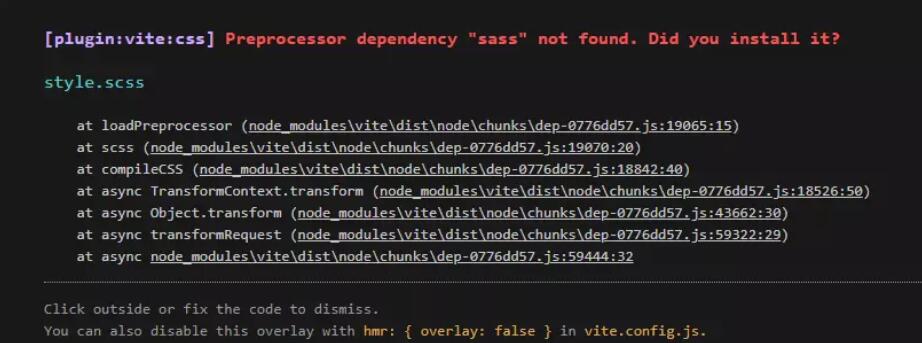
让我们通过将 CSS 重命名为style.scss并添加一些 Sass 特定的语法来尝试对 CSS 进行相同的操作。控制台和网页上都显示以下错误:

我确实喜欢(相当)描述性错误!运行npm install sass --save-dev并重新启动观察器后,我们现在可以尽情使用 Sass。好的。
通常我会提前考虑堆栈,安装我需要的依赖项,并花费大量的时间来配置和弄清楚为什么某些工具不能很好地协同工作。当然,我们还是应该提前考虑一下我们的堆栈,但是能够从 JavaScript 切换到 TypeScript,从 CSS 切换到 Sass 这么少的努力是非常强大的。
在这一点上我很兴奋,因为我们可以在一两分钟内设置一个非常高级的堆栈。鉴于 Vite 使用 anindex.html作为入口点并构建到纯 HTML、CSS 和 JavaScript,Vite 已被证明是静态站点和潜在的Jamstack应用程序的绝佳工具。
单页申请
让我们看看我们是否可以设置单页应用程序。让我们试试 Vue!
运行npm init @vitejs/app并选择Vue模板后,我们得到Vite、Vue和一个Vite插件来编译Vue。如果我们正在构建一个 SPA,我们可能想要处理路由,所以让我们安装Vue Router。
Vite 在这里似乎没有帮助。我们得到了一个简单的 Vue 设置,我们负责插入 Vue 的内容。安装vue-router并配置好Vue使用后,就可以了。我们还可以使用 Vite 创建多个页面,如文档中的多页面应用程序页面所述,但这需要调整 Vite 的 Rollup 配置。
我确实找到了vite-plugin-vue-router,这是一个相对较新的社区制作插件,它根据我们使用 Nuxt 获得的文件路径生成路由器。
我相信有人会在某个时候为 Vite 创建一个 Vue + Vue Router + Vuex 模板,但我怀疑它是否会比 Nuxt 更好。我想 React 和 Next.js、Svelte 和 Sapper/SvelteKit 也是如此。这些是针对各自的库和复杂的 Web 应用程序进行了优化的 Web 应用程序框架。
如果您选择的语言没有经过实战测试的 Web 应用程序框架,我认为 Vite 绝对是一个选择,尽管它需要一些配置。
与其他后端集成
有时我(必须)处理不是 Jamstack 而是使用 .NET 或 PHP 作为后端的代码库。理论上,我们仍然可以使用 Vite 来生成优化的 JavaScript 和 CSS 包。Vite 有一个专门用于此目的的后端集成页面。
按照说明操作后,Vite 会生成一个清单文件,其中包含有关所有生成的包的信息。可以读取此文件以分别为 CSS 和 JavaScript 包生成<link>和<script>标签。所有imports 都捆绑到 中main.js,而所有动态导入 ( import('path/to/file.js')) 成为单独的捆绑包。
表现
该为什么Vite的页面主要是关于性能和开发者体验。经过一些测试,我不得不说我印象深刻。真的很感动。Vite 开发服务器立即启动,通过热模块替换,每次代码更改都会快速反映在浏览器中,有时是立即反映。

在这里,我导入了一个 100kB 的 JavaScript 库,添加了 2 万行 CSS,将文件类型更改为 TypeScript 和 Sass,以强制 Vite 分别使用 TypeScript 和 Sass 编译器。当然,在我尝试放慢速度之后会有一些延迟,但它仍然超出了我的预期。
开发者体验
在我的职业生涯中,我使用构建工具建立了数百个项目。无论我使用 Grunt、Gulp、Rollup 还是 webpack,大型复杂的项目都需要我花一两天的时间来设置并确保所有工具和插件都能正常运行。稍后,我会在工具上投入更多时间来修复错误、改进包优化并缩短构建时间。
相比之下,Vite 是轻而易举的。对于本介绍,我已经设置了四个堆栈并立即对其进行了轻微的自定义。Vite 消除了两打工具和插件的捆绑。使用一些很棒的默认值,您甚至可以跳过配置并开始工作。这真太了不起了。我对 Nuxt 有类似的感觉,并且我认为 Next.js 以类似的方式工作。
Vite 允许我们配置其内部结构,因此我们可以覆盖 Rollup 和各种 Rollup 插件的配置。如果我们有特定需求,这很好。就我个人而言,我会避免对其进行过多自定义,以便我们相信设置运行良好,这让我想到了下一点:信任。
我绑在一起的工具越多,感觉就越脆弱。如果一个组件出现故障或引入了重大更改,整个管道就会中断,我们必须再次深入研究每个工具和插件及其复杂性以修复它。Vite 基本上减轻了我们的负担,Vite 有一个社区可以调查问题。这意味着我们可以信任我们的工具来完成他们的工作。
结论
总而言之,Vite 很酷!这是对最近的工具趋势的一个很好的补充,这些工具简化了 Parcel 和 Snowpack 等工具。我很惊讶地看到设置是多么容易。只需很少的努力,几乎感觉像是在作弊,我喜欢它。
如果您要使用前端框架,我可能会选择 Nuxt、Next.js、SvelteKit/Sapper 或类似的。这些工具不仅简化了工具并加快了开发速度,而且还添加了许多复杂应用程序可能需要的插件。
如果我避免使用框架但确实需要缩小脚本和样式,那么 Vite 可能是我的首选工具。
 51工具盒子
51工具盒子