近期做了个项目,用到了用户评分功能,由于时间不较短,自己去开发太麻烦了,只能寄托于插件去实现效果了。今天就来分享此款插件:raty。

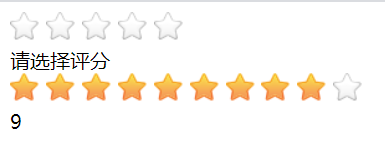
上面就是项目中实现的效果图,当然由于时间关系,不便于把项目代码都贴进来,所以我们以一个很简单的DEMO去演示。首先我们需要了解Raty:
介绍
使用Raty,可以很方便的在页面上嵌入一个评分组件,它是基于jQuery的。我们只需要简单的引入几个JS就可以实现效果。
应用
<script type="text/javascript" src="demo/js/jquery.min.js"></script>
<script type="text/javascript" src="lib/jquery.raty.min.js"></script>
静态代码
<div>
<div class="demo">
<div id="function-demo" class="target-demo"></div>
<div id="function-hint" class="hint"></div>
</div>
<div class="demo" style="margin-top:30px;">
<div id="function-demo1" class="target-demo" style="white-space:nowrap"></div>
<div id="function-hint1" class="hint"></div>
</div>
</div>
交互代码
<script type="text/javascript">
$(function() {
$.fn.raty.defaults.path = 'lib/img';
$('#function-demo').raty({
number: 5,//多少个星星设置
targetType: 'hint',//类型选择,number是数字值,hint,是设置的数组值
path : '/demo/raty',
hints : ['差','一般','好','非常好','全五星'],
cancelOff : 'cancel-off-big.png',
cancelOn : 'cancel-on-big.png',
size : 24,
starHalf : 'star-half-big.png',
starOff : 'star-off-big.png',
starOn : 'star-on-big.png',
target : '#function-hint',
cancel : false,
targetKeep: true,
targetText: '请选择评分',
click: function(score, evt) {
alert('ID: ' + $(this).attr('id') + "\nscore: " + score + "\nevent: " + evt.type);
}
});
$('#function-demo1').raty({
number: 10,//多少个星星设置
score: 2,//初始值是设置
targetType: 'number',//类型选择,number是数字值,hint,是设置的数组值
path : '/demo/raty',
cancelOff : 'cancel-off-big.png',
cancelOn : 'cancel-on-big.png',
size : 24,
starHalf : 'star-half-big.png',
starOff : 'star-off-big.png',
starOn : 'star-on-big.png',
target : '#function-hint1',
cancel : false,
targetKeep: true,
precision : false,//是否包含小数
click: function(score, evt) {
alert('ID: ' + $(this).attr('id') + "\nscore: " + score + "\nevent: " + evt.type);
}
});
});
</script>
我们可以通过path去改变图片的路径,看项目的具体情况。
最后我们一起来看具体的DEMO。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible">
<meta content="width=device-width; initial-scale=1; maximum-scale=1" name="viewport">
<title>评分插件jquery.raty - Web前端之家https://www.jiangweishan.com</title>
<script type="text/javascript" src="/demo/js/jq.js"></script>
<script type="text/javascript" src="/demo/js/jquery.raty.min.js"></script>
</head>
<body>
<div>
<div class="demo">
<div id="function-demo" class="target-demo"></div>
<div id="function-hint" class="hint"></div>
</div>
<div class="demo" style="margin-top:30px;">
<div id="function-demo1" class="target-demo" style="white-space:nowrap"></div>
<div id="function-hint1" class="hint"></div>
</div>
</div>
<script type="text/javascript">
$(function() {
$.fn.raty.defaults.path = 'lib/img';
$('#function-demo').raty({
number: 5,//多少个星星设置
targetType: 'hint',//类型选择,number是数字值,hint,是设置的数组值
path : '/demo/raty',
hints : ['差','一般','好','非常好','全五星'],
cancelOff : 'cancel-off-big.png',
cancelOn : 'cancel-on-big.png',
size : 24,
starHalf : 'star-half-big.png',
starOff : 'star-off-big.png',
starOn : 'star-on-big.png',
target : '#function-hint',
cancel : false,
targetKeep: true,
targetText: '请选择评分',
click: function(score, evt) {
alert('ID: ' + $(this).attr('id') + "\nscore: " + score + "\nevent: " + evt.type);
}
});
$('#function-demo1').raty({
number: 10,//多少个星星设置
score: 2,//初始值是设置
targetType: 'number',//类型选择,number是数字值,hint,是设置的数组值
path : '/demo/raty',
cancelOff : 'cancel-off-big.png',
cancelOn : 'cancel-on-big.png',
size : 24,
starHalf : 'star-half-big.png',
starOff : 'star-off-big.png',
starOn : 'star-on-big.png',
target : '#function-hint1',
cancel : false,
targetKeep: true,
precision : false,//是否包含小数
click: function(score, evt) {
alert('ID: ' + $(this).attr('id') + "\nscore: " + score + "\nevent: " + evt.type);
}
});
});
</script>
效果如下:

大家可以去预览看下效果。
总结
这个只是一个简单的DEMO,纯属前端实现,有时候我们需要把这些评分数据传送给后台,那么就需要后台给个API接口传参返回就可以了。
 51工具盒子
51工具盒子