哈喽,大家好 我是
xy???。Chrome 127版本中内置AI大模型,快来抢先体验!!!
?? 重磅消息来袭!Google 将先进的 Gemini 大模型直接嵌入到 Chrome 浏览器中,只需安装一个 Chrome 浏览器,您就能在自己的电脑上免费、无限制地使用 Gemini 大模型的强大能力!??
? 告别繁琐的在线大模型依赖,从此拥抱高效、便捷的本地 AI 体验!无论是图像识别、自然语言处理还是智能推荐,Gemini 大模型都能轻松应对,让您的生活更加智能化!?
? **重点:可以离线使用!**?
目前 Gemini 大模型在 Chrome 127 dev 版本中已经内置了,虽说目前还只是处于实验阶段,有兴趣的同学,可以按照以下教程配置,只需要简单的几个步骤配置即可使用:
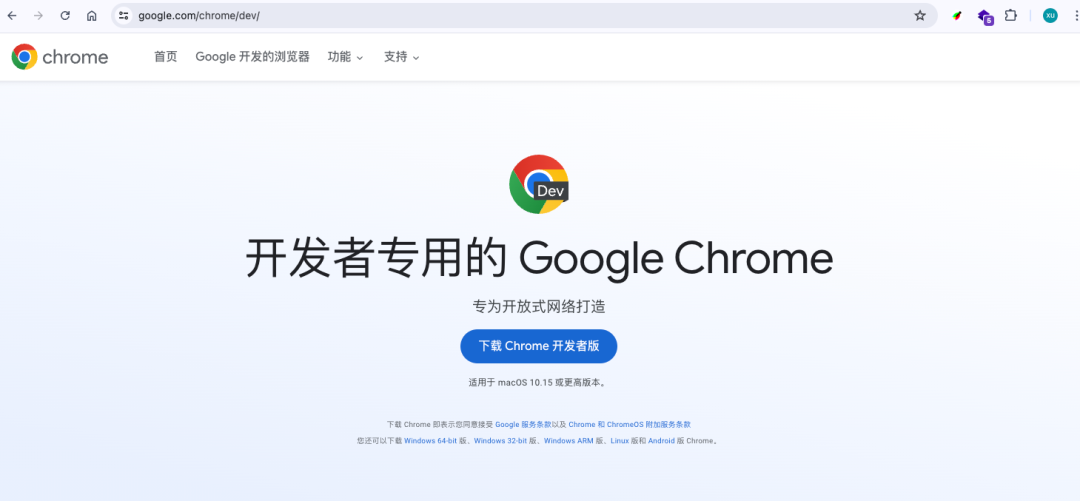
- Chrome V127 dev 版本下载
Chrome 官方下载地址:https://www.google.com/chrome/dev/
版本号要不低于 127.0.6512,一般情况下直接官方下载没问题
下载完成后直接安装,安装 dev 版本不需要卸载之前的浏览器,所以不用担心之前的数据丢失等之类的情况
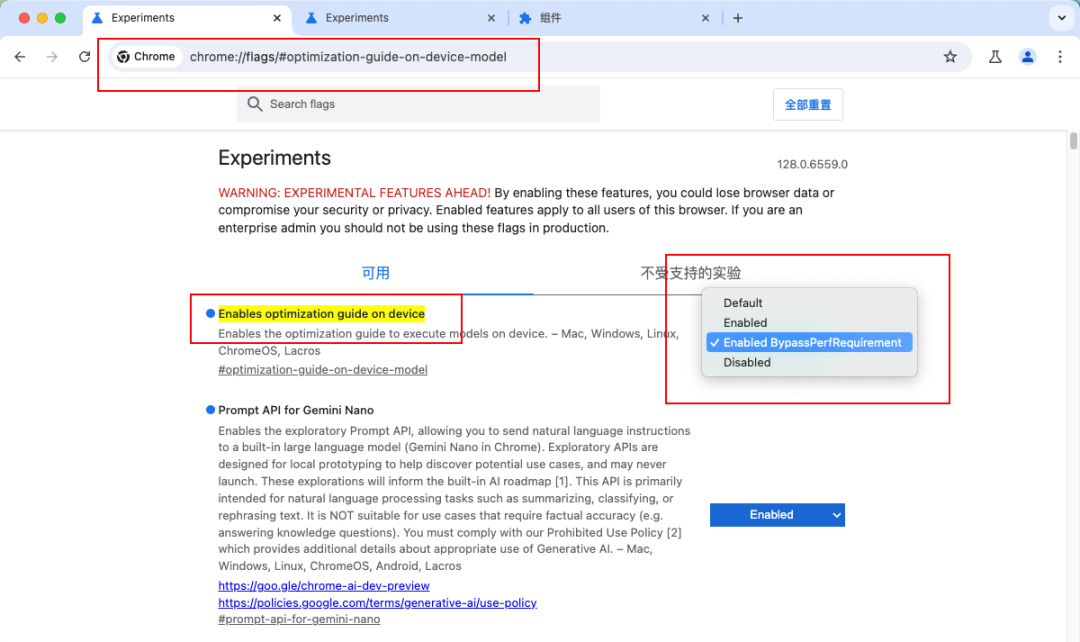
- 开启设备模型
在 Chrome dev 中打开一个新标签页,地址栏中输入:
chrome://flags/#optimization-guide-on-device-model
敲回车,可以看到一个背景黄色高亮的选项,在这个选项后的下拉菜单中选择 Enabled BypassPerfRequirement 选项:
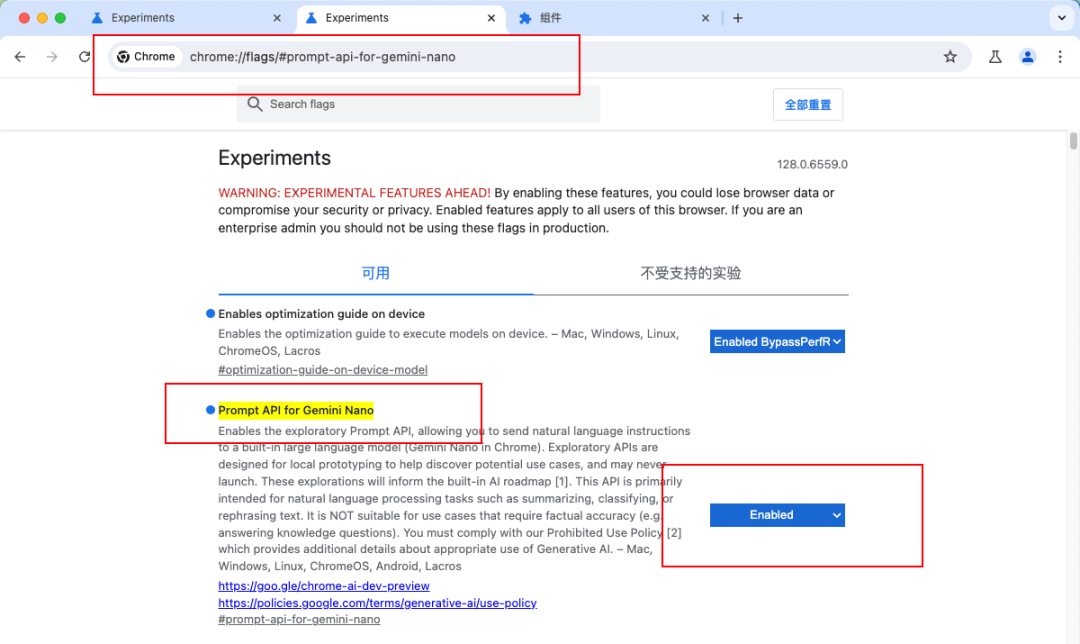
- 开启 Gemini Nano
重新打开一个新的标签页,地址栏中输入:
chrome://flags/#prompt-api-for-gemini-nano
敲回车,同样可以看到一个背景黄色高亮的选项,在这个选项后的下拉菜单中选择 Enabled 选项:
- 检查模型下载是否完成
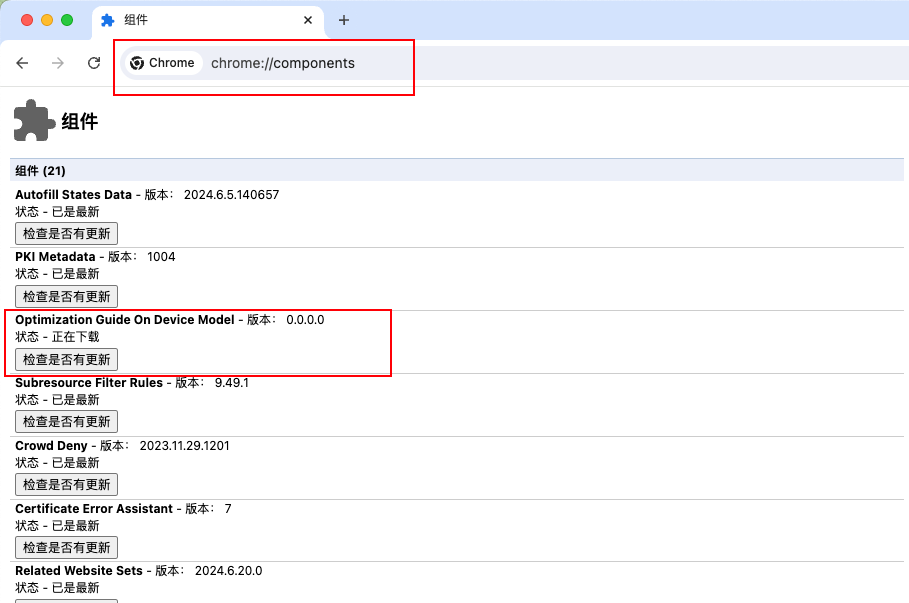
以上实验性特性设置成功之后,浏览器会自动去下载设备模型和所需要的组件,可以在地址栏中输入:chrome://components/ 查看模型的下载状态:
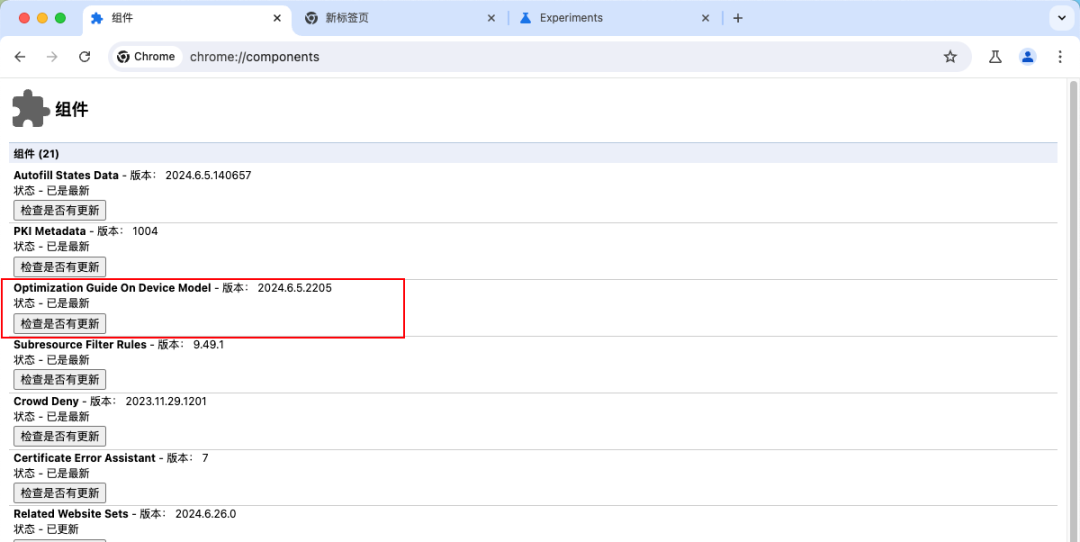
组件下载成功,状态会变成 已是最新,并且组件后面会现实对应的版本号:
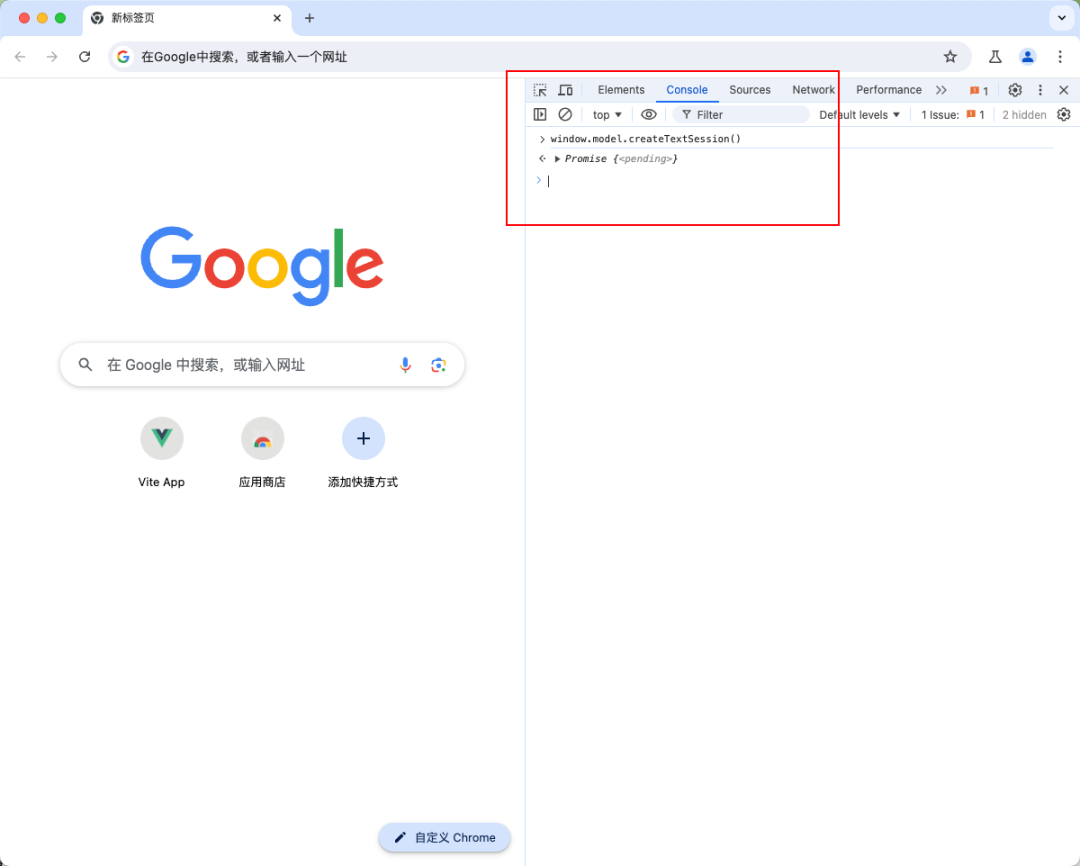
打开浏览器控制台输入:
let AI = await window.model.createTextSession()
只要没有报错,说明模型已经可以使用了!
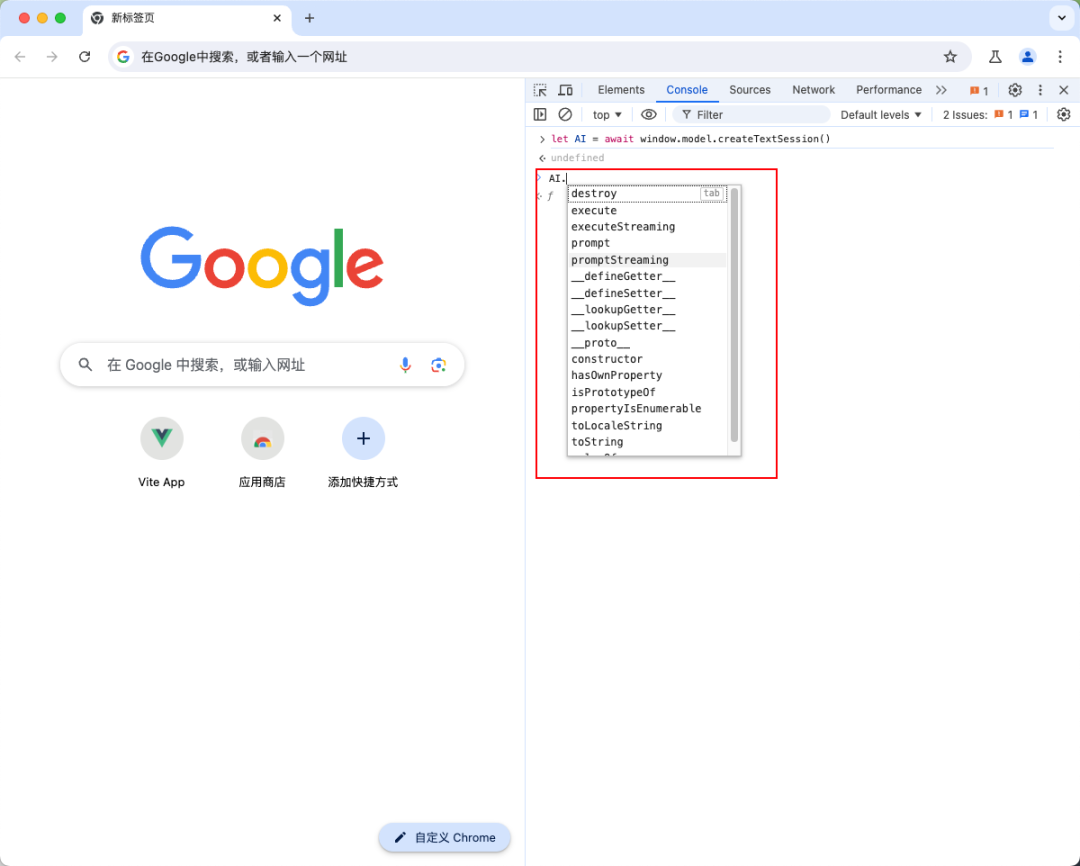
内置方法:destroy、execute、executeStreaming、prompt、promptStreaming
创建一个属于自己的本地 AI 应用
这里启动一个简单的 Vue 项目为例,简单创建一个 AI 应用:
<template>
<textarea v-model="question"></textarea>
<br />
<button @click="handleSubmit">向 AI 提问</button>
<br />
<textarea v-model="answer"></textarea>
</template>
<script setup>
import { onMounted, ref } from 'vue'
let AI = null
const question = ref('')
const answer = ref('')
onMounted(async () => {
AI = await window.model.createTextSession()
})
const handleSubmit = async () => {
const data = await AI.prompt(question.value)
answer.value = data
}
</script>
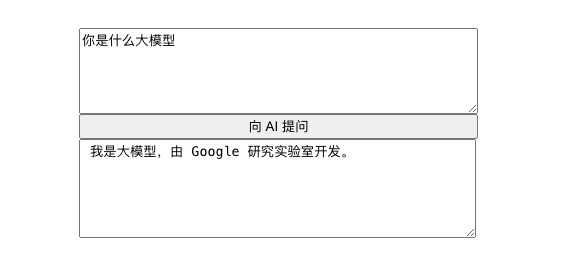
向大模型提问:
1. 你是什么大模型? 
2. 你可以离线使用吗?(断网测试) 
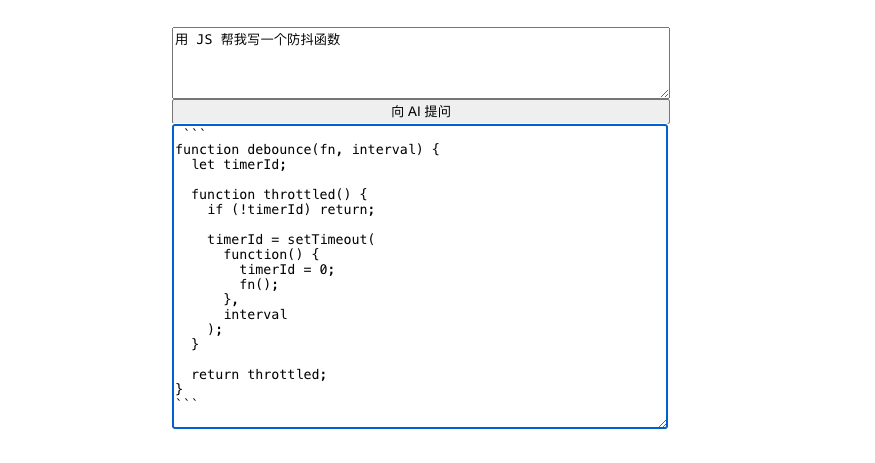
3. 用 JS 帮我写一个防抖函数? 
这里用 prompt API 写一个简单的案例,更多 API 的使用,大家就自行研究吧!
Chrome 内置大模型的推出,标志着浏览器进入了一个新的智能时代。相信以后基于 Chrome Gemini AI 的工具会越来越多,有兴趣的同学可以自行尝试更多可能.
 51工具盒子
51工具盒子