
Web单页面SEO优化,一直是大家讨论的话题,因此单页应用(Single Page Application)越来越受web开发者欢迎,单页应用的体验可以模拟原生应用,一次开发,多端兼容。单页应用并不是一个全新发明的技术,而是随着互联网的发展,满足用户体验的一种综合技术。
SEO
一直以来,搜索引擎优化(SEO)是开发者容易忽略的部分。SEO是针对搜索(Google、百度、雅虎搜索等)在技术细节上的优化,例如语义、搜索关键词与内容相关性、收录量、搜索排名等。SEO也是同行、市场竞争常用的的营销手段。Google、百度的搜索结果是重要的用户入口,腾讯云(www.qcloud.com)有30%左右的流量来自搜索引擎。因此SEO在品牌、营销、用户量的纬度是非常重要的基础能力。
那么单页应用与传统直出页面在SEO方面有哪些不同之处呢?
单页应用的优点
-
更好的用户体验,让用户在web感受natvie的速度和流畅;
-
经典MVC开发模式,前后端各负其责。
-
一套Server API,多端使用(web、移动APP等)
-
重前端,业务逻辑全部在本地操作,数据都需要通过AJAX同步、提交;
对搜索引擎不友好
单页应用实际是把视图(View)渲染从Server交给浏览器,Server只提供JSON格式数据,视图和内容都是通过本地JavaScript来组织和渲染。而搜索搜索引擎抓取的内容,需要有完整的HTML和内容,单页应用架构的站点,并不能很好的支持搜索。
如果站点在用户体验和搜索友好权衡时,如果我们做到更好的体验,也做到友好的搜索支持,既是一箭双雕。
URL中的哈希(#号)
单页应用只有一个页面,视图的变化通常是通过路由(route)来驱动,首先,我们先来谈一谈单页应用的URL中的#号,很多采用单元结构网站的URL都出现了这个符号。
#号在浏览器的URL中是一个锚点,在当前页改变#号的参数,页面会跳转到锚点所在的位置,通过JavaScript我们可以获取到#号后的参数:
location.hash // 获取URL hashlocation.hash = "#list" //改变URL hash
改变#号后的参数,页面并不会重载,于是大多数的单页架构网站,都在URL中采用#号来作为当前视图的URL地址,例如:
example.com/#index //首页视图example.com/#list //列表页视图example.com/#list/1 //id为1的列表信息的视图
Backbone.js就是通过改变#号参数来组织视图,这里有一个demo可以很直观的体验URL的变化。
看过这个demo,你或许会发现很熟悉的符号#!,Twitter曾在URL使用这个标识。这个标识是Google提出(AJAX 抓取:网站站长和开发人员指南1):
因为复杂的单页架构页面,对Google来说抓取比较困难,于是给开发者制定一个规范:
-
网站提交sitemap给Google;
-
Google发现URL里有
#!符号,例如example.com/#!/detail/1,于是Google开始抓取example.com/?_escaped_fragment_=/detail/1;
_escaped_fragment_这个参数是Google指定的命名,如果开发者希望把网站内容提交给Google,就必须通过这个参数生成静态页面。
根据上面的demo,我简单示例一下Google要抓取的页面的样子:
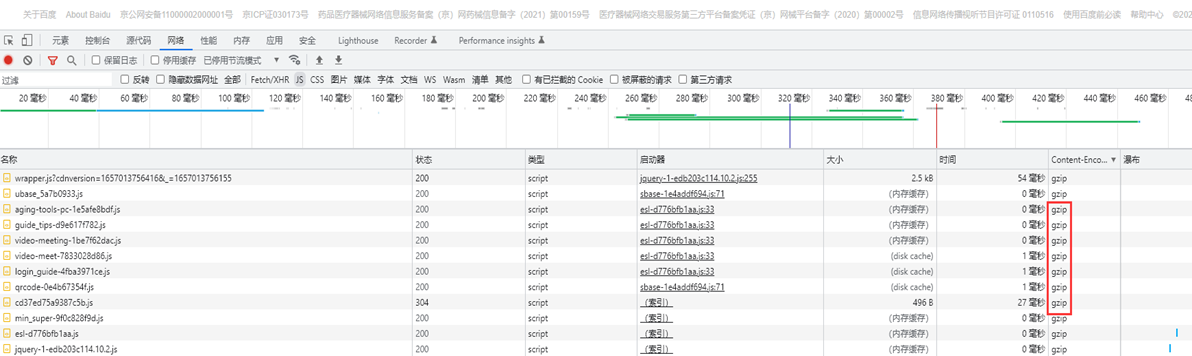
http://119.28.4.22/?escapedfragment_=/detail/1
如此以来,就需要Server通过生成静态的内容以便Google抓取。
以下将简单介绍,单页架构,爬虫访问根目录时如果配置Server端的路由。
判断爬虫
当Google访问119.28.4.22/#!/detail/1 时,会自动转化成http://119.28.4.22/?_escaped_fragment_=/detail/1,以Nginx为例:
if ($args ~ _escaped_fragment_) {
rewrite ^ /api;}
/api为后台服务的接口,已nodejs为例,代理设置如下:
upstream nodejs {server 127.0.0.1:3000;}
location /api {proxy_set_header X-Request-URI
$request_uri;proxy_set_header X-Real-IP
$remote_addr;proxy_set_header X-Forwarded-For
$proxy_add_x_forwarded_for;proxy_set_header Host
$host;proxy_set_header Port
$server_port;proxy_pass http://nodejs;proxy_redirect off;}
如此,我们便将Google的访问重写到/api这个接口,然后在Server的/api处理请求把静态内容输出即可。
sitemap
Gogole的这个规范,必须有sitemap支持,因为有可能单页架构的站点,索引页面也是JavaScript渲染的。提交sitemap时,不用关注_escaped_fragment_这个参数名,只提交带哈希符号的URL即可,例如:
<loc>http://119.28.4.22/#!/detail/1</loc><changefreq>weekly</changefreq><priority>0.5</priority></url>
结语
技术潮流的步伐很快,单页应用,URL哈希处理也没渲染的方式实际上已经流行了很久,在国外很多用户数据较好的情况下,开发者会选择HTML5 History API的pushstate特性开发,在URL中抛弃#!。但是IE6、7等低端浏览器用户情况较多的网站,#能够很好的兼容。关于采用HTML5
History API来架构单页应用的方案.
 51工具盒子
51工具盒子