英文:
CSS Centered Width Styling in Vaadin Theme - Java
问题 {#heading}
I have a weird behavior that I can not explain to myself. Could anyone explain this to me?
我有一个奇怪的行为,我无法解释给自己。有人能解释一下吗?
I would like to have a Horizontal Layout of width:80% and it contains buttons and they should be also centered. But It comes out weird. I decided to include the HTML code with .css - Let me know if you need the Java/Vaadin code as well. But I think that .CSS should dictate everything here.
我想要一个宽度为80%的水平布局,其中包含按钮,它们也应该居中。但是它看起来很奇怪。我决定将HTML代码和.css包括在内 - 如果您还需要Java/Vaadin代码,请告诉我。但我认为.css应该在这里决定一切。
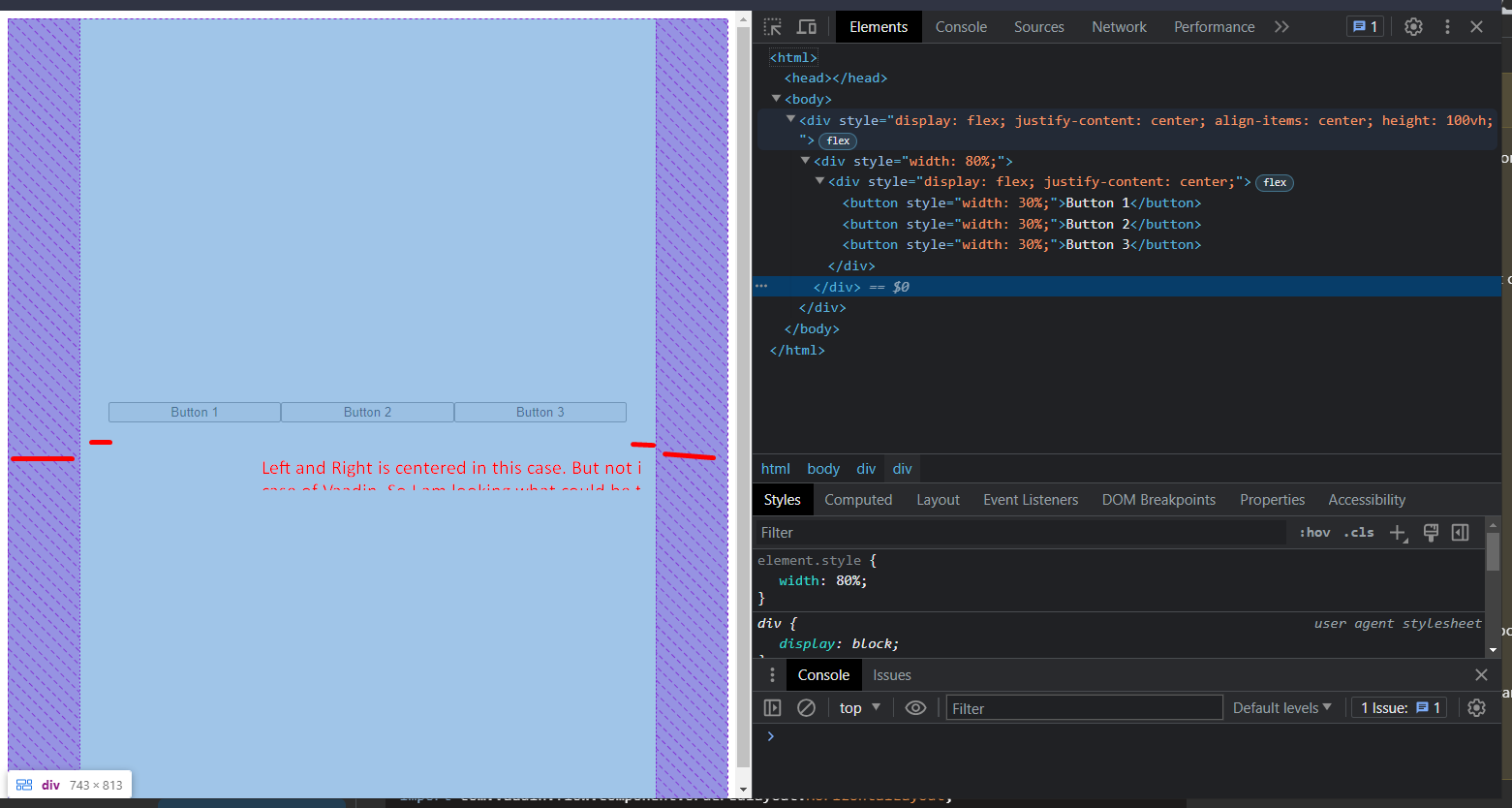
And what I want to achieve is this:
而我想要实现的是这样的:
With the .HTML code:
使用.HTML代码:
<html>
<head>
</head>
<body>
<div style="display: flex; justify-content: center; align-items: center; height: 100vh;">
<div style="width: 80%;">
<div style="display: flex; justify-content: center;">
<button style="width: 30%;">Button 1</button>
<button style="width: 30%;">Button 2</button>
<button style="width: 30%;">Button 3</button>
</div>
</div>
</div>
</body>
</html>
<html>
<head>
</head>
<body>
<div style="display: flex; justify-content: center; align-items: center; height: 100vh;">
<div style="width: 80%;">
<div style="display: flex; justify-content: center;">
<button style="width: 30%;">Button 1</button>
<button style="width: 30%;">Button 2</button>
<button style="width: 30%;">Button 3</button>
</div>
</div>
</div>
</body>
</html>
英文:
I have a weird behavior that I can not explain to myself. Could anyone explain this to me?
I would like to have a Horizontal Layout of width:80% and it contains buttons and they should be also centered. But It comes out weird. I decided to include the HTML code with .css - Let me know if you need the Java/Vaadin code as well. But I think that .CSS should dictate everything here.
import com.vaadin.flow.component.Component;
import com.vaadin.flow.component.button.Button;
import com.vaadin.flow.component.orderedlayout.HorizontalLayout;
import com.vaadin.flow.component.orderedlayout.VerticalLayout;
import com.vaadin.flow.router.Route;
@Route(&quot;&quot;)
public class TestView extends VerticalLayout {
public TestView() {
Button test = new Button(&amp;quot;Test&amp;quot;);
test.setWidth(&amp;quot;30%&amp;quot;);
Button test1 = new Button(&amp;quot;Test&amp;quot;);
test1.setWidth(&amp;quot;30%&amp;quot;);
Button test2 = new Button(&amp;quot;Test&amp;quot;);
test2.setWidth(&amp;quot;30%&amp;quot;);
HorizontalLayout horizontalLayout = new HorizontalLayout(test, test1, test2);
horizontalLayout.setAlignItems(Alignment.CENTER);
horizontalLayout.setWidth(&amp;amp;quot;80%&amp;amp;quot;);
add(horizontalLayout);
// Center the view content on the page
setSizeFull();
// setJustifyContentMode(JustifyContentMode.CENTER);
setAlignItems(Alignment.CENTER);
}
}
hopefully the thing works, when you try it at your end?
(this one has even some extra orange space):
And probably you will also need the pom.xml:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<!-- Project from https://start.vaadin.com/ -->
<groupId>com.example.application</groupId>
<artifactId>flowcrmtutorial</artifactId>
<name>flowcrmtutorial</name>
<version>1.0-SNAPSHOT</version>
<packaging>jar</packaging>
&lt;properties&gt;
&lt;java.version&gt;17&lt;/java.version&gt;
&lt;vaadin.version&gt;24.1.4&lt;/vaadin.version&gt;
&lt;selenium.version&gt;4.10.0&lt;/selenium.version&gt;
&lt;/properties&gt;
&lt;parent&gt;
&lt;groupId&gt;org.springframework.boot&lt;/groupId&gt;
&lt;artifactId&gt;spring-boot-starter-parent&lt;/artifactId&gt;
&lt;version&gt;3.1.0&lt;/version&gt;
&lt;/parent&gt;
&lt;repositories&gt;
&lt;repository&gt;
&lt;id&gt;Vaadin Directory&lt;/id&gt;
&lt;url&gt;https://maven.vaadin.com/vaadin-addons&lt;/url&gt;
&lt;snapshots&gt;
&lt;enabled&gt;false&lt;/enabled&gt;
&lt;/snapshots&gt;
&lt;/repository&gt;
&lt;/repositories&gt;
&lt;dependencyManagement&gt;
&lt;dependencies&gt;
&lt;dependency&gt;
&lt;groupId&gt;com.vaadin&lt;/groupId&gt;
&lt;artifactId&gt;vaadin-bom&lt;/artifactId&gt;
&lt;version&gt;${vaadin.version}&lt;/version&gt;
&lt;type&gt;pom&lt;/type&gt;
&lt;scope&gt;import&lt;/scope&gt;
&lt;/dependency&gt;
&lt;/dependencies&gt;
&lt;/dependencyManagement&gt;
&lt;dependencies&gt;
&lt;dependency&gt;
&lt;groupId&gt;com.vaadin&lt;/groupId&gt;
&lt;!-- Replace artifactId with vaadin-core to use only free components --&gt;
&lt;artifactId&gt;vaadin&lt;/artifactId&gt;
&lt;/dependency&gt;
&lt;dependency&gt;
&lt;groupId&gt;com.vaadin&lt;/groupId&gt;
&lt;artifactId&gt;vaadin-spring-boot-starter&lt;/artifactId&gt;
&lt;/dependency&gt;
&lt;dependency&gt;
&lt;groupId&gt;org.parttio&lt;/groupId&gt;
&lt;artifactId&gt;line-awesome&lt;/artifactId&gt;
&lt;version&gt;1.1.0&lt;/version&gt;
&lt;/dependency&gt;
&amp;lt;dependency&amp;gt;
&amp;lt;groupId&amp;gt;com.h2database&amp;lt;/groupId&amp;gt;
&amp;lt;artifactId&amp;gt;h2&amp;lt;/artifactId&amp;gt;
&amp;lt;scope&amp;gt;runtime&amp;lt;/scope&amp;gt;
&amp;lt;/dependency&amp;gt;
&amp;lt;dependency&amp;gt;
&amp;lt;groupId&amp;gt;org.springframework.boot&amp;lt;/groupId&amp;gt;
&amp;lt;artifactId&amp;gt;spring-boot-starter-data-jpa&amp;lt;/artifactId&amp;gt;
&amp;lt;/dependency&amp;gt;
&amp;lt;dependency&amp;gt;
&amp;lt;groupId&amp;gt;org.springframework.boot&amp;lt;/groupId&amp;gt;
&amp;lt;artifactId&amp;gt;spring-boot-starter-validation&amp;lt;/artifactId&amp;gt;
&amp;lt;/dependency&amp;gt;
&amp;lt;dependency&amp;gt;
&amp;lt;groupId&amp;gt;org.springframework.boot&amp;lt;/groupId&amp;gt;
&amp;lt;artifactId&amp;gt;spring-boot-devtools&amp;lt;/artifactId&amp;gt;
&amp;lt;optional&amp;gt;true&amp;lt;/optional&amp;gt;
&amp;lt;/dependency&amp;gt;
&amp;lt;dependency&amp;gt;
&amp;lt;groupId&amp;gt;org.springframework.boot&amp;lt;/groupId&amp;gt;
&amp;lt;artifactId&amp;gt;spring-boot-starter-test&amp;lt;/artifactId&amp;gt;
&amp;lt;scope&amp;gt;test&amp;lt;/scope&amp;gt;
&amp;lt;/dependency&amp;gt;
&amp;lt;dependency&amp;gt;
&amp;lt;groupId&amp;gt;com.vaadin&amp;lt;/groupId&amp;gt;
&amp;lt;artifactId&amp;gt;vaadin-testbench-junit5&amp;lt;/artifactId&amp;gt;
&amp;lt;scope&amp;gt;test&amp;lt;/scope&amp;gt;
&amp;lt;/dependency&amp;gt;
&lt;/dependencies&gt;
&lt;build&gt;
&lt;defaultGoal&gt;spring-boot:run&lt;/defaultGoal&gt;
&lt;plugins&gt;
&lt;plugin&gt;
&lt;groupId&gt;org.springframework.boot&lt;/groupId&gt;
&lt;artifactId&gt;spring-boot-maven-plugin&lt;/artifactId&gt;
&lt;configuration&gt;
&lt;jvmArguments&gt;-Xdebug -Xrunjdwp:transport=dt_socket,server=y,suspend=n,address=5719&lt;/jvmArguments&gt;
&lt;wait&gt;500&lt;/wait&gt;
&lt;maxAttempts&gt;240&lt;/maxAttempts&gt;
&lt;/configuration&gt;
&lt;/plugin&gt;
&amp;lt;plugin&amp;gt;
&amp;lt;groupId&amp;gt;com.vaadin&amp;lt;/groupId&amp;gt;
&amp;lt;artifactId&amp;gt;vaadin-maven-plugin&amp;lt;/artifactId&amp;gt;
&amp;lt;version&amp;gt;${vaadin.version}&amp;lt;/version&amp;gt;
&amp;lt;executions&amp;gt;
&amp;lt;execution&amp;gt;
&amp;lt;goals&amp;gt;
&amp;lt;goal&amp;gt;prepare-frontend&amp;lt;/goal&amp;gt;
&amp;lt;/goals&amp;gt;
&amp;lt;/execution&amp;gt;
&amp;lt;/executions&amp;gt;
&amp;lt;/plugin&amp;gt;
&amp;lt;/plugins&amp;gt;
&lt;/build&gt;
&lt;/project&gt;
And what I want to achieve is this:
With the .HTML code:
<html>
<head>
</head>
<body>
<div style="display: flex; justify-content: center; align-items: center; height: 100vh;">
<div style="width: 80%;">
<div style="display: flex; justify-content: center;">
<button style="width: 30%;">Button 1</button>
<button style="width: 30%;">Button 2</button>
<button style="width: 30%;">Button 3</button>
</div>
</div>
</div>
</body>
</html>
答案1 {#1}
得分: 2
以下是已翻译的内容:
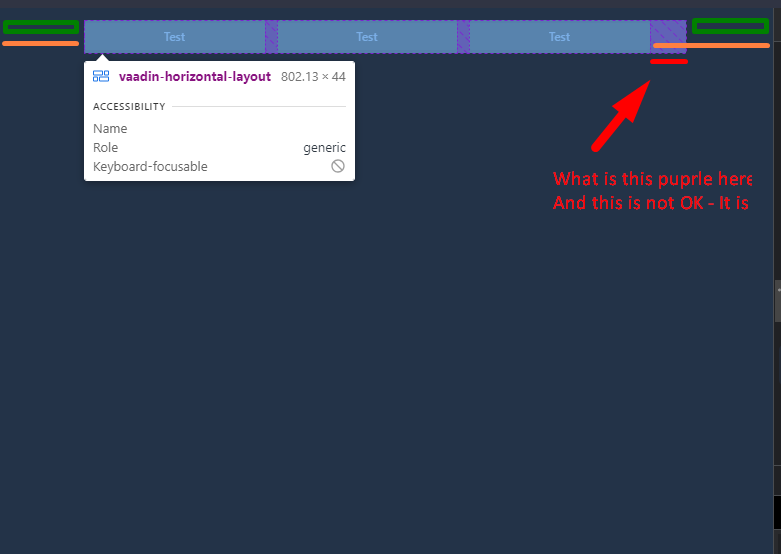
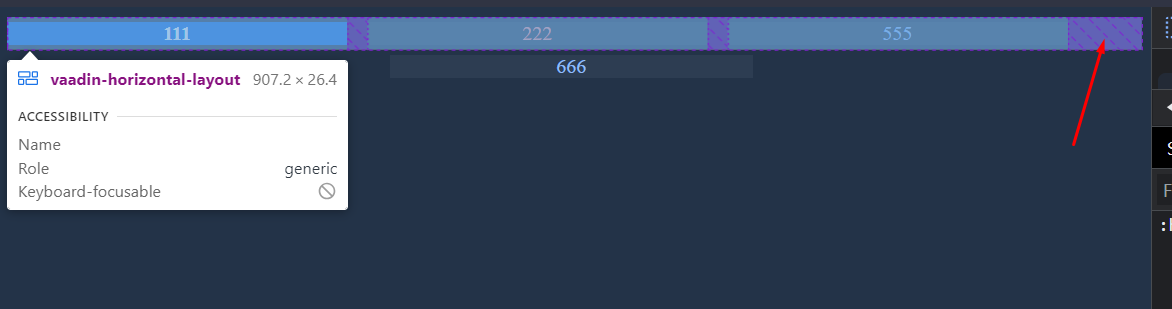
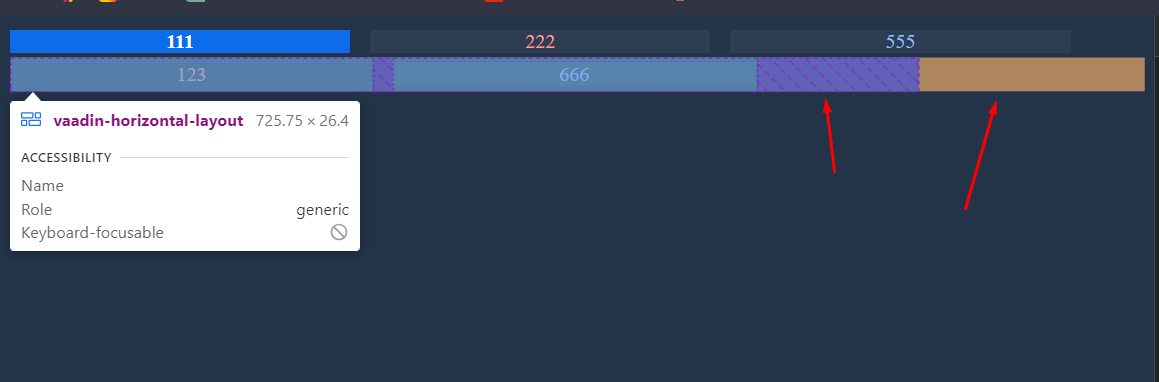
空白区域(或如浏览器检查器所示的紫色区域)在布局中的原因是其内容被左对齐(默认),而不是水平居中。
如文档所示(https://vaadin.com/docs/latest/components/horizontal-layout#horizontal-alignment),这是通过 setJustifyContentMode(JustifyContentMode.CENTER) 配置的。
(在 HorizontalLayout 和 VerticalLayout 中设置水平和垂直对齐的 API 是"正交的",因为它遵循与 FlexBox 模型相同的方式。我的意思是,在 HorizontalLayout 中,垂直对齐是使用 setAlignItems 设置的,而水平对齐称为"justification",并使用 setJustifyContentMode 设置,而在 VerticalLayout 中则相反。背后的原理是,"justification" 表示布局的"主"或"方向性"轴,而"alignment" 表示"横跨"方向轴,跨越方向轴。)
英文:
The reason for the empty (or purple, as shown by the browser's inspector) area in the layout is that its contents are left-aligned (the default) rather than horizontally centered.
As shown in the documentation
(https://vaadin.com/docs/latest/components/horizontal-layout#horizontal-alignment), this is configured with setJustifyContentMode(JustifyContentMode.CENTER).
(The API for setting horizontal and vertical alignment in HorizontalLayout and VerticalLayout are "orthogonal" to each other, because it follows the FlexBox model that works the same way. What I mean by this is that in HorizontalLayout, vertical alignment is set with setAlignItems and the horizontal alignment is called "justification" and set with setJustifyContentMode, whereas in VerticalLayout it's the other way around. The rationale behind this is that "justification" denotes the layout's "main" or "directional" axis, while "alignment" denotes the "cross axis" that goes "across" the directional axis.)
 51工具盒子
51工具盒子