
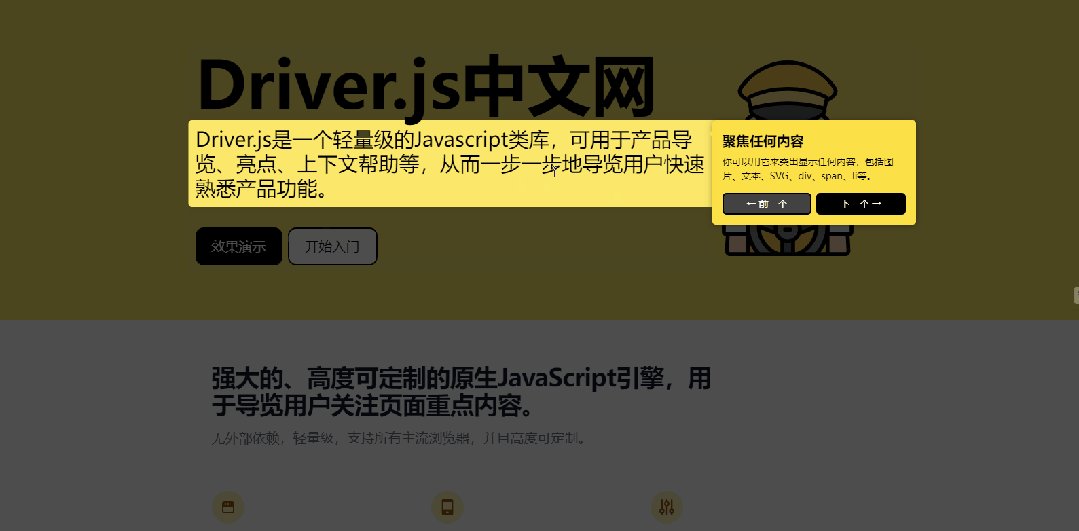
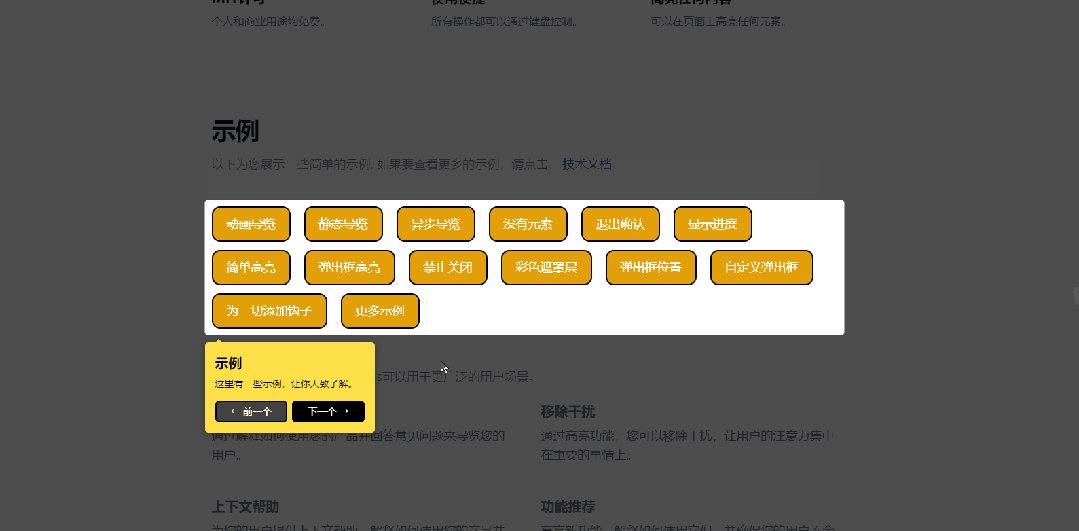
Driver.js 效果的 GIF
技术文档: https://driverjs.cn/docs/installation
Driver.js 是一个轻量级的 JavaScript 库,用于在网页上创建互动式的用户指南和引导。通过高亮显示特定元素并提供详细说明,Driver.js 可以帮助用户熟悉网页的功能和使用方法。它主要用于用户体验设计和提升用户友好性,特别适合引导新用户或展示新功能。
主要功能和特点
-
- 高亮显示:高亮显示网页上的特定元素,吸引用户注意。
-
- 多步骤引导:支持创建多个步骤的引导,每一步都可以高亮不同的元素并提供相应的说明。
-
- 弹出提示:在高亮元素旁边显示弹出提示,提供详细说明或操作提示。
-
- 用户交互:允许用户通过点击"下一步"或"上一步"按钮来导航引导步骤。
-
- 自定义样式:可以自定义高亮元素和提示框的样式,满足不同的设计需求。
-
- 灵活配置:提供丰富的配置选项,可以设置步骤的顺序、提示的位置、自动滚动等。
使用场景
-
- 新用户引导:帮助新用户快速了解网站或应用的主要功能和操作方法。
-
- 功能介绍:在网站或应用中引入新功能时,通过步骤引导用户使用新功能。
-
- 任务指导:引导用户完成特定任务,逐步展示各个步骤的操作方法。
-
- 产品演示:在产品演示或教学视频中,使用 Driver.js 高亮关键功能和操作步骤。
基本用法
以下是一个简单的示例,展示如何在网页中使用 Driver.js 创建一个两步的用户引导:
1. 引入 Driver.js
首先,需要在HTML文件中引入 Driver.js 的 CSS 和 JavaScript 文件。可以通过CDN或本地文件引入。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Driver.js Example</title>
<!-- 引入 Driver.js 的 CSS 文件 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/driver.js/0.9.8/driver.min.css">
</head>
<body>
<button id="start-tour">Start Tour</button>
<div id="step1">Step 1: This is the first step.</div>
<div id="step2">Step 2: This is the second step.</div>
<!-- 引入 Driver.js 的 JavaScript 文件 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/driver.js/0.9.8/driver.min.js"></script>
<script>
// 初始化 Driver.js
const driver = new Driver();
// 定义引导步骤
const steps = [
{
element: '#step1',
popover: {
title: 'Title for Step 1',
description: 'Description for Step 1',
position: 'bottom'
}
},
{
element: '#step2',
popover: {
title: 'Title for Step 2',
description: 'Description for Step 2',
position: 'top'
}
}
];
// 添加点击事件以开始引导
document.getElementById('start-tour').addEventListener('click', () => {
driver.defineSteps(steps);
driver.start();
});
</script>
</body>
</html>
详细配置选项
Driver.js 提供了多种配置选项,可以进一步定制用户引导体验:
-
• animate : 是否启用动画效果(默认
true)。 -
• opacity : 背景遮罩的透明度(默认
0.75)。 -
• padding : 高亮元素周围的填充空间(默认
10)。 -
• allowClose : 是否允许用户通过点击背景关闭引导(默认
true)。 -
• overlayClickNext : 点击背景是否跳到下一步(默认
false)。
示例配置
const driver = new Driver({
animate: true,
opacity: 0.75,
padding: 10,
allowClose: false,
overlayClickNext: true
});
总结
Driver.js 是一个强大的工具,用于创建互动式的用户引导,帮助用户快速了解和使用网页或应用的功能。通过简单的配置和灵活的步骤定义,开发者可以轻松地在项目中集成用户引导,提高用户体验和满意度。
 51工具盒子
51工具盒子