喜欢看网页上那些酷炫的效果吗?这就是CSS的功劳!我整理了一些很棒的CSS特效,让网页看起来更有趣、更生动。这些特效有的简单,有的复杂,但都用的是简单易懂的代码。比如,颜色会慢慢变化的背景,会动的小图标,还有跟着你的鼠标动来动去的效果。这篇文章里,我会和大家分享并展示这些让人看了还想看的CSS特效。
接上次分享的不错的CSS特效1,今天再给大家分享一些不错的css特效!
索引
1.列表文字图标
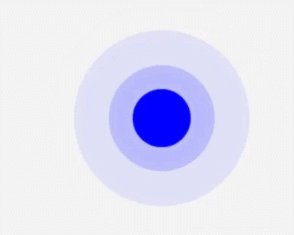
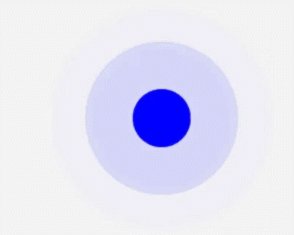
2.动态圆点水波纹
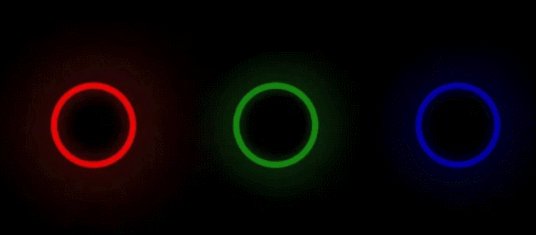
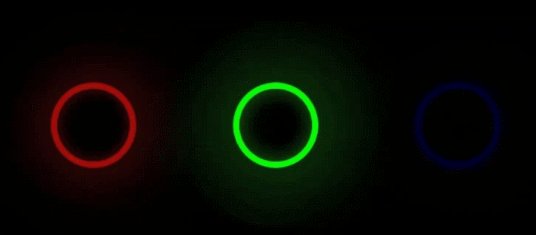
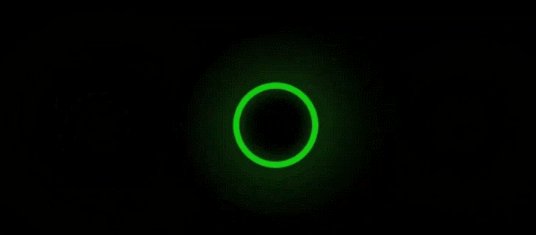
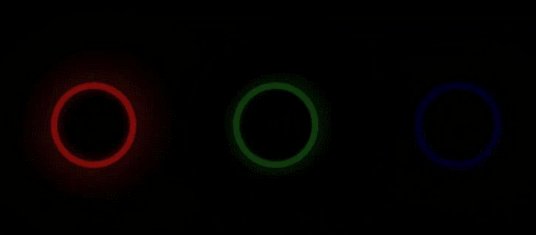
3.呼吸灯效果
4.简约动态按钮
5.输入框选中交互动效
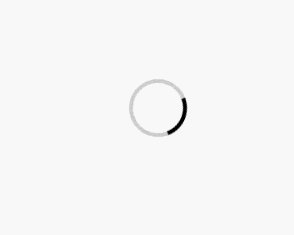
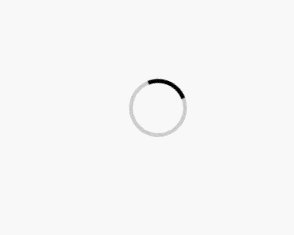
6.Loading动画
7.聚光灯效果
8.文字上下浮动效果
9.汉堡菜单按钮
10.抖动的按钮
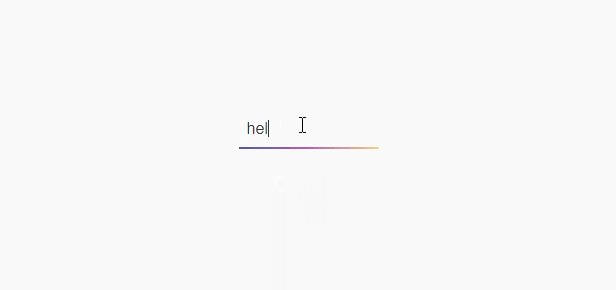
11.简约动态输入框
12.搜索框动态特效
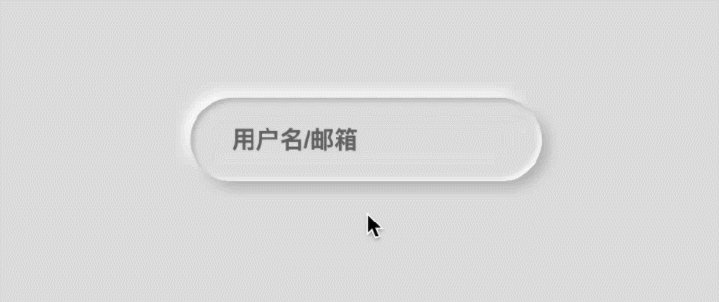
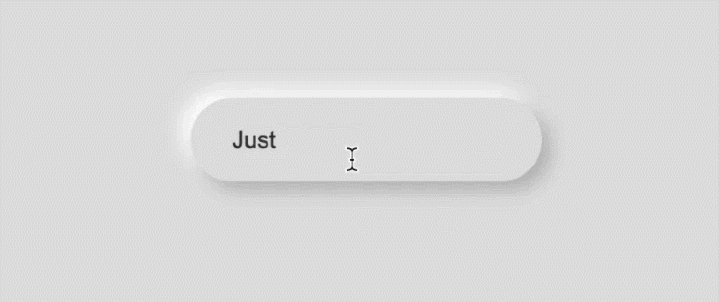
13.新拟态输入框
14.多彩动态按钮
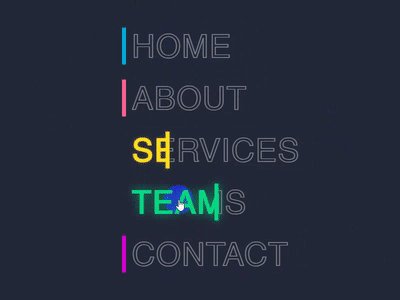
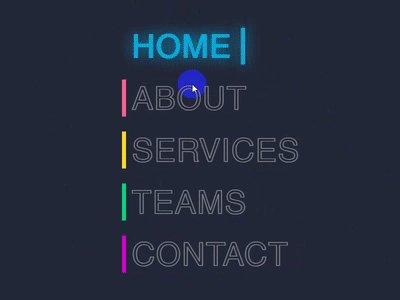
15.创意菜单鼠标悬停效果
16.边框流动特效
17.限制显示两行,超出显示...
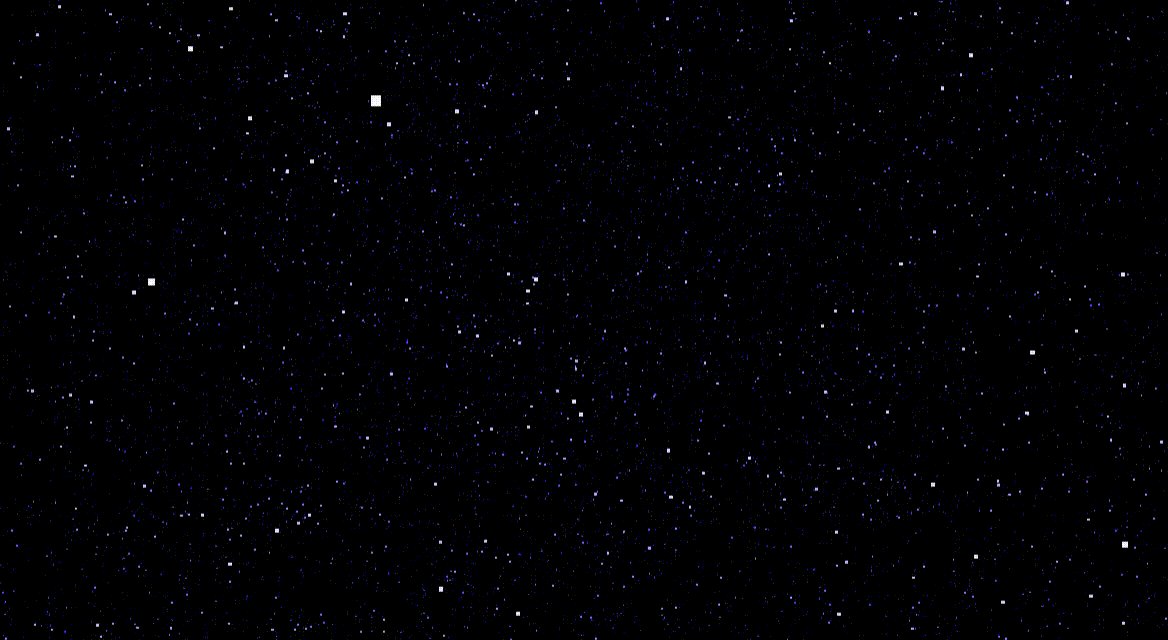
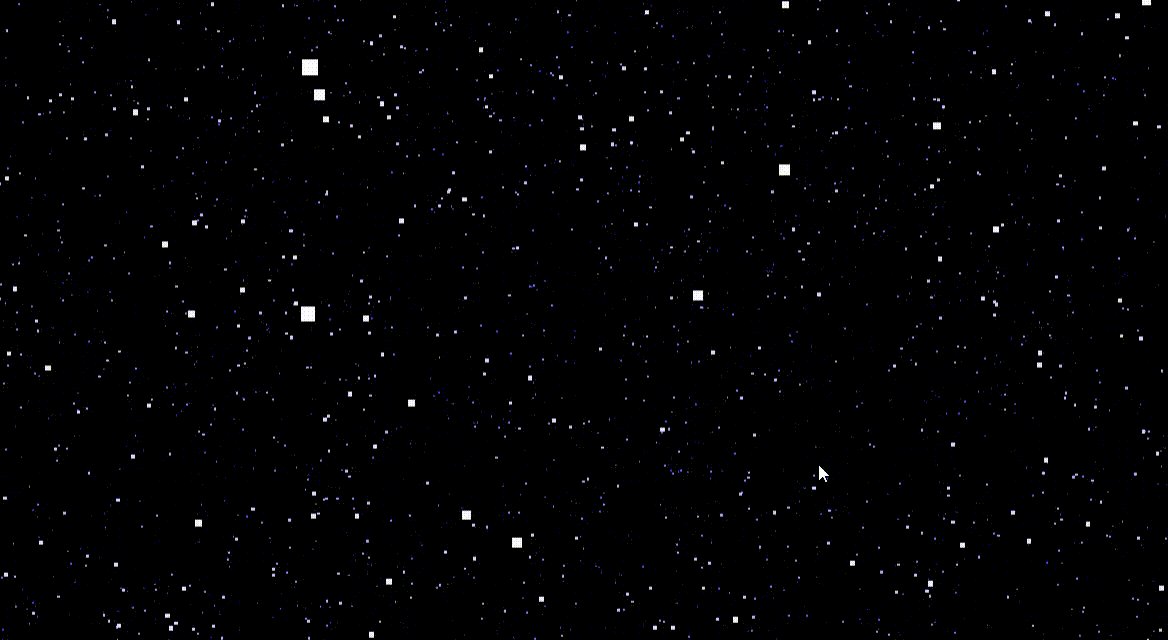
18.星空
19.圆弧转动
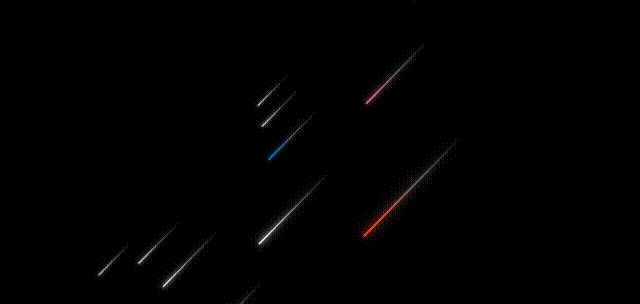
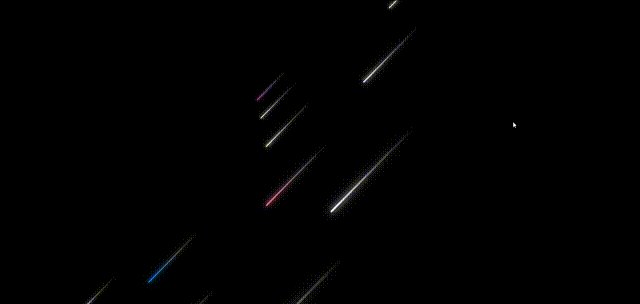
20.流星雨
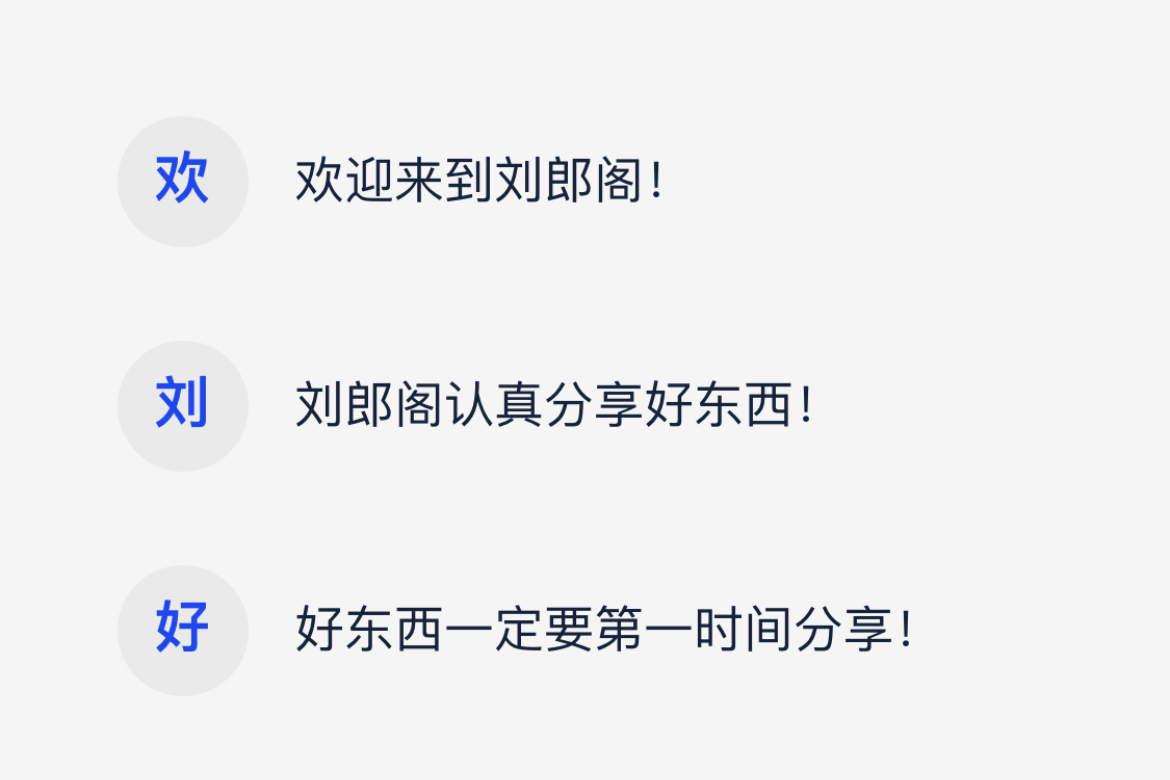
1.列表文字图标

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>第一个字符串生成文字图标_刘郎阁</title>
</head>
<body>
<div class="app">
<ul>
<li><span>欢迎来到刘郎阁!</span>欢迎来到刘郎阁!</li>
<li><span>刘郎阁认真分享好东西!</span>刘郎阁认真分享好东西!</li>
<li><span>好东西一定要第一时间分享!</span>好东西一定要第一时间分享!</li>
</ul>
</div>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
transition: .5s;
}
html,body{
background-color: #f5f5f5;
color: #fff;
font-size: 14px;
}
.app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.app ul {
max-width: 300px;
}
.app ul li{
width: 100%;
color: #152239;
font-size: 16px;
line-height: 42px;
margin: 15px 0;
float: left;
}
.app ul li span{
width: 42px;
height: 42px;
line-height: 40px;
color: #1E47ED;
font-size: 18px;
font-weight: 700;
text-indent: 12px;
border-radius: 50%;
display: block;
float: left;
overflow: hidden;
background-color: #eaeaea;
letter-spacing: 20px;
margin-right: 15px;
}
</style>
</body>
</html>
2.动态圆点水波纹

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css?k3f22ww">
<title>圆点水波纹效果_刘郎阁</title>
</head>
<body>
<div class="app">
<label class="dot"></label>
</div>
<style>
{
margin: 0;
padding: 0;
list-style: none;
transition: .5s;
}
html,body{
background-color: #f5f5f5;
color: #fff;
font-size: 14px;
}
.app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.dot {
width: 48px;
height: 48px;
display: block;
position: relative;
border-radius: 50%;
background-color: blue;
z-index: 1;
}
.dot::after {
width: 100%;
height: 100%;
content: "";
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
z-index: -2;
background-color: blue;
animation: dot-play 4s linear 400ms infinite;
}
.dot::before {
width: 100%;
height: 100%;
content: "";
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
z-index: -1;
background-color: blue;
animation: dot-play 4s linear 200ms infinite;
animation-delay: 2s; / 延迟 2s */
}
@keyframes dot-play{
from{
transform: scale(1);
opacity: .2;
}
to{
transform: scale(4);
opacity: 0;
}
}
</style>
</body>
</html>
3.呼吸灯效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>呼吸灯效果_刘郎阁</title>
</head>
<body>
<div class="app">
<span class="red"></span>
<span class="green"></span>
<span class="blue"></span>
</div>
<style>
*{
margin:0;
padding: 0;
}
body,html{
background-color: #000;
}
.app{
width:100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
span{
width: 60px;
height: 60px;
margin: 40px;
border-radius: 50%;
}
.red{
animation: just1 2s ease-in-out infinite alternate;
}
.green{
animation: just2 3s ease-in-out infinite alternate;
}
.blue{
animation: just3 4s ease-in-out infinite alternate;
}
@keyframes just1{
0%{
border: 5px solid rgba(255,0,0,0);
box-shadow: 0 0 0 rgba(255,0,0,0),0 0 0 rgba(255,0,0,0) inset;
}
100%{
border: 5px solid rgba(255,0,0,1);
box-shadow: 0 0 70px rgba(255,0,0,0.7),0 0 15px rgba(255,0,0,0.5) inset;
}
}
@keyframes just2{
0%{
border: 5px solid rgba(0,255,0,0);
box-shadow: 0 0 0 rgba(0,255,0,0),0 0 0 rgba(0,255,0,0) inset;
}
100%{
border: 5px solid rgba(0,255,0,1);
box-shadow: 0 0 70px rgba(0,255,0,0.7),0 0 15px rgba(0,255,0,0.5) inset;
}
}
@keyframes just3{
0%{
border: 5px solid rgba(0,0,255,0);
box-shadow: 0 0 0 rgba(0,0,255,0),0 0 0 rgba(0,0,255,0) inset;
}
100%{
border: 5px solid rgba(0,0,255,1);
box-shadow: 0 0 70px rgba(0,0,255,0.7),0 0 15px rgba(0,0,255,0.5) inset;
}
}
</style>
</body>
</html>
4.简约动态按钮

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>简约动态按钮_刘郎阁</title>
</head>
<body>
<div class="app">
<button>刘郎阁</button>
</div>
<style>
.app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
button{
width: 140px;
height: 46px;
font-size: 16px;
font-family: Arial, Helvetica, sans-serif;
font-weight: 700;
color: #333;
background-color: transparent;
border: none;
position: relative;
box-sizing: border-box;
transition: all 0.4s ease-in-out;
}
button:before{
content: '';
width: 4px;
height: inherit;
position: absolute;
top: 0;
left: 0;
z-index: -5;
background-color: #333;
transition: all 0.4s ease-in-out;
}
button:hover{
cursor: pointer;
color: #fff;
}
button:hover:before{
width: 100%;
border-radius: 6px;
}
</style>
</body>
</html>
5.输入框选中交互动效

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>输入框选中交互动效_刘郎阁</title>
</head>
<body>
<div class="app">
<label>
<input type="text" required>
<span>用户名</span>
</label>
</div>
<style>
.app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
input{
list-style: none;
outline-style: none;
}
label{
width: 240px;
position: relative;
display: flex;
align-items: center;
}
input{
width: 240px;
height: 32px;
line-height: 32px;
padding: 0 10px;
border: 2px solid transparent;
border-bottom-color: #333;
background-color: transparent;
box-sizing: border-box;
transition: all 0.3s;
font-size: 14px;
color: #333;
}
span{
position: absolute;
font-size: 14px;
color: #999;
left: 10px;
cursor: text;
z-index: 1;
transition: all 0.3s;
}
label:hover input,input:focus{
border-color: blue;
border-radius: 8px;
}
input:focus+span,input:valid+span{
transform: translateY(-32px);
}
</style>
</body>
</html>
6.Loading动画

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Loading效果_刘郎阁</title>
</head>
<body>
<div class="app">
<div class="loading"></div>
</div>
<style>
.app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.loading {
width: 50px;
height: 50px;
border: 4px solid rgba(0, 0, 0, 0.2);
border-top-color: #000000;
border-radius: 50%;
animation: loading 1s linear infinite;
}
@keyframes loading {
to {
transform: rotate(360deg);
}
}
</style>
</body>
</html>
7.聚光灯效果

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>聚光灯效果_刘郎阁</title>
</head>
<body>
<div class="app">
<div class="spotlight18" data-cont="刘郎阁 YJVC.CN">刘郎阁 YJVC.CN</div>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.spotlight18{
color: #eaeaea;
font-size: 40px;
font-weight: 900;
text-transform: uppercase;
position: relative;
}
.spotlight18:before{
width: inherit;
height: inherit;
content: attr(data-cont);
color: transparent;
background-image: linear-gradient(90deg, #4158D0 0%, #C850C0 30%, #FFCC70 66%, #56e28d 100%);
-webkit-background-clip: text;
position: absolute;
top: 0;
left: 0;
animation: spotlight18 8s linear infinite;
}
@keyframes spotlight18{
0%{
clip-path: ellipse(32px 32px at 0 50%);
}
50%{
clip-path: ellipse(32px 32px at 100% 50%);
}
100%{
clip-path: ellipse(32px 32px at 0 50%);
}
}
</style>
</body>
</html>
8.文字上下浮动效果

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>文字上下浮动效果_刘郎阁</title>
</head>
<body>
<div class="app">
<div class="loading17">
<span class="load-span17">刘</span>
<span class="load-span17">郎</span>
<span class="load-span17">阁</span>
<span class="load-span17">欢</span>
<span class="load-span17">迎</span>
<span class="load-span17">您</span>
</div>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.loading17{
height: 48px;
font-size: 32px;
font-weight: 700;
letter-spacing: 24px;
color: black;
display: flex;
justify-content: center;
align-items: center;
}
.loading17 .load-span17{
animation: text-load17 2.8s linear infinite;
}
.loading17 .load-span17:nth-of-type(1){
color: #3185fa;
animation-delay: 0.4s;
}
.loading17 .load-span17:nth-of-type(2){
color: #fc3621;
animation-delay: 0.8s;
}
.loading17 .load-span17:nth-of-type(3){
color: #fcbb02;
animation-delay: 0.12s;
}
.loading17 .load-span17:nth-of-type(4){
color: #3285ff;
animation-delay: 1.6s;
}
.loading17 .load-span17:nth-of-type(5){
color: #2ab148;
animation-delay: 2.0s;
}
.loading17 .load-span17:nth-of-type(6){
color: #fb3320;
animation-delay: 2.4s;
}
@keyframes text-load17{
0%{
transform: translateY(0);
}
50% {
transform: translateY(-20px);
}
100%{
transform: translateY(0);
}
}
</style>
</body>
</html>
9.汉堡菜单按钮

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>汉堡菜单按钮_刘郎阁</title>
</head>
<body>
<div class="app">
<label class="label16">
<input class="inp16" type="checkbox">
<span class="line16"></span>
<span class="line16"></span>
<span class="line16"></span>
</label>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.label16{
width: 48px;
height: 36px;
display: block;
position: relative;
cursor: pointer;
}
.inp16{
display: none;
}
.line16{
width: inherit;
height: 4px;
border-radius: 2px;
display: block;
background-color: #3d3d3d;
position: absolute;
top: 0;
transition: all 0.24s ease-in-out;
}
.line16:nth-of-type(2){
top: 16px;
}
.line16:nth-of-type(3){
top: 32px;
}
.inp16:checked ~ .line16:nth-of-type(1){
transform: rotate(45deg);
top: 16px;
}
.inp16:checked ~ .line16:nth-of-type(2){
width: 0;
}
.inp16:checked ~ .line16:nth-of-type(3){
transform: rotate(-45deg);
top: 16px;
}
</style>
</body>
</html>
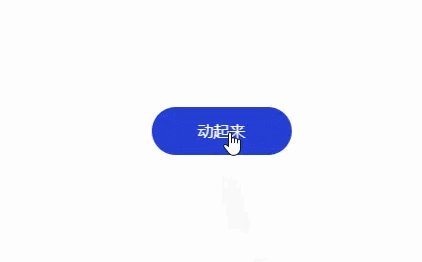
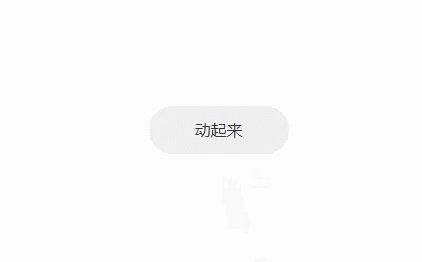
10.抖动的按钮

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>抖动的按钮_刘郎阁</title>
</head>
<body>
<div class="app">
<button class="btn15">动起来</button>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.btn15{
width: 140px;
height: 48px;
line-height: 48px;
background-color: #eee;
border: none;
border-radius: 24px;
font-size: 16px;
color: #333333;
text-align: center;
transition: all 0.24s linear;
}
.btn15:hover{
cursor: pointer;
color: #fff;
background-color: #253ed2;
animation: yizhidong 0.24s linear infinite;
}
@keyframes yizhidong{
0%{
transform: translate(0);
}
20%{
transform: translate(-3px, 3px);
}
40%{
transform: translate(-2px, -3px);
}
60%{
transform: translate(3px, 2px);
}
80%{
transform: translate(2px, -3px);
}
100%{
transform: translate(0);
}
}
</style>
</body>
</html>
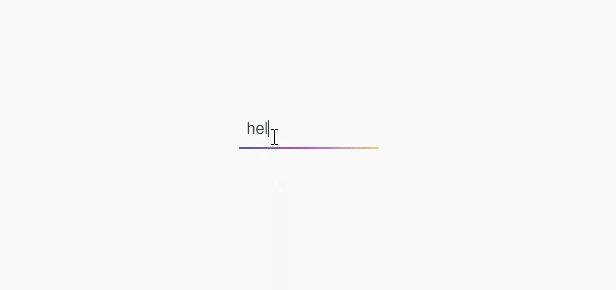
11.简约动态输入框

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>简约动态输入框_刘郎阁</title>
</head>
<body>
<div class="app">
<label>
<input type="text" placeholder="在此输入文字" required>
<span class="line"></span>
</label>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
label{
position: relative;
}
input{
width: 140px;
height: 36px;
line-height: 36px;
outline-style: none;
font-size: 16px;
color: #333;
border: none;
padding: 0 8px;
box-sizing: border-box;
}
.line{
width: 0;
height: 2px;
display: block;
background-color: #4158D0;
background-image: linear-gradient(90deg, #4158D0 0%, #C850C0 48%, #FFCC70 100%);
transition: all 0.24s ease-in-out;
}
input:focus+.line,input:valid+.line{
width: 100%;
}
</style>
</body>
</html>
12.搜索框动态特效

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>搜索框动态特效_刘郎阁</title>
</head>
<body>
<div class="app">
<label>
<input type="text" required>
<span class="line"></span>
</label>
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
label{
position: relative;
}
input{
width: 38px;
height: 38px;
line-height: 38px;
outline-style: none;
font-size: 16px;
color: #333;
border: 3px solid #a8a8a8;
border-radius: 19px;
padding: 0 16px;
box-sizing: border-box;
transition: all 1s ease-in-out;
}
.line{
width: 3px;
height: 14px;
display: block;
background-color: #a8a8a8;
transform: rotate(320deg);
position: absolute;
left: 30px;
top: 32px;
z-index: 10;
opacity: 1;
transition: all 1s ease-in-out;
}
input:focus,input:valid{
width: 180px;
}
input:focus+.line,input:valid+.line{
width: 1px;
height: 16px;
left: 19px;
top: 10px;
opacity: 0;
transform: rotate(360deg);
}
</style>
</body>
</html>
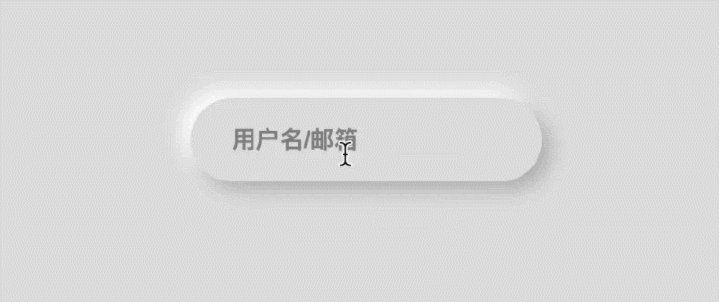
13.新拟态输入框

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>新拟态输入框_刘郎阁</title>
</head>
<body>
<div class="app">
<input type="text" placeholder="用户名/邮箱">
</div>
<style>
.app{
width: 100%;
height: 100vh;
background-color: #e0e0e0;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
input {
width: 180px;
height: 56px;
border: none;
outline-style: none;
font-size: 16px;
color: #333333;
padding: 0 28px;
border-radius: 28px;
background: #e0e0e0;
box-shadow: 6px 6px 12px #b8b8b8, -6px -6px 12px #ffffff, inset 0 0 0 #b8b8b8, inset 0 0 0 #ffffff;
transition: all .24s ease-in-out;
}
input:focus{
box-shadow: 0 0 0 #b8b8b8, 0 0 0 #ffffff, inset 6px 6px 12px #b8b8b8, inset -6px -6px 12px #ffffff;
}
input::placeholder {
color: rgba(0, 0, 0, 0.4);
font-size: 16px;
font-weight: 700;
transition: all .24s ease-in-out;
}
input:focus::placeholder {
color: rgba(0, 0, 0, 0.8);
}
</style>
</body>
</html>
14.多彩动态按钮

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>多彩动态按钮_刘郎阁</title>
</head>
<body>
<div class="app">
<button>戳一下</button>
</div>
<style>
.app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
button{
width: 140px;
height: 46px;
font-size: 16px;
font-weight: 700;
color: black;
border: 2px solid #ffffff;
border-radius: 10px;
background-color: #4158D0;
background-image: linear-gradient(90deg, #4158D0 0%, #C850C0 17%, #e6a731 39%, #8329e2 60%, #3fb75f 80%, #4158D0 100%);
box-shadow: 0 0 0 2px #000000;
cursor: pointer;
transition: all 0.5s ease;
}
button:hover{
color: #ffffff;
animation: quick 0.5s linear infinite;
}
@keyframes quick{
to {
background-position: 140px;
}
}
button:active{
transform: translateY(1px);
}
</style>
</body>
</html>
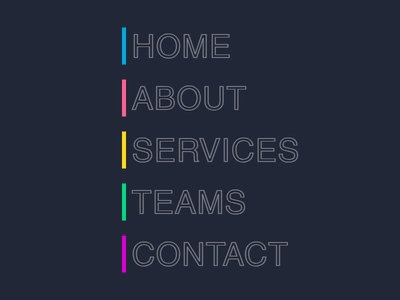
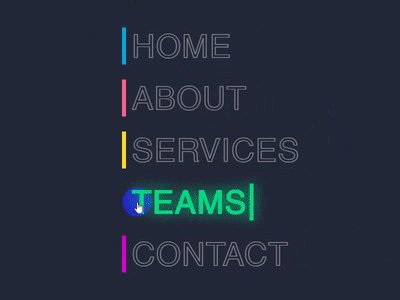
15.创意菜单鼠标悬停效果

HTML代码:
<body>
<ul>
<li style="--clr:#00ade1"><a href="" data-text=" Home"> Home </a></li>
<li style="--clr:#ff6493"><a href="" data-text=" About"> About </a></li>
<li style="--clr:#ffdd1c"><a href="" data-text=" Services"> Services </a></li>
<li style="--clr:#00dc82"><a href="" data-text=" Teams"> Teams </a></li>
<li style="--clr:#dc00d4"><a href="" data-text=" Contact"> Contact </a></li>
</ul>
</body>
CSS代码:
*,a{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Helvetica, sans-serif;
text-decoration: none;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #252839;
}
ul,li{
margin: 0;
list-style: none;
}
ul{
position: relative;
display: flex;
flex-direction: column;
gap: 30px;
}
ul li a{
font-size: 4em;
position: relative;
letter-spacing: 2px;
text-transform: uppercase;
color: transparent;
-webkit-text-stroke: 1px rgba(255,255,255,0.5);
}
ul li a::before{
content: attr(data-text);
position: absolute;
color: var(--clr);
overflow: hidden;
width: 0%;
transition: all ease-in-out .3s;
border-right: 8px solid var(--clr);
-webkit-text-stroke: 1px var(--clr);
}
ul li a:hover::before{
width: 100%;
filter: drop-shadow(0px 0px 15px var(--clr));
}
16.边框流动特效

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<body>
<div class="box">
<h2>刘郎</h2>
</div>
<style>
html{
height: 100%;
}
body{
height: 100%;
margin: 0;
display: flex;
align-items: center;
justify-content: center;
background-color: #444;
}
.box{
box-shadow: 0 0 180px #666;
position: relative;
width: 180px;
height: 180px;
background-color: rgba(0,0,0,0.8);
border-radius: 20px;
display: flex;
align-items: center;
justify-content: center;
overflow: hidden;
}
.box h2{
margin: 0;
color: #fff;
font-size: 4em;
font-family: Helvetica, sans-serif;
text-shadow: 2px 2px paleturquoise;
z-index: 1;
}
.box::before{
position: absolute;
width: 100px;
height: 200%;
content: "";
background: linear-gradient(#00ccff,#d500f9);
animation: rotate 5s linear infinite;
}
.box::after{
content: "";
position: absolute;
background: #0e1538;
inset: 2px;
border-radius: 20px;
}
@keyframes rotate {
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
</style>
</body>
</body>
</html>
17.限制显示两行,超出显示...
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
18.星空

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>星空 刘郎阁</title>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0">
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
<style>
body{
margin: 0;
}
</style>
</head>
<body>
</body>
<script>
let camera
let scene
let renderer
let material
let mouseX = 0
let mouseY = 0
let windowHalfX = window.innerWidth / 2
let windowHalfY = window.innerHeight / 2
init()
animate()
function init () {
camera = new THREE.PerspectiveCamera(50, window.innerWidth / window.innerHeight, 5, 2000)
camera.position.z = 500
scene = new THREE.Scene()
scene.fog = new THREE.FogExp2(0x0000ff, 0.001)
const geometry = new THREE.BufferGeometry()
const vertices = []
const size = 2000
for ( let i = 0; i < 20000; i ++ ) {
const x = (Math.random() * size + Math.random() * size) / 2 - size / 2
const y = (Math.random() * size + Math.random() * size) / 2 - size / 2
const z = (Math.random() * size + Math.random() * size) / 2 - size / 2
vertices.push(x, y, z)
}
geometry.setAttribute('position', new THREE.Float32BufferAttribute(vertices, 3))
material = new THREE.PointsMaterial({
size: 2,
color: 0xffffff,
})
const particles = new THREE.Points(geometry, material)
scene.add(particles)
renderer = new THREE.WebGLRenderer()
renderer.setPixelRatio(window.devicePixelRatio)
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
document.body.style.touchAction = 'none'
document.body.addEventListener('pointermove', onPointerMove)
window.addEventListener('resize', onWindowResize)
}
function onWindowResize () {
windowHalfX = window.innerWidth / 2
windowHalfY = window.innerHeight / 2
camera.aspect = window.innerWidth / window.innerHeight
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
}
function onPointerMove (event) {
mouseX = event.clientX - windowHalfX
mouseY = event.clientY - windowHalfY
}
function animate () {
requestAnimationFrame(animate)
render()
}
function render () {
camera.position.x += (mouseX * 2 - camera.position.x) * 0.02
camera.position.y += (-mouseY * 2 - camera.position.y) * 0.02
camera.lookAt(scene.position)
renderer.render(scene, camera)
scene.rotation.x += 0.001
scene.rotation.y += 0.002
}
</script>
</html>
19.圆弧转动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圆弧转动 刘郎阁</title>
</head>
<link rel="stylesheet" href="../common.css">
<style>
:root {
--color: orange;
--lineColor: rgba(102, 163, 224, .2);
}
body {
background: #222;
overflow: hidden;
}
section {
position: relative;
width: 200px;
height: 200px;
}
section::before {
content: '';
position: absolute;
height: 10px;
width: 10px;
border-radius: 100%;
border-top: 1px solid orange;
top: 50%;
left: 50%;
margin-top: -5px;
margin-left: -5px;
animation: turn 1s infinite linear;
filter:
drop-shadow(0 0 2px var(--color)) drop-shadow(0 0 5px var(--color)) drop-shadow(0 0 10px var(--color)) drop-shadow(0 0 20px var(--color));
}
.box,
.box::after,
.box::before {
border: 2px solid var(--lineColor);
border-left: 2px solid var(--color);
border-right: 2px solid var(--color);
border-radius: 50%;
}
.box::after,
.box::before {
position: absolute;
content: '';
left: 50%;
top: 50%;
}
.box {
width: 200px;
height: 200px;
position: relative;
animation: turn 1s linear infinite;
transform-origin: 50% 50%;
}
.box::before {
width: 180px;
height: 180px;
margin-top: -90px;
margin-left: -90px;
animation: turn2 1.25s linear infinite;
}
.box::after {
width: 160px;
height: 160px;
margin-top: -80px;
margin-left: -80px;
animation: turn 1.5s linear infinite;
}
.box-circle,
.box-circle1,
.box-circle2 {
border: 2px solid var(--color);
opacity: .9;
border-radius: 50%;
position: absolute;
left: 50%;
top: 50%;
transform-origin: 50% 50%;
transform: translate(-50%, -50%);
width: 100px;
height: 100px;
animation: rotate 3s linear infinite;
}
.box-circle {
animation-delay: 0.2s;
}
.box-circle1 {
animation-delay: 1.2s;
}
.box-circle2 {
animation-delay: 2.2s;
}
@keyframes turn {
100% {
transform: rotateZ(-1turn);
}
}
@keyframes turn2 {
100% {
transform: rotateZ(1turn);
}
}
@keyframes rotate {
100% {
border: none;
border-top: 2px solid var(--color);
border-bottom: 2px solid var(--color);
transform: translate(-50%, -50%) rotate3d(.5, 0.5, 0.5, -720deg);
}
}
</style>
<body>
<section>
<div class="box"></div>
<div class="box-circle"></div>
<div class="box-circle1"></div>
<div class="box-circle2"></div>
</section>
</body>
</html>
20.流星雨

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>漫天流星雨 刘郎阁</title>
<link rel="stylesheet" type="text/css" href="index.css"/>
</head>
<body>
<div class="container">
<div class="line" style="--color:#ec3e27;--x:3;--z:3;--d:1;"></div>
<div class="line" style="--color:#fff;--x:3;--z:2;--d:2;"></div>
<div class="line" style="--color:#fff;--x:4;--z:1;--d:3;"></div>
<div class="line" style="--color:#fd79a8;--x:4;--z:0;--d:1;"></div>
<div class="line" style="--color:#fff;--x:6;--z:-1;--d:2;"></div>
<div class="line" style="--color:#0984e3;--x:6;--z:-2;--d:3;"></div>
<div class="line" style="--color:#fff;--x:8;--z:-3;--d:1;"></div>
<div class="line" style="--color:#fff;--x:10;--z:-4;--d:2;"></div>
<div class="line" style="--color:#fff;--x:12;--z:-5;--d:3;"></div>
<div class="line" style="--color:#fff;--x:14;--z:-6;--d:1;"></div>
<div class="line" style="--color:#fff;--x:16;--z:-7;--d:2;"></div>
<div class="line" style="--color:#fff;--x:18;--z:-8;--d:3;"></div>
<div class="line" style="--color:#e056fd;--x:20;--z:-9;--d:1;"></div>
</div>
<style>
:root {
--background-color: #2c3e50;
--border-color: #7591AD;
--text-color: #34495e;
--color1: #ec3e27;
--color2: #fd79a8;
--color3: #0984e3;
--color4: #00b894;
--color5: #fdcb6e;
--color6: #e056fd;
--color7: #F97F51;
--color8: #BDC581;
}
- {
margin: 0;
padding: 0;
}
html {
font-size: 14px;
}
body {
width: 100vw;
height: 100vh;
background-color: var(--background-color);
display: flex;
justify-content: center;
align-items: center;
/* font-family: 'Times New Roman', Times, serif; */
}
.channel {
position: absolute;
width: 80%;
text-align: center;
top: 50%;
left: 50%;
transform: translate(-50%, -200px);
font-size: 30px;
font-weight: bold;
color: #fff;
z-index: 999;
}
.container {
position: relative;
width: 100vw;
height: 100vh;
background-color: #000;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
perspective: 800px;
/* perspective-origin: left bottom; */
transform-style: preserve-3d;
}
.line {
position: absolute;
width: 200px;
height: 3px;
border-radius: 3px;
/* background-color: #fff; */
background-image: linear-gradient(to right, var(--color), #ffffff50, transparent);
animation: down 1s linear infinite both;
animation-delay: calc(var(--d) * 0.3s);
}
.line::before,
.line::after {
position: absolute;
content: "";
width: inherit;
height: inherit;
background-image: inherit;
}
.line::before {
filter: blur(5px);
}
.line::after {
filter: blur(10px);
}
@keyframes down {
0% {
transform: translateY(calc(var(--z) * 60px))
translateZ(calc(var(--z) * 100px))
rotate(-45deg)
translateX(calc(var(--x) * 100px));
}
100% {
transform: translateY(calc(var(--z) * 60px))
translateZ(calc(var(--z) * 100px))
rotate(-45deg)
translateX(calc(var(--x) * -100px));
}
}
</style>
</body>
</html>
以上方法(部分)来自满心记,总而言之,当我发现有什么好的资源,肯定会第一时间与大家一起分享。如果喜欢或者是对你有用的,那就拿去食用吧!
完!
 51工具盒子
51工具盒子