前言
以下是改进版的博客评论打卡功能,新版引入了评论 一键打卡、 赞、踩 3个模块,下面是实现方法,请按需各站长"食用":
⚠️ 注意:本教程仅在 handsome 主题下通过测试,其它平台请自行 DIY 。
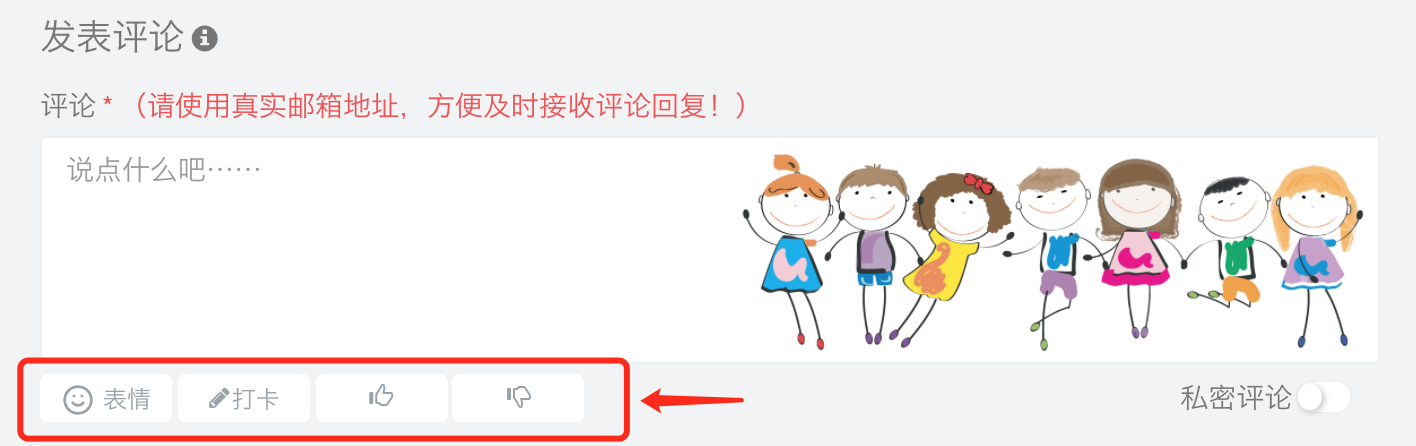
新样式
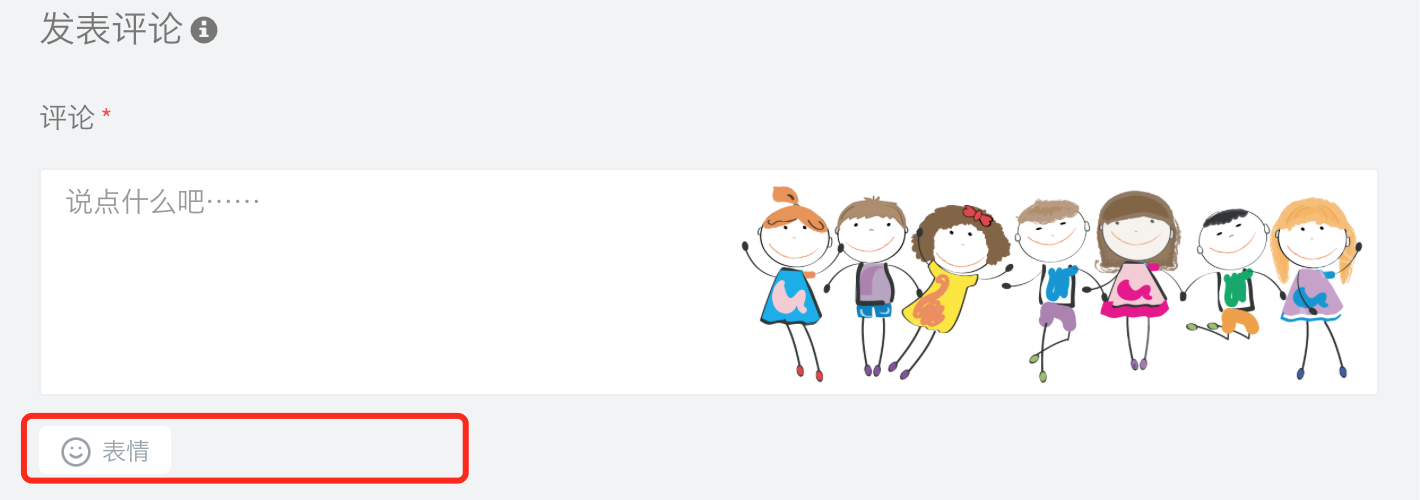
原样式
操作步骤
第一步:打开 Handsome 主题目录下的 component/comments.php 文件,找到并删除如下内容:
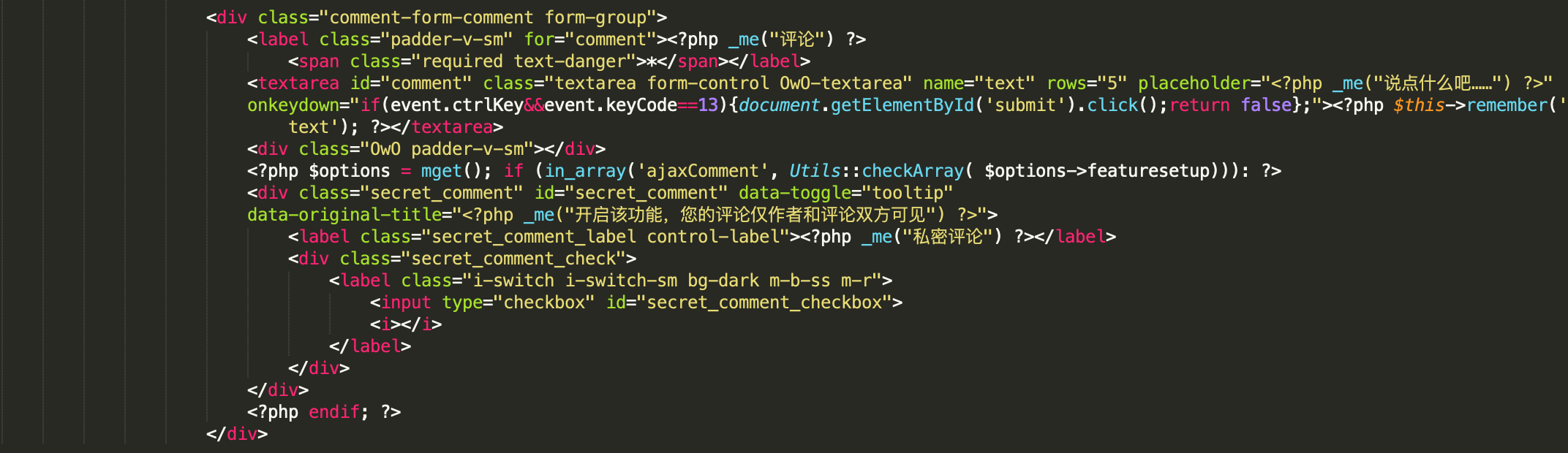
接着在相同位置,加入以下 HTML 代码:
<div class="comment-form-comment form-group">
<label for="comment"><?php _me("评论") ?>
<span class="required text-danger">*</span></label>
<span class="required text-danger">(请使用真实邮箱地址,方便及时接收评论回复!)</span>
<textarea id="comment" class="textarea form-control OwO-textarea" name="text" rows="5" placeholder="<?php _me("说点什么吧......") ?>" οnkeydοwn="if(event.ctrlKey&&event.keyCode==13){document.getElementById('submit').click();return false};"><?php $this->remember('text'); ?></textarea>
<div class="OwO" style="display: inline;"></div>
<div class="OwO" title="打卡" style="display: inline;" onclick="javascript:SIMPALED.Editor.daka();this.style.display='none'"><div class="OwO-logo"><i class="fontello-pencil"></i><span class="OwOlogotext">打卡</span></div></div>
<div class="OwO" title="赞" style="display: inline;" onclick="javascript:SIMPALED.Editor.zan();this.style.display='none'"><div class="OwO-logo"><i class="glyphicon glyphicon-thumbs-up"></i><span class="OwOlogotext"></span></div></div>
<div class="OwO" title="踩" style="display: inline;" onclick="javascript:SIMPALED.Editor.cai();this.style.display='none'"><div class="OwO-logo"><i class="glyphicon glyphicon-thumbs-down"></i><span class="OwOlogotext"></span></div></div>
<div class="secret_comment" id="secret_comment" data-toggle="tooltip" data-original-title="<?php _me("开启该功能,您的评论仅作者和评论双方可见") ?>">
<label class="secret_comment_label control-label"><?php _me("私密评论") ?></label>
<div class="secret_comment_check">
<label class="i-switch i-switch-sm bg-dark m-b-ss m-r">
<input type="checkbox" id="secret_comment_checkbox">
<i></i>
</label>
</div>
</div>
</div>
提示:第二步详细教程,评论回复,刷新网页可见 !!
第二步:在后台 --> 设置外观 --> 开发者设置 --> 自定义JavaScript 加入以下代码:
Tips: 打卡、赞、踩 内容可自行按需更改。
<!--评论 打卡、赞、踩 功能-->
function a(a, b, c) {
if (document.selection) a.focus(), sel = document.selection.createRange(), c ? sel.text = b + sel.text + c : sel.text = b, a.focus();
else if (a.selectionStart || "0" == a.selectionStart) {
var l = a.selectionStart,
m = a.selectionEnd,
n = m;
c ? a.value = a.value.substring(0, l) + b + a.value.substring(l, m) + c + a.value.substring(m, a.value.length) : a.value = a.value.substring(0, l) + b + a.value.substring(m, a.value.length);
c ? n += b.length + c.length : n += b.length - m + l;
l == m && c && (n -= c.length);
a.focus();
a.selectionStart = n;
a.selectionEnd = n
} else a.value += b + c, a.focus()
}
var b = (new Date).toLocaleTimeString(),
c = document.getElementById("comment") || 0;
window.SIMPALED = {};
window.SIMPALED.Editor = {
daka: function() {
a(c, "滴!学生卡!打卡时间:" + b, ",请上车的乘客系好安全带~")
},
zan: function() {
a(c, " 文章写得不错,给你点个赞,继续加油哈!")
},
cai: function() {
a(c, "骚年,我怀疑你写了一篇假的文章!")
}
};
第三步:在后台 --> 设置外观 --> 开发者设置 --> 自定义CSS 加入以下代码:
/*评论一键打卡、赞、踩 */
.secret_comment {
top: 5px;
}
.OwO.OwO-open .OwO-body {
display:table
}
此时,已完成所有所需步骤,刷新网页即可看到新的评论效果!
 51工具盒子
51工具盒子