前言
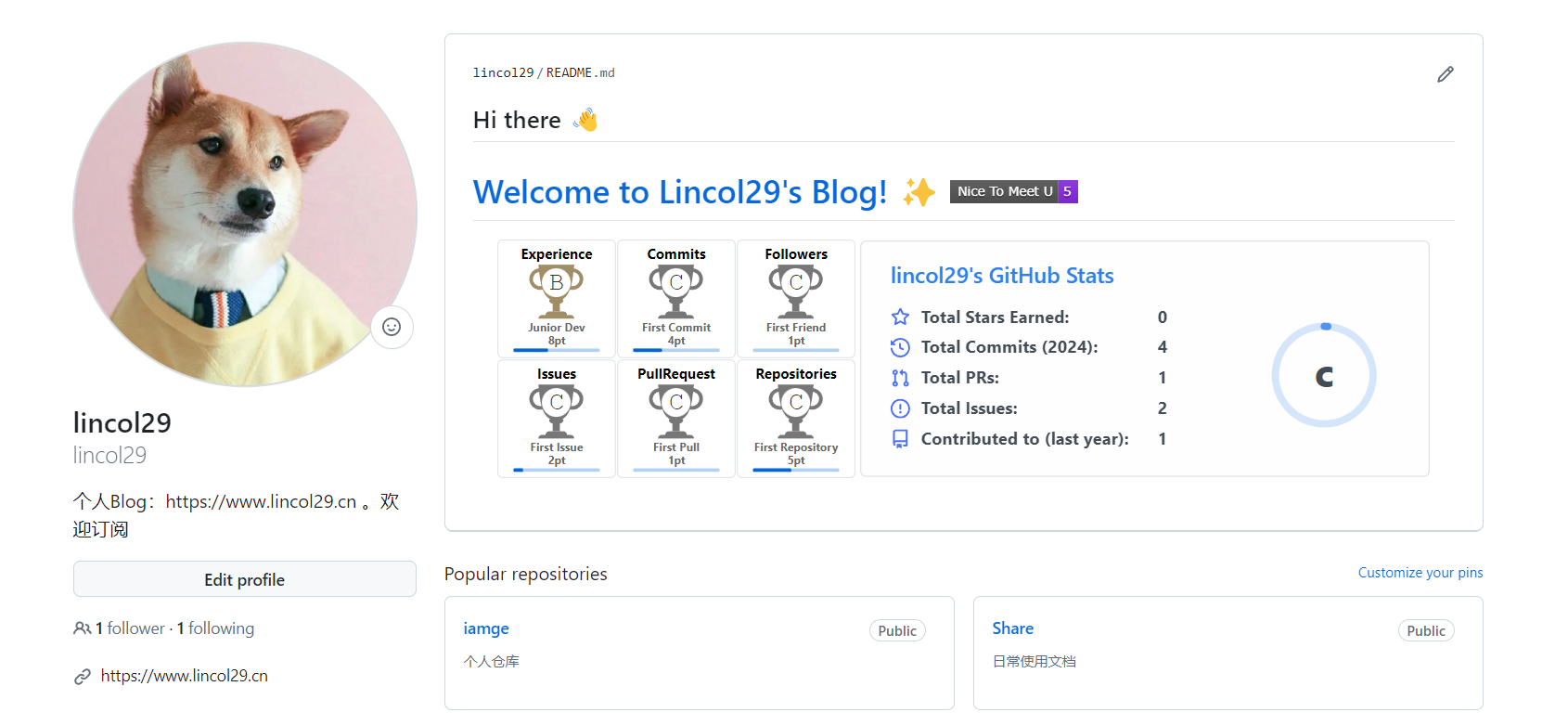
在逛 github 的时候,发现很多作者的主页非常好看。那么作为一个程序员,肯定也需要拥有自己花里胡哨的主页啦,那这篇文章就教大家如何折腾一下。先晒一下我的主页,目前比较简单,以后有时间再去美化一下。

新建个人主页
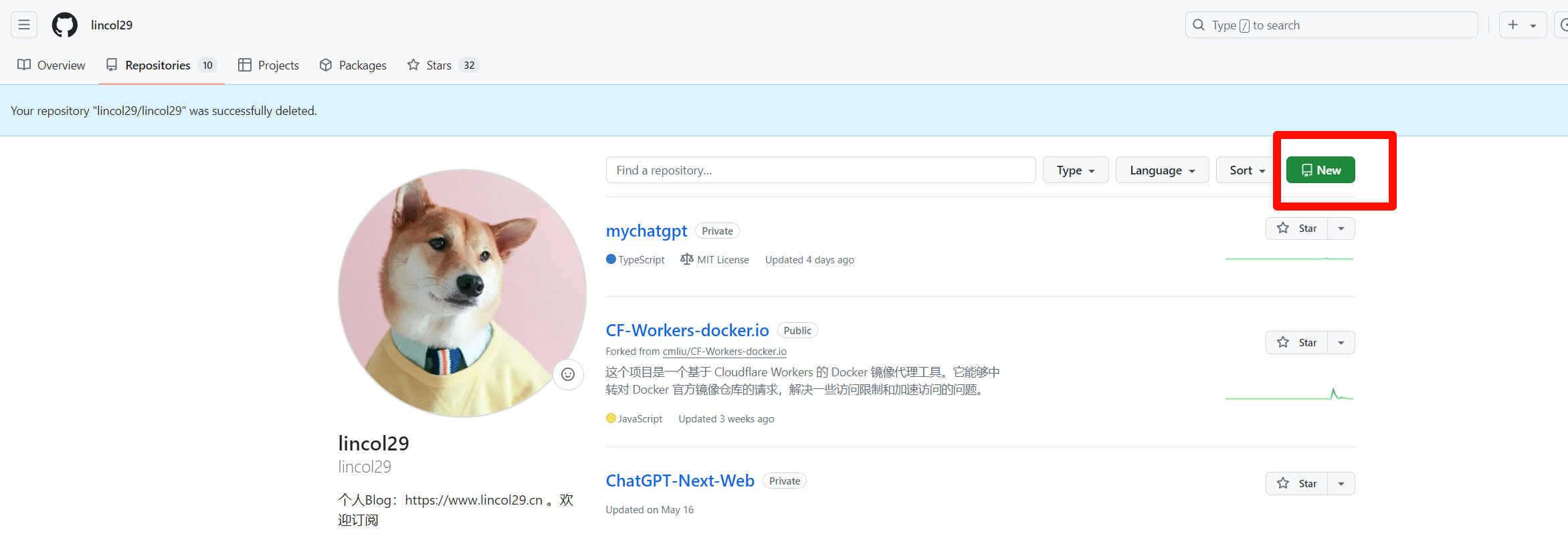
- 创建与github用户名同名的代码仓库,在自己的个人Profile中,点击New创建,网页会自动提示这个仓库是一个特殊的仓库,可以通过README.md来打造你个人github的简历。

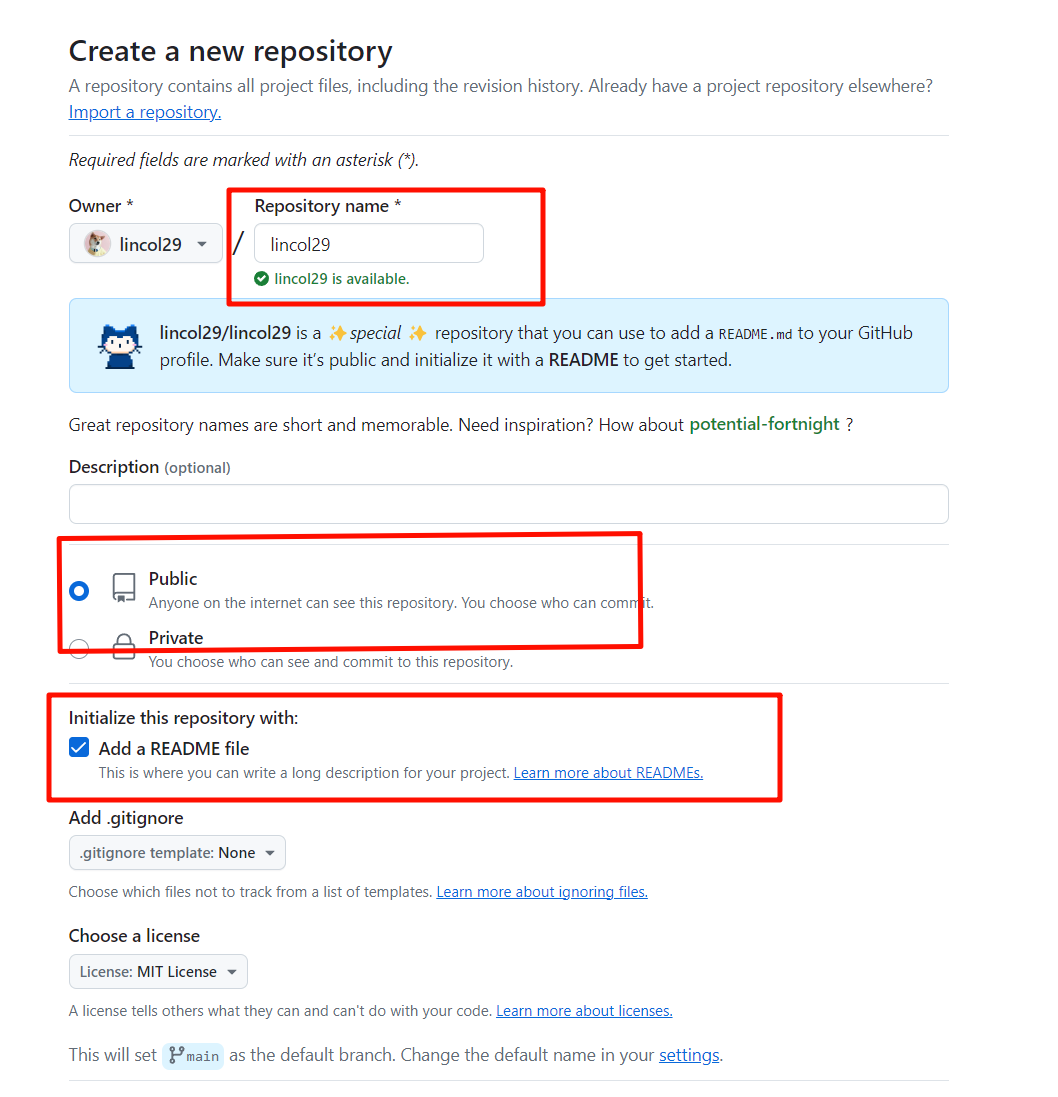
- 与自己的账户同名 ,设置为public ,并且勾选Add a README file选项


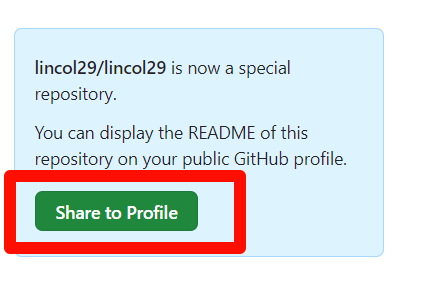
到这里我们就完成了!不过如果你想美化自己的主页的话,还需要进行下面的改造!
美化主页
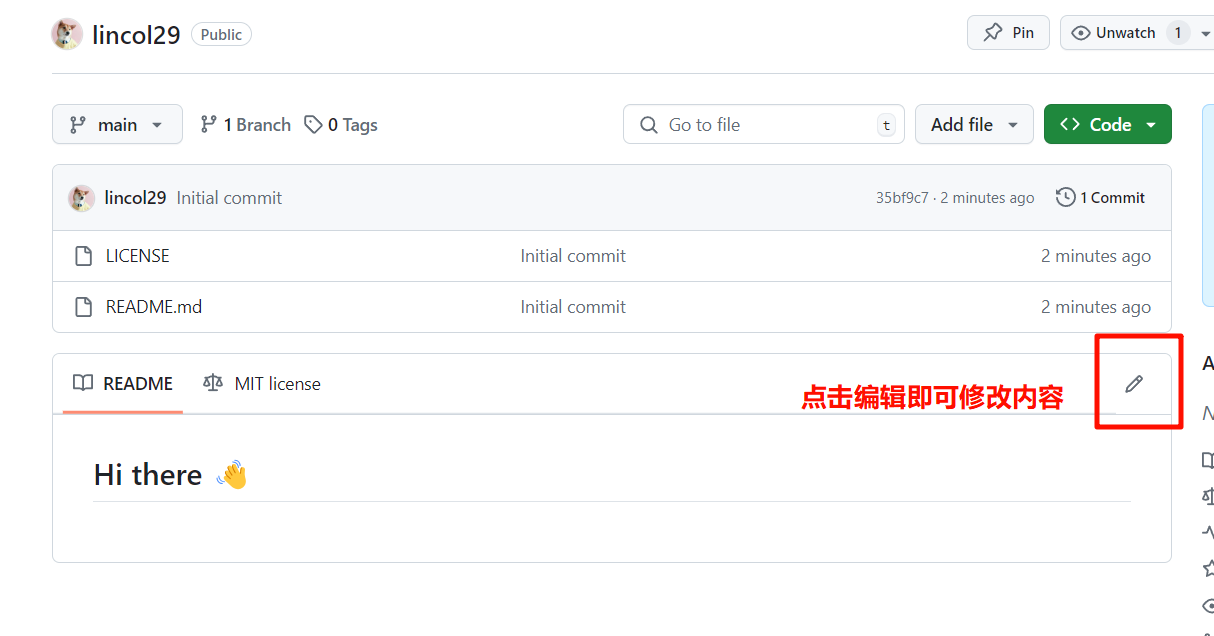
- 直接
点击编辑按钮,复制别人好看的主页。或者自己也可以自定义内容。

-
目前我的自定义内容如下,可以考虑直接使用,将
username替换为你自己的用户名即可。也就是说将lincol29替换为你自己的Hi there ?
<!-- lincol29/lincol29 is a ✨ special ✨ repository because its
README.md(this file) appears on your GitHub profile.Here are some ideas to get you started:
-
? I'm currently working on ...
-
? I'm currently learning ...
-
? I'm looking to collaborate on ...
-
? I'm looking for help with ...
-
? Ask me about ...
-
? How to reach me: ...
-
? Pronouns: ...
-
⚡ Fun fact: ... -->
Welcome to Lincol29's Blog! ✨ <a href="https://www.lincol29.cn"><img src="https://komarev.com/ghpvc/?username=lincol29&color=blueviolet&style=flat-square&label=Nice+To+Meet+U"></a>
` -
参考资料
https://github.com/huangwb8 :bensz的GitHub首页
https://blog.csdn.net/qq_44231797/article/details/129251980:常用markdown表情
 51工具盒子
51工具盒子