项目开发中,一般我们都会使用SpringBoot+Vue进行前后端开发。
在部署时,会后端启动一个服务,再启动一个nginx,nginx中配置前端打包文件dist进行项目访问。
实际上,我们也可以把打包好的dist目录放在SpringBoot项目下进行部署。
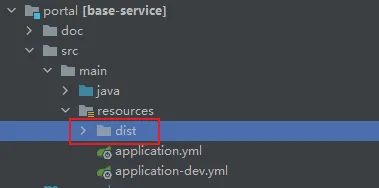
将dist包放入resources下

配置拦截器
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Resource
private TokenInterceptor tokenInterceptor ;
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(tokenInterceptor).addPathPatterns("/**");
}
@Override
public void addViewControllers(ViewControllerRegistry registry) {
// 将根路径 "/" 的请求重定向到 "/index.html"
registry.addViewController("/").setViewName("forward:/index.html");
WebMvcConfigurer.super.addViewControllers(registry);
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
// 添加资源处理器,用于映射静态资源路径
registry.addResourceHandler("/**").addResourceLocations("classpath:/dist/");
WebMvcConfigurer.super.addResourceHandlers(registry);
}
}
上面代码中的TokenInterceptor是自定义的token拦截器,表示对所有的请求进行token校验。
需要手动加上如果请求地址为"/"时,放行即可。
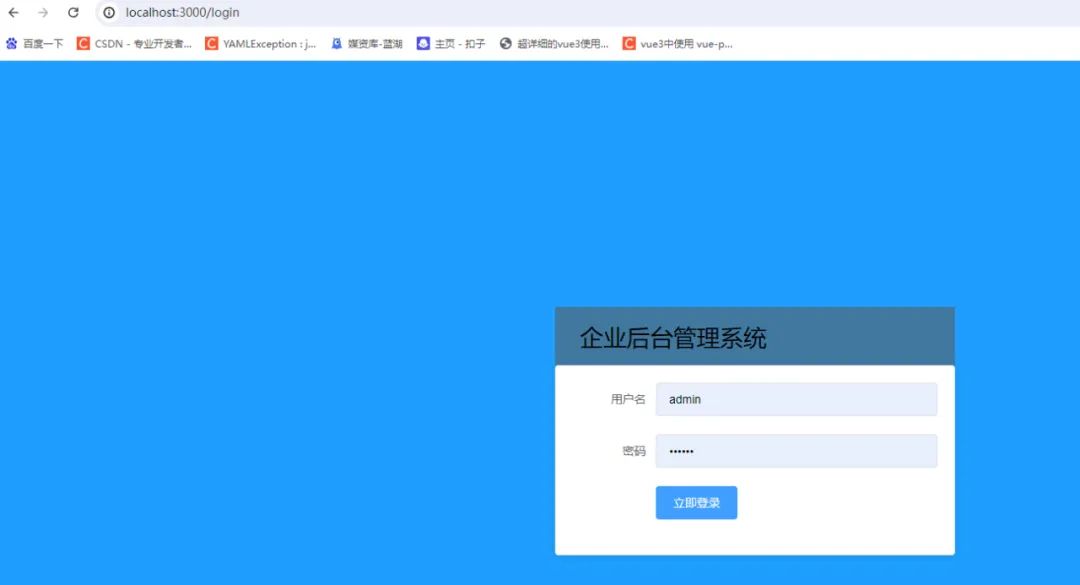
项目启动
我的项目端口为3000,访问http://localhost:3000

配置成功!
 51工具盒子
51工具盒子