如果你使用过 Hexo 等工具基于 Github 做个人博客,那么恭喜你,你可以很轻松的上手使用Gridea。 如果你以前没有使用过,那么希望这篇文章可以帮助你顺利的完成博客搭建。
之前使用过Hexo,但是不是那么方便,后来在网上乱逛的时候发现了 Gridea ,使用之后感觉非常棒。 零基础新手也能快手入手。
下载地址
准备工作 {#准备工作}
由于 Github 和 Coding 的步骤差不多,下面就以 Github 为例来操作一下
必须:确保你已经安装过 Git 和 Gridea
注意:同步会覆盖掉仓库的文件,若仓库内有需要备份的,请手动备份
首先你需要一个 Github 账号,如果没有的话,快去注册一个吧!

登录 Github,然后进入到 这里 创建一个 Token ,勾选上 repo 的相关权限即可,下面是对应的截图示例:
生成之后你可以复制 Token 到你可以再次找到的某个地方,因为一旦你关了这个网页就再也不会看到它了,稍后会在软件中使用

接下来你需要创建一个仓库,用来存放博客构建后的静态文件。我们建议你创建仓库名为 用户名.github.io 的仓库,因为 Github 会默认将此仓库设置成 Github Pages 可访问类型,若不是用此命名的仓库,则不能默认使用 Github Pages,所以请认真确认。例如我的 Github 用户名为 EryouHao ,则仓库名为 EryouHao.github.io 。使用这种方式还有一个好处是,在没有自定义域名的情况下,使你的博客域名更短。当然如果想使用其他仓库来存放博客静态文件的话,也不是不可以,只不过,存放之后,若没有设置自定义域名,则访问地址将变成 https://用户名.github.io/blog (blog 为仓库名)这种二级目录的形式。
开始使用 {#开始使用}
打开 Hve Notes 进入到配置页面,然后按照下面示例,输入相关配置并保存

在不开启文章评论的情况下,到此为止,你已经可以点击预览,点击同步进行博客部署啦,快去试试看吧!(当然在不同步的情况下)
开启文章评论 {#开启文章评论}
Gridea 目前提供了 Gitalk 和 Disqus 两种评论系统支持。
Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件。如果你博客使用的是 Gitalk 的话,建议你可以选择 Gitalk 来作为评论插件。
你可以按照 Gitalk 的文档 进行相关字段配置,或者按照下面的步骤操作。
首先你需要有一个 Github OAuth Application ,点击这里创建,字段填写可以参照下图

创建完成后可将 Client ID 和 Client Secret复制一下,保存到本地

接下来就可以去应用里面填写对应的信息,并开启评论

这样评论插件就设置好了,在预览时会在文章页显示评论模块,但不会显示具体的评论信息,因为这个是本地预览,而 Github OAuth 设置的域名为线上的域名。待博客同步到线上时就可以显示啦!
额,GitHub 看不懂?那就使用Coding吧
下面介绍如何使用Coding部署个人博客
- 必须:确保你已经安装过 Git 和 Gridea
- 注意:同步会覆盖掉仓库的文件,若仓库内有需要备份的,请手动备份
首先你需要一个Coding账号,如果没有的话,赶快注册一个吧(现在 Coding 是腾讯的了,直接微信登录就OK)

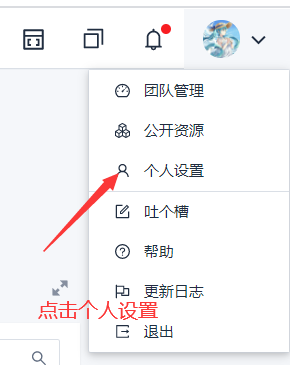
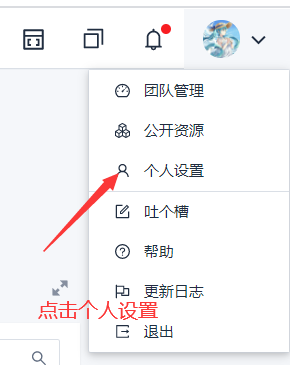
登录 Coding,下面是对应步骤的截图示例:

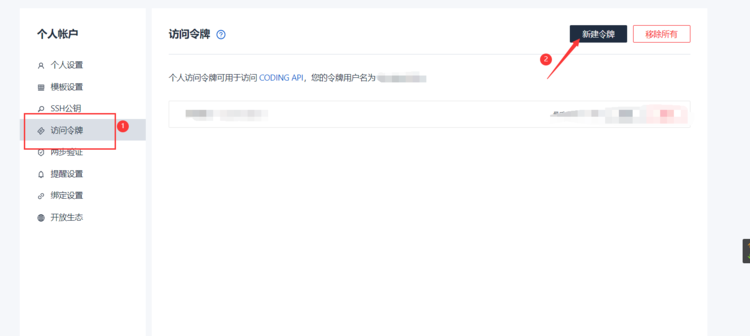
创建一个 令牌 ,勾选上 repo 的相关权限即可,下面是对应的截图示例:

稍后会在软件中使用 令牌 接下来你需要创建一个仓库,用来存放博客构建后的静态文件。建议你创建仓库名为 用户名.coding.me 的仓库。



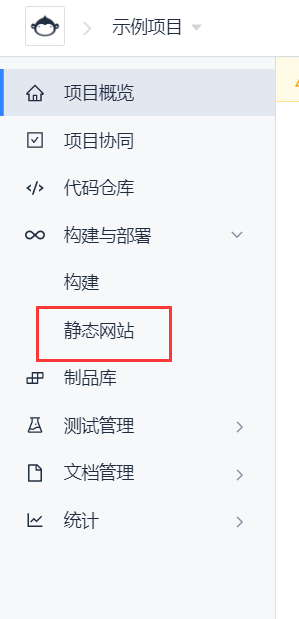
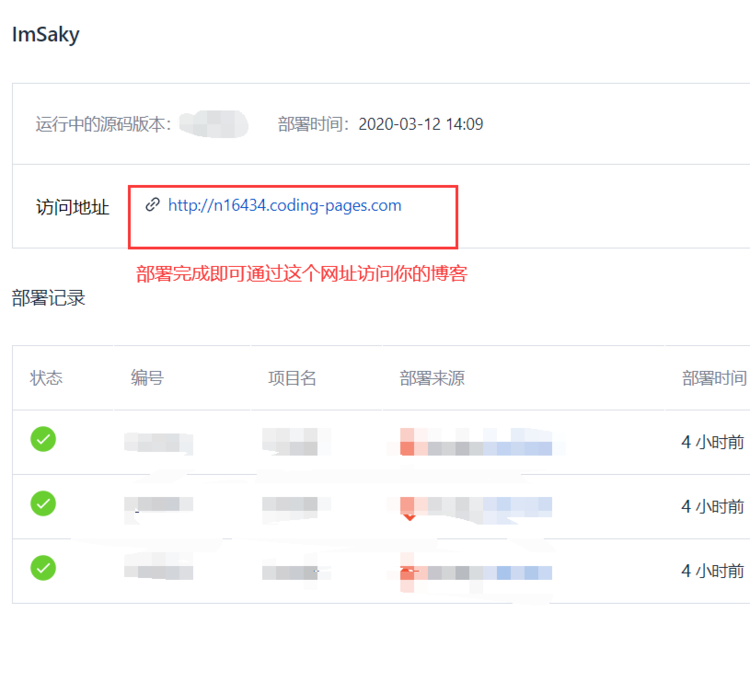
打开 Gridea 进入到配置页面,然后按照下面示例,输入相关配置并保存




 51工具盒子
51工具盒子




