 最近想要分享一些比较实用的小工具,奈何每次都得手动插入资源链接和编辑样式,太过于机械和低效了。能不能实现固定一种下载按钮样式呢,只要更新下下载链接不就方便很多了吗?查找了一下资料,发现wordpress短代码可以实现这个需求。
最近想要分享一些比较实用的小工具,奈何每次都得手动插入资源链接和编辑样式,太过于机械和低效了。能不能实现固定一种下载按钮样式呢,只要更新下下载链接不就方便很多了吗?查找了一下资料,发现wordpress短代码可以实现这个需求。
1、自定义下载按钮样式:
html代码:
<a class="download_btn" href="#down" onclick="window.open('https://leicong.net');return false;" title="">
<i class="ico"></i>
<i class="line"></i>
本地下载
</a>
css:
.post_article .download_btn .ico,.post_article .download_line .ico {display: inline-block;*display: inline;*zoom: 1;width: 14px;height: 11px;margin-right: 5px;background: url(static/img/meta-ico.png) no-repeat;background-color: rgba(0, 0, 0, 0);background-position-x: 0%;background-position-y: 0%;background-repeat: no-repeat;background-attachment: scroll;background-image: url("static/img/meta-ico.png");background-size: auto;background-origin: padding-box;background-clip: border-box;}
.post_article .download_btn {position: relative;z-index: 1;display: inline-block;*display: inline;*zoom: 1;height: 37px;line-height: 37px;padding-left: 50px;
padding-right: 20px;margin-right: 10px;margin-bottom: 10px;border: 1px solid #d7d7d7;border-top-width: 1px;border-right-width: 1px;
border-bottom-width: 1px;border-left-width: 1px;border-width: 1px 1px 4px;font-size: 14px;font-weight: 700;color: #0b588c;text-decoration: none;
-moz-transition: none;-webkit-transition: none;-o-transition: none;transition: none;border-radius: 2px;}
.post_article .download_btn .ico {position:absolute;z-index:2;left:11px;top:14.5px;width:12px;height:8px;font-size:0;background-position:-63px -166px;}
.post_article .download_btn .line {position:absolute;z-index:2;left:32px;top:0;height:37px;width:1px;background-color:#d7d7d7;}
.post_article .download_btn:hover {background-color:#0b588c;border-color:#0b588c #0b588c #0b4972;color:#fff;}
.post_article .download_btn:hover .ico {background-position:-80px -166px;}
.post_article .download_btn:hover .line {background-color:#0b588c;}
效果如下:

P1.自定义下载按钮样式
**2、css样式代码复制粘贴到主题style.css文件中:**截图略。
3、在functions.php文件中定义下载链接短代码函数:
//下载链接短代码
function shortcode_download_links($atts) {
$a = shortcode_atts( array(
'links' => 'this is a resource links',
'controlkey' => '',
// ...etc
), $atts );
$info= "<a class='download_btn' rel='external nofollow' href='#down' onclick=\"window.open('";
$info.= $a['links'];
if ($a['controlkey'] == 'baidu')
{
$info.="');return false;\" title=''><i class='ico'></i><i class='line'></i>百度网盘</a>";
return $info;
}else if ($a['controlkey'] == 'lanzou')
{
$info.="');return false;\" title=''><i class='ico'></i><i class='line'></i>蓝奏网盘</a>";
return $info;
}else{
$info.="');return false;\" title=''><i class='ico'></i><i class='line'></i>本地下载</a>";
return $info;
}
}
add_shortcode('downloadlinks', 'shortcode_download_links');
短代码格式为[download1inks links=XX controlkey=YY],其中XX为下载链接。YY为下载链接控制字符,当YY为baidu时,下载按钮显示"百度网盘";当YY为lanzou时,下载按钮显示"蓝奏网盘";当YY为空或者其他任意字符串时,下载按钮显示"本地下载"。
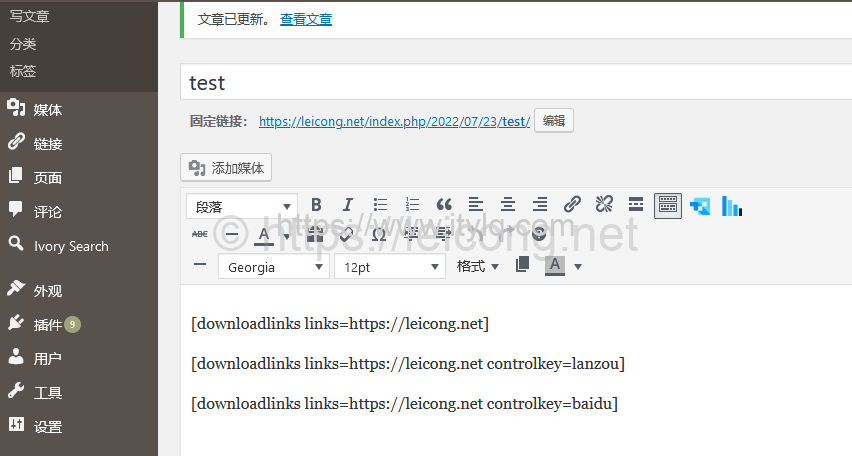
4、wordpress文章页面通过短代码调用:
效果如下:


P2、P3.文章页面调用短代码
感觉还不错,以后分享小工具,只需要通过修改短代码links参数为对应的下载链接就可以了。但是下载按钮和文字内容贴得太近,感觉还得弄个短代码固定下分割行样式:
//下载链接首行短代码
function shortcode_download_line() {
$info= "<h3 class=\"download_line\"><i class=\"ico\"></i>下载地址</h3>";
return $info;
}
add_shortcode('downloadline', 'shortcode_download_line');
这个调用就非常简单了,只是为了固定样式而已,没有参数。文章页合适位置插入[downloadline]就完成了。
最终效果如下:

P4.下载按钮上方增加分割虚线,并增加"下载地址"文字提示
 51工具盒子
51工具盒子