如何一气呵成地,on the fly地操作DOM元素呢?
例如顺序执行【创建】-> 【修改】-> 【添加】三个动作。
由于jQuery支持链式操作,其实就是设计模式的builder模式,所以我们可以把三个操作串在一起来执行。
首先创建一个p元素,内容包含一个a元素。
++复制代码++ 代码如下:
$('<p><a>jQuery</a></p>')
然后为a元素添加一个href属性
++复制代码++ 代码如下:
$('<p><a>jQuery</a></p>').find('a').attr('href', 'http://www.jquery.com')
最后把新添加的p元素添加到body中
++复制代码++ 代码如下:
$('<p><a>jQuery</a></p>').find('a').attr('href', 'http://www.jquery.com').end().appendTo('body')
注意,这个地方需要执行end()操作,否则添加到body中的元素不是p元素变成了p元素中的a元素。
其实,end()操作不能等价与撤销,它返回的是previous selection,但是这个selection已经被end之前的操作修改过。
++复制代码++ 代码如下:
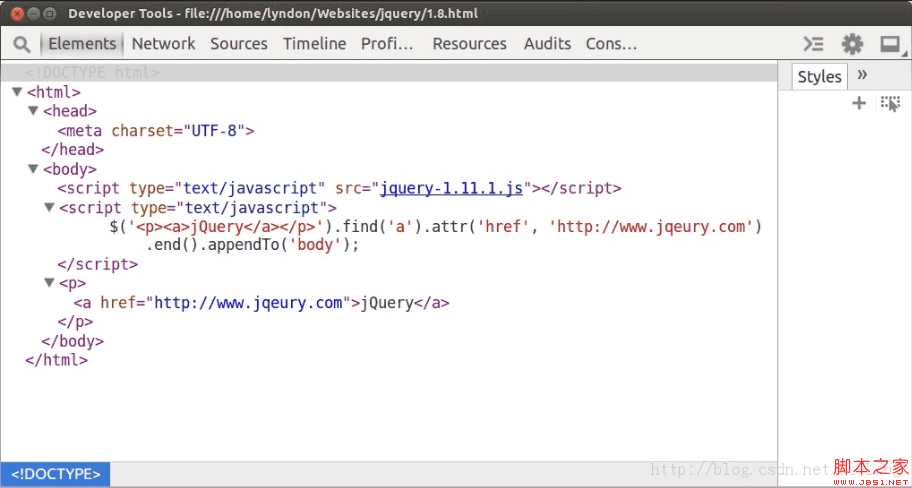
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript" src="jquery-1.11.1.js"></script>
<script type="text/javascript">
$('<p><a>jQuery</a></p>').find('a').attr('href', 'http://www.jqeury.com').appendTo('body');
</script>
</body>
</html>
页面代码

 51工具盒子
51工具盒子



