当我们开发项目的时候,页面的一种效果往往可以用多种方式来实现,此时就要考验各位童鞋的技术功底了。比如实现提示tips功能,一些童鞋可能很快想到Tooltip,因为它功能强大,又好用;但是有没有其他的方法也可以更快的实现呢。这就是今天我们要分享的主题:聊聊一款轻巧的jQuery提示框插件:Tipso。
Tipso介绍
tipso是一款非常实用的轻量级响应式jQuery插件。该插件可以和Animate.css配合使用,制作各种显示时的动画效果。还可以通过Ajax来动态加载提示的内容。并且提供了大量参数来控制提示层的显示和行为。
Tipso配置
Tipso 基于 jQuery,提供了很多配置,如:
-
显示动画持续时间
-
背景颜色
-
文本颜色
-
显示位置(上/右/下/左)
-
宽度
-
偏移
-
加载 ajax 内容
-
回调函数
相关的配置,我们可以看下如下表格:
| 属性/方法 | 类型 | 默认值 | 说明 | |----------------|-----|-----------|------------------| | speed | 整数 | 400 | 动画持续时间 | | background | 字符串 | '#55b555' | 背景颜色 | | color | 字符串 | '#ffffff' | 文本颜色 | | position | 字符串 | 'top' | 显示位置 | | width | 整数 | 200 | 宽度 | | delay | 整数 | 200 | 延迟 | | offsetX | 整数 | 0 | 水平偏移 | | offsetY | 整数 | 0 | 垂直偏移 | | content | 字符串 | null | 内容 | | ajaxContentUrl | 字符串 | null | 异步加载内容 | | useTitle | 布尔值 | true | 使用 title 属性值作为内容 | | onBeforeShow | 函数 | null | 执行前的回调函数 | | onShow | 函数 | null | 显示前的回调函数 | | onHide | 函数 | null | 显示后的回调函数 |
里面的配置就不用多说了,相信大家都能看懂,有点模糊的童鞋,可以看后面的实例分析,接下来我们介绍如何应用tipso。
Tipso应用
1、引入文件
<link rel="stylesheet" href="css/tipso.css">
<script src="js/jquery.js"></script>
<script src="js/tipso.js"></script>
2、HTML
<span id="tip" data-tipso="Web前端之家">Tipso</span>
或者:
<span id="tip" title="内容来自 title 属性">Tipso</span>
使用属性 data-tipso 的值作为 tip 的内容是时,需要设置 useTitle: false;使用 title 属性作为 tip 的内容则设置 useTitle: true 或省略此参数。
3、JavaScript
$(function() {
$('#tip').tipso({
useTitle: false
});
});
其实在用JS在页面中调用它的时候,方法有很多种,我们可以根据项目的需求进行配置,我在此分享一些:
$(function() {
// 1
$('#tip1').tipso({
useTitle: false
});
// 2
$('#tip2').tipso({
useTitle: false,
position: 'left'
});
// 3
$('#tip3').tipso({
useTitle: false,
background: 'tomato'
});
// 4
$('#tip4').tipso();
// 5
$('#tip5').tipso({
useTitle: false
});
$('#btn5').on({
click: function(e) {
if($(this).text() == '显示') {
$(this).text('隐藏');
$('#tip5').tipso('show');
} else {
$(this).text('显示');
$('#tip5').tipso('hide');
}
e.preventDefault();
}
});
// 6
$('#tip6').tipso({
useTitle: false
});
$('#btn6').on('click', function() {
var $val = $(this).prev().val();
if($val) {
$('#tip6').tipso('update', 'content', $val);
}
});
// 7
$('#tip7').tipso({
useTitle: false
});
// 8
$('#tip8').tipso({
useTitle: false,
onBeforeShow: function() {
$('#status').html('beforeShow');
},
onShow: function() {
$('#status').html('show');
},
onHide: function() {
$('#status').html('hide');
}
});
});
有些童鞋看完,还是很懵逼,不要紧,我们一起来看下DEMO:点击我查看效果。
聊到这里,tipso的基础知识就差不多了,接下来需要用一个实例来分析,进一步的学习。
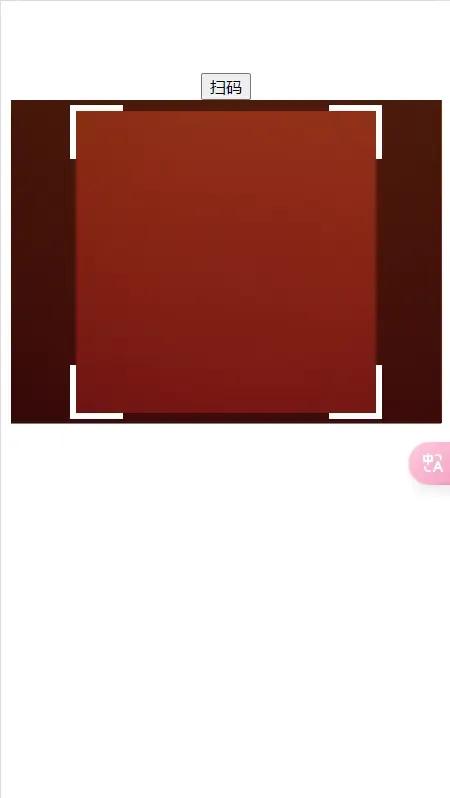
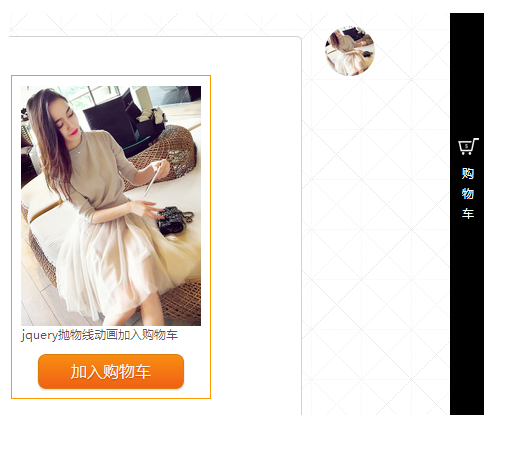
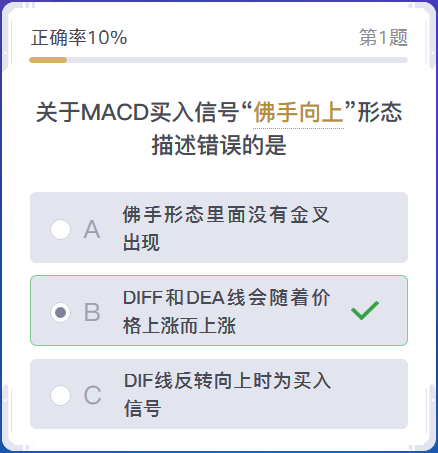
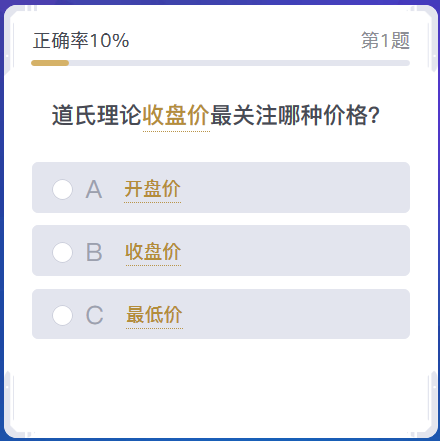
项目进行中,应用插件并不能100%满足我们的需求,有时候需要进行二次开发,此类情况,经常会遇到吧。比如tipso也一样,我拿最近做的一个H5答题游戏的栗子来说明,如下图:
需求需要三种答题模式,我截了三张图:



上面三张图分别代表三种答题模式,里面的虚线就要用到我们的提示插件tipso;我们发现,第一和第二种模式,可以很轻松的应用tipso,第三种的话就会出现问题,比如在移动端,有多个提示,并且需求要求每次点击只能提示一个,但是插件不具备这个功能,需要二次开发插件。

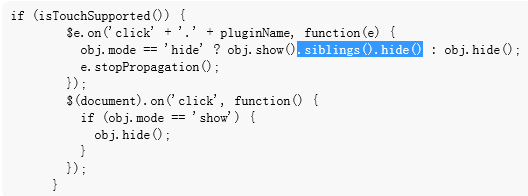
在点击整块灰色区域和虚线文字的时候,提示和结果页面跳转都正常运行。但是这里我遇到了问题,如果二次开发设置了每次只提示一个tips的功能后,发现点击虚线文字,整个灰色区域也会被选中,这样就会跳转到结果页面,这就是所谓的二次点击吧,遇到这种情况,在测试妹子面前肯定是不行的,需要牺牲下需求了,把灰色区域的点击缩短(只点击前面的圆圈和字母)。这里分享下如何实现每次只提示一个tips的代码:

标了背景的就是我添加的代码,很简单吧!
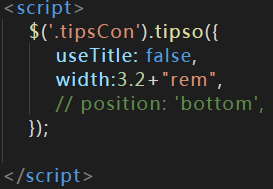
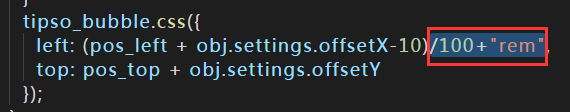
上面只是介绍一个页面多个提示框的处理方法。如果我们需要把tips做成响应式,比如用REM,这时候我们需要改下参数:
其实方法很简单,把宽度和left值改成rem即可,我们可以这样来处理:


搞定,so easy!!!!
其实还有其他的扩展,比如提示框显示的时候,我们可以搞点动画等等,这里就不多介绍了,因为快到下班点了,今天要去踢球,先只介绍这些吧,如果还有不懂的童鞋或者在项目中应用tipso遇到问题的,都可以咨询我们,加QQ群或者关注微信公众号,一起来探讨何学习吧!
总结
Tipso,也许它并不是最好的提示框插件,因为技术永无止境,并且每个童鞋的知识面不一样,加上互联网的发展有目共睹,总有新的东西会出现,更新换代嘛,所以此次分享只是帮助大家在做项目的时候,开发tips提示功能的时候,会多一种选择罢了。
 51工具盒子
51工具盒子