用jquery实现的一个超级简单的下拉菜单。
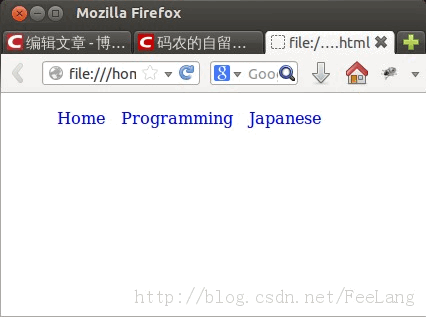
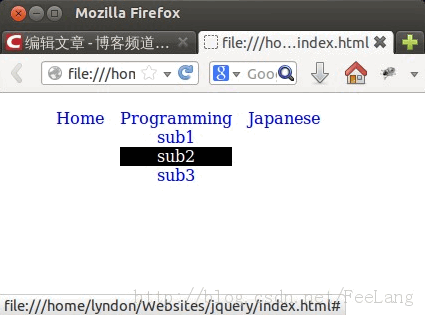
效果图
初始效果

鼠标悬浮效果

代码
++复制代码++ 代码如下:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery-1.11.1.js"></script>
<style>
nav a {
text-decoration: none;
}
nav > ul > li {
float: left;
text-align: center;
padding: 0 0.5em;
}
nav li ul.sub-menu {
display: none;
padding-left: 0 !important;
}
.sub-menu li {
color: white;
}
.sub-menu li:hover {
background-color: black;
}
.sub-menu li:hover a {
color: white;
}
ul {
list-style: none;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#">Home
<ul class="sub-menu">
<li><a href="#">sub1</a></li>
<li><a href="#">sub2</a></li>
<li><a href="#">sub3</a></li>
</ul>
</li>
<li><a href="#">Programming
<ul class="sub-menu">
<li><a href="#">sub1</a></li>
<li><a href="#">sub2</a></li>
<li><a href="#">sub3</a></li>
</ul>
</li>
<li><a href="#">Japanese
<ul class="sub-menu">
<li><a href="#">sub1</a></li>
<li><a href="#">sub2</a></li>
<li><a href="#">sub3</a></li>
</ul>
</li>
</ul>
</nav>
</body>
<script type="text/javascript">
$(document).ready(function() {
$('nav li').hover(function() {
$(this).find('.sub-menu').css('display', 'block');
}, function() {
$(this).find('.sub-menu').css('display', 'none');
});
});
</script>
</html>
 51工具盒子
51工具盒子