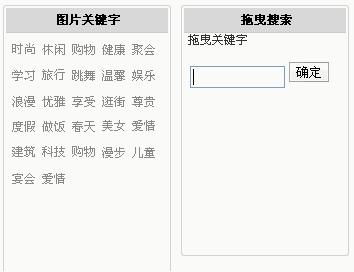
关键字"拖曳搜索"之"拖曳"功能需要 jQuery UI 之 droppable 库 效果如下:

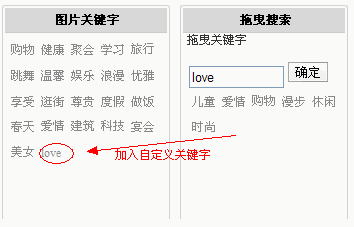
搜索包含相关关键字时,把拖曳左边关键字到右边框里面 也可以在输入框里输入自定义关键字到下面框 即可搜索
如果去掉不需要的关键词 搜索时 把不需要的关键词从右边框拖曳回到左边 即可

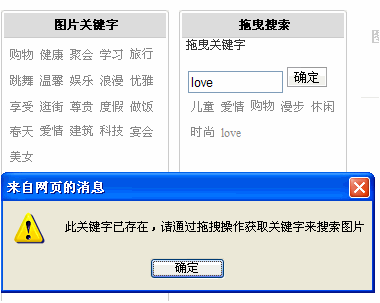
无论原来还是自定义加入的关键词 如果已存在 她会提示...

实现:
++复制代码++ 代码如下:
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.custom.min.js"></script>
左边框 右边框
++复制代码++ 代码如下:
<div id="KeywordContent" class="keyword_content_BackGround ui-droppable">
<a href="#c" value="温馨" style="cursor:pointer"> 温馨 </a>
<a href="#c" value="春天" style="cursor:pointer"> 春天 </a>
<a href="#c" value="儿童" style="cursor:pointer">儿童 </a>
<a href="#c" value="美女" style="cursor:pointer">美女</a>
<a href="#c" value="爱情" style="cursor:pointer">爱情</a>
....
</div>
<div id="keywordIncluding" class="keyword_including">
</div>
拖曳关键代码:
拖曳关键词
++复制代码++ 代码如下:
$('#keywordIncluding a, #KeywordContent a').draggable({
helper: 'clone'
});
// 左边 keyword_content 拖曳到 右边keyword_including
$('#KeywordContent').droppable({
accept: '#keywordIncluding a',
activeClass: 'keyword_content_active',
opacity: '0.5',
drop: function(ev, ui) {
$(this).addClass('dropped');
ui.draggable.fadeOut('fast', function() {
$(this).fadeIn('fast');
}).appendTo($(this));
}
});
// 右边 keyword_including 拖曳到 左边keyword_content
$('#keywordIncluding').droppable({
accept: '#KeywordContent a',
activeClass: 'including_active',
opacity: '0.5',
drop: function(ev, ui) {
$(this).addClass('dropped');
ui.draggable.fadeOut('normal', function() {
$(this).fadeIn('fast');
}).appendTo($(this));
}
});
判断是否存在自定义的关键字,如果有就提示,没有的话就加入
++复制代码++ 代码如下:
//输入框点击
$('#AddInput input[type="button"]').click( InputInclude);
//输入框 回车
function ownKeywordAddInput(evt)
{
if(evt.keyCode==13)
{
InputInclude();
}
}
//关键词是否存在
function InputInclude(){
$('#keywordIncluding').addClass("dropped");
var own = $('.add_to_search #AddInput input').val();
own = jQuery.trim(own);
if( own.length != 0)
{
//在此处理"|"问题
while(own.indexOf('|')>-1)
{
own = own.replace(/\|/g,"");
}
while(own.indexOf(' ')>-1)
{
own = own.replace(/ /g,"");
}
var ExistsKeywordArr = GetExistsKeywordArr();
for(var i=0;i<ExistsKeywordArr.length;i++)
{
if(ExistsKeywordArr[i]==own)
{
alert('此关键字已存在,请通过拖拽操作获取关键字来搜索图片');
return;
}
}
$('#keywordIncluding').append("<a href='#c' value="+own+" style='cursor:pointer'>"+ own +"</a>");
$('.add_to_search #AddInput #baohan').val('');
}
$('#keywordIncluding a').draggable({
helper: 'clone'
});
}
关键字是否存在
++复制代码++ 代码如下:
function GetExistsKeywordArr()
{
var keyArrResult=[];
$("#keywordIncluding a").each(
function(i,v){
keyArrResult.push($(v).attr("value"));
});
$("#KeywordContent a").each(
function(i,v){
keyArrResult.push($(v).attr("value"));
});
return keyArrResult;
}
拖曳就这样实现了 如果要实现拖曳搜索功能的话 加入Ajax 就ok了!
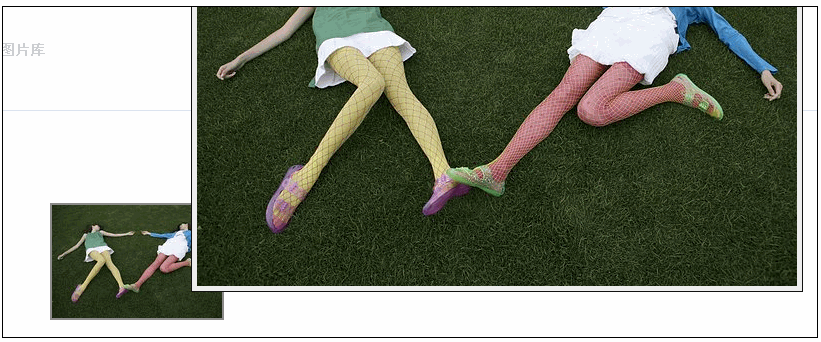
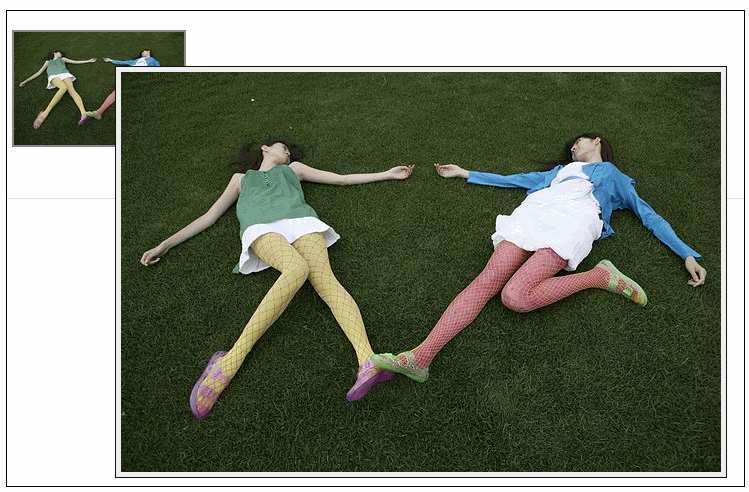
下面说说 图片"提示自适应放大"效果
一张小的缩略图 当鼠标移过时 就会有放大的提示效果 :

缩略图如果在页面不同位置时 鼠标移过时 放大提示效果会自动感应
提示放大效果应该是在左边还是右边 或者上面或者下面 不会因浏览器而遮住 非常人性化

实现
++复制代码++ 代码如下:
<script type="text/javascript" src="js/jquery.tooltip.js"></script>
<li>
<span class="img">
<a href="#"> <img src="1h-3928.jpg" lowsrc="1h-39281.jpg" /> </a>
</span>
</li>
提示效果
++复制代码++ 代码如下:
<script type="text/javascript">
$(".img img").tooltip({
track: true,
delay: 1000,
showURL: false,
bodyHandler: function() {
return $("<img/>").attr("src", this.lowsrc);
}
});
</script>
完毕!演示效果:http://www.quanjing.com/FrameSet.aspx?SearchType=7&SearchTab=G2&CEFlag=1
作者:曾祥展
出处:http://zengxiangzhan.cnblogs.com/
 51工具盒子
51工具盒子