
HTML
++复制代码++ 代码如下:
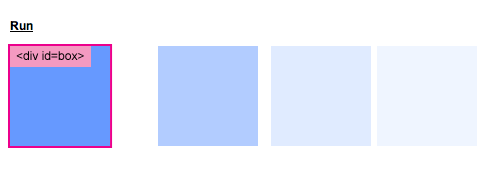
<p><a href="#" class="run">Run</a></p>
<div id="box">
</div>
<p><a href="#" class="run">Run</a></p><div id="box"></div>
CSS
++复制代码++ 代码如下:
<style type="text/css">
body {}{
margin: 20px auto;
padding: 0;
width: 580px;
font: 80%/120% Arial, Helvetica, sans-serif;
}
a {}{
font-weight: bold;
color: #000000;
}
#box {}{
background: #6699FF;
height: 100px;
width: 100px;
position: relative;
}
</style>
<style type="text/css">body {}{ margin: 20px auto; padding: 0; width: 580px; font: 80%/120% Arial, Helvetica, sans-serif;}a {}{ font-weight: bold; color: #000000;}#box {}{ background: #6699FF; height: 100px; width: 100px; position: relative;}</style>
JavaScript
++复制代码++ 代码如下:
$(document).ready(function(){
$(".run").click(function(){
$("#box").animate({opacity: "0.1", left: "+=400"}, 1200)
.animate({opacity: "0.4", top: "+=160", height: "20", width: "20"}, "slow")
.animate({opacity: "1", left: "0", height: "100", width: "100"}, "slow")
.animate({top: "0"}, "fast")
.slideUp()
.slideDown("slow")
return false;
});
});
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><link rel="dns-prefetch" href="//www.jiangweishan.com"><link rel="dns-prefetch" href="//www.jiangweishan.comsearch.php"><link rel="dns-prefetch" href="//shang.qq.com"><link rel="dns-prefetch" href="//files.jb51.net"><link rel="dns-prefetch" href="//www.w3.org"><link rel="dns-prefetch" href="//img.jb51.net"><link rel="dns-prefetch" href="//www.jb51.net"><link rel="dns-prefetch" href="//www.mockplus.cn"><link rel="dns-prefetch" href="//www.aliyun.com"><link rel="dns-prefetch" href="//pagead2.googlesyndication.com"><link rel="dns-prefetch" href="//weibo.com"><link rel="dns-prefetch" href="//beian.miit.gov.cn"><link rel="dns-prefetch" href="//hm.baidu.com"><link rel="dns-prefetch" href="//www.zblogcn.com"><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>Chainable Transition Effects</title><script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script><script type="text/javascript"> $(document).ready(function(){ $(".run").click(function(){ $("#box").animate({opacity: "0.1", left: "+=400"}, 1200) .animate({opacity: "0.4", top: "+=160", height: "20", width: "20"}, "slow") .animate({opacity: "1", left: "0", height: "100", width: "100"}, "slow") .animate({top: "0"}, "fast") .slideUp() .slideDown("slow") return false; }); }); </script><style type="text/css"> body { margin: 20px auto; padding: 0; width: 580px; font: 80%/120% Arial, Helvetica, sans-serif; } a { font-weight: bold; color: #000000; } #box { background: #6699FF; height: 100px; width: 100px; position: relative; } </style></head><body><p><a href="#" class="run">Run</a></p><div id="box"></div></body></html>
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
 51工具盒子
51工具盒子