网页代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><link rel="dns-prefetch" href="//www.jiangweishan.com"><link rel="dns-prefetch" href="//www.jiangweishan.comsearch.php"><link rel="dns-prefetch" href="//shang.qq.com"><link rel="dns-prefetch" href="//www.w3.org"><link rel="dns-prefetch" href="//img.jb51.net"><link rel="dns-prefetch" href="//www.jb51.net"><link rel="dns-prefetch" href="//files.jb51.net"><link rel="dns-prefetch" href="//www.mockplus.cn"><link rel="dns-prefetch" href="//www.aliyun.com"><link rel="dns-prefetch" href="//pagead2.googlesyndication.com"><link rel="dns-prefetch" href="//weibo.com"><link rel="dns-prefetch" href="//beian.miit.gov.cn"><link rel="dns-prefetch" href="//hm.baidu.com"><link rel="dns-prefetch" href="//www.zblogcn.com"><script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery14.js"></script><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>New Web Project</title><script type="text/javascript" language="JavaScript"> $(document).ready(function(){ $('#test').val(''); //定义一个下拉按钮层,并配置样式(位置,定位点坐标,大小,背景图片,Z轴),追加到文本框后面 $DIV = $('<div></div>').css('position', 'absolute').css('left', $('#test').position().left + $('#test').width() - 15 + 'px').css('top', $('#test').position().top + 2 + 'px').css('background', 'transparent url(http://www.jb51.net/upload/2010-2/20100208074636483.gif) no-repeat top left').css('height', '16px').css('width', '15px').css('z-index', '100'); $('#test').after($DIV); //定义一个下拉框层,并配置样式(位置,定位点坐标,宽度,Z轴),先将其隐藏 $SELECT = $('<div></div>').css('position', 'absolute').css('border', '1px solid #000000').css('left', $('#test').position().left + 'px').css ('top', $('#test').position().top + $('#test').height() + 7 + 'px').css('width', $('#test').width() + 'px').css('z-index', '100'); $('#test').after($SELECT); $SELECT.hide(); //定义五个选项层,并配置样式(宽度,Z轴一定要比下拉框层高),添加name、value属性,加入下拉框层 for (var i = 0; i <= 5; i++) { $OPTION = $('<div>option' + i + '</div>').attr('name', 'option').attr('value', 'value' + i).css('width', $SELECT.width()).css('z-index', $SELECT.css('z-index') + 1); $SELECT.append($OPTION); }; //选项层的鼠标移入移出样式 $SELECT.mouseover(function(event){ if ($(event.target).attr('name') == 'option') { //移入时背景色变深,字色变白 $(event.target).css('background-color', '#000077').css('color', 'white'); $(event.target).mouseout(function(){ //移出是背景色变白,字色变黑 $(event.target).css('background-color', '#FFFFFF').css('color', '#000000'); }); } }); //鼠标进入修改背景图位置 $DIV.mouseover(function(){ $DIV.css('background-position', ' 0% -16px'); }); //鼠标移出修改背景图位置 $DIV.mouseout(function(){ $DIV.css('background-position', ' 0% -0px'); }); //鼠标按下修改背景图位置 $DIV.mousedown(function(){ $DIV.css('background-position', ' 0% -32px'); }); //鼠标释放修改背景图位置 $DIV.mouseup(function(){ $DIV.css('background-position', ' 0% -16px'); $SELECT.show(); }); //通过点击位置,判断弹出的显示 $(document).mouseup(function(event){ //如果是下拉按钮层或下拉框层,则依然显示下拉框层 if (event.target == $SELECT.get(0) || event.target == $DIV.get(0)) { $SELECT.show(); } else { //如果是选项层,则改变文本框的值 if ($(event.target).attr('name') == 'option') { //弹出value观察 alert($(event.target).attr('value')); $('#test').val($(event.target).html()); } //如果是其他位置,则将下拉框层 if ($SELECT.css('display') == 'block') { $SELECT.hide(); } } }); }); </script></head><body><input type="text" id="test" name="test"><button type="button" onclick="alert($('#test').serialize())">提交</button> 运行后,需要刷新一下, 才可以加载jquery</body></html>
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
用到的图片:
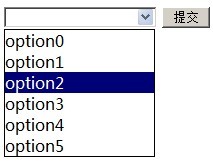
最后的效果:
默认/光标移出时文本框的样子:

鼠标移入时文本框的样子,当鼠标案件释放时,若光标还在div上也是这样:

鼠标按键按下时时文本框的样子:

最终效果:

 51工具盒子
51工具盒子