根据 id 选择(通过 id 只能选择一个对象), 如: $("#div2")
++复制代码++ 代码如下:
<div id="div1">AAA</div>
<div id="div2">BBB</div>
<div id="div3">CCC</div>
根据标签选择, 如: $("span")
++复制代码++ 代码如下:
<div><span>AAA</span></div>
<div>BBB</div>
<span>CCC</span>
根据样式的类名选择, 如: $(".class1")
++复制代码++ 代码如下:
<div class="class1">AAA</div>
<div class="class2">BBB</div>
<div class="class1">CCC</div>
选择所有对象是: $("*")
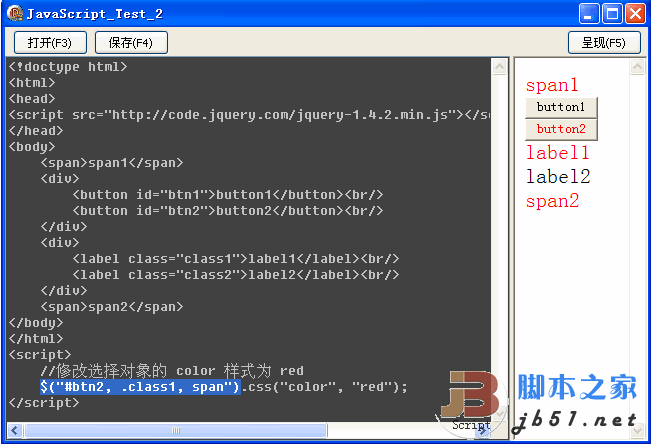
可混合使用, 如(复制代码):
<!doctype html><html><head><link rel="dns-prefetch" href="//www.jiangweishan.com"><link rel="dns-prefetch" href="//www.jiangweishan.comsearch.php"><link rel="dns-prefetch" href="//shang.qq.com"><link rel="dns-prefetch" href="//code.jquery.com"><link rel="dns-prefetch" href="//www.jb51.net"><link rel="dns-prefetch" href="//files.jb51.net"><link rel="dns-prefetch" href="//www.mockplus.cn"><link rel="dns-prefetch" href="//www.aliyun.com"><link rel="dns-prefetch" href="//pagead2.googlesyndication.com"><link rel="dns-prefetch" href="//weibo.com"><link rel="dns-prefetch" href="//beian.miit.gov.cn"><link rel="dns-prefetch" href="//hm.baidu.com"><link rel="dns-prefetch" href="//www.zblogcn.com"><script src="http://code.jquery.com/jquery-1.4.2.min.js"></script></head><body><span>span1</span><div><button id="btn1">button1</button><button id="btn2">button2</button></div><div><label class="class1">label1</label><label class="class2">label2</label></div><span>span2</span></body></html><script> //修改选择对象的 color 样式为 red $("#btn2, .class1, span").css("color", "red"); </script>
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

可分层选择, 如: $(".class1 div label")
++复制代码++ 代码如下:
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
如: $(".class1 span")
++复制代码++ 代码如下:
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
只从子层中选择, 如: $(".class1 > span"); 如果没有中间的 > 会选择其下的所有符合条件的子孙对象
++复制代码++ 代码如下:
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
其后的, 如: $("div + span"); 这会选择所有紧跟在 div 后面的 span
++复制代码++ 代码如下:
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
同一层级(后面)的, 如: $("#id2 ~ *"); 这是选择 #id2 后面同一层级的所有(*)对象
++复制代码++ 代码如下:
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
混合使用, 如: $("#id3 label, #id3 ~ span")
++复制代码++ 代码如下:
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
文章图片所用的测试工具下载地址 JavaScriptTest2.rar
 51工具盒子
51工具盒子