jQuery异步获取json数据有2种方式,一个是$.getJSON方法,一个是$.ajax方法。本篇体验使用这2种方式异步获取json数据,然后追加到页面。
在根目录下创建data.json文件:
++复制代码++ 代码如下:
{
"one" : "Hello",
"two" : "World"
}
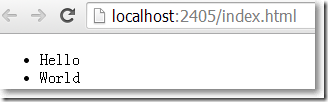
■ 通过$.getJSON方法获取json数据
++复制代码++ 代码如下:
<script src="Scripts/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
$(function() {
$.getJSON('data.json', function(data) {
var items = [];
$.each(data, function(key, val) {
items.push('<li id="' + key + '">' + val + '</li>');
});
$('<ul/>', {
'class': 'list',
html: items.join('')
}).appendTo('body');
});
});
</script>

■ 通过$.ajax方法获取json数据
++复制代码++ 代码如下:
<script src="Scripts/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
$(function() {
$.ajax({
url: 'data.json',
dataType: 'json',
success: function(data) {
var items = [];
$.each(data, function(key, val) {
items.push('<li id="' + key + '">' + val + '</li>');
});
$('<ul/>', {
'class': 'list',
html: items.join('')
}).appendTo('body');
},
statusCode: {
404: function() {
alert("没有找到相关文件~~");
}
}
});
});
</script>
总结:使用$.getJSON方法和$.ajax方法都能达到相同的效果,但是,如果想对异步获取的过程有更细节的控制,推荐使用$.ajax方法。
 51工具盒子
51工具盒子