可视化开发工具
**可视化开发工具是一种软件应用程序,它允许开发者通过图形界面来创建应用程序或网站,而不是传统的编码方式。**这些工具通常提供拖放界面和预制的组件,让开发者能够快速构建用户界面和应用程序逻辑,大大降低了编程的技术门槛。
可视化开发工具主要分为几类:
-
网页设计工具:帮助用户设计和构建网站,如Adobe Dreamweaver、Wix、Squarespace等。
-
移动应用开发工具:用于创建iOS、Android等移动平台的应用程序,例如Appcelerator Titanium、PhoneGap、Xamarin等。
-
桌面应用开发工具:用于创建桌面应用程序,如Microsoft Visual Studio、Borland Delphi等。
-
数据库应用开发工具:帮助开发者设计和构建数据库应用程序,如Microsoft Access、FileMaker等。
-
低代码或无代码平台:这些平台允许非技术用户通过图形界面创建应用程序,如OutSystems、Mendix、Salesforce等。
使用可视化开发工具的优势包括:
-
提高效率:通过减少手动编码的需要,开发者可以更快地构建原型和应用程序。
-
降低成本:减少了雇佣专业程序员的需求,因为一些简单的开发任务可以由非专业开发者完成。
-
易于维护:可视化工具生成的代码往往更加标准化,因此更易于维护和更新。
然而,可视化开发工具也有其局限性:
-
灵活性有限:对于复杂或高度定制化的项目,可视化工具可能无法提供足够的灵活性。
-
性能问题:自动生成的代码可能在性能上不如手工编写的代码。
-
依赖性:过度依赖可视化工具可能导致开发者在没有工具的情况下难以进行编程。
总体来说,可视化开发工具是一个强大的助手,尤其是在快速开发和原型设计中,但开发者也需要根据项目的具体需求来选择合适的工具。

UniApp 2.0
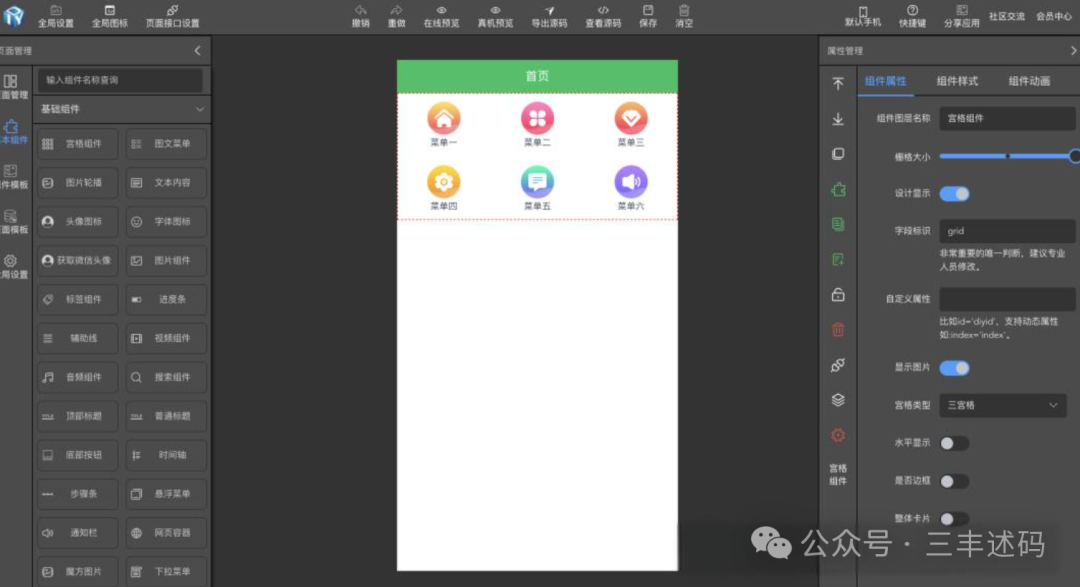
**UniApp 2.0 是一款前端可视化开发工具,它通过拖拽和配置的方式简化了应用界面的构建过程,并支持自动生成代码。**这个工具的更新版带来了许多新特性和改进,主要目的是提升开发效率和用户体验。下面是UniApp 2.0的一些关键特性:
-
模板中心动效增强与模板丰富化:更新后的模板中心增加了动效设计,使模板展示更加生动,提高了选择模板时的体验。未来模板库的持续丰富也将加快项目开发进度。
-
高级事件与AI助手的引入:新版本默认包含AI助手,提供智能搜索自定义js代码的平台,帮助开发者更便捷地找到所需的代码片段,提高编码效率。同时,高级事件的引入使事件处理更加灵活和高效。
-
跳转方式优化与接口数据改版:开发者可以通过选择跳转页面和跳转方式来简化页面跳转的逻辑处理。接口数据的改版也使得数据绑定更加高效,减少了操作量。
-
绑定事件方法改进与个人图片管理优化:新版本改进了事件绑定的方法,包括要求带括号和传参功能,提高了代码的可读性和可维护性。个人上传的图片现在也支持删除操作,方便管理图片资源。
-
初始化变量查看与编辑功能增强:新版本增加了查看和编辑初始化变量的功能,增强了开发者对页面状态的掌控能力,使页面逻辑更加清晰和可控。
总的来说,UniApp 2.0的更新不仅提升了开发者的工作效率,还优化了用户体验。随着前端技术的不断发展,UniApp 2.0的这些新特性将为前端开发领域注入更多的活力。

可视化开发工具的意义
传统的应用开发方式往往需要开发者手动编写大量的代码,不仅效率低下,而且容易出错。而可视化开发工具则通过拖拽、配置等方式,让开发者可以直观地构建应用界面,自动生成代码,极大地简化了开发流程。uniapp 2.0的可视化开发工具,不仅支持微信小程序和H5页面的开发,还能直接生成uniapp代码,实现了真正的跨平台开发。
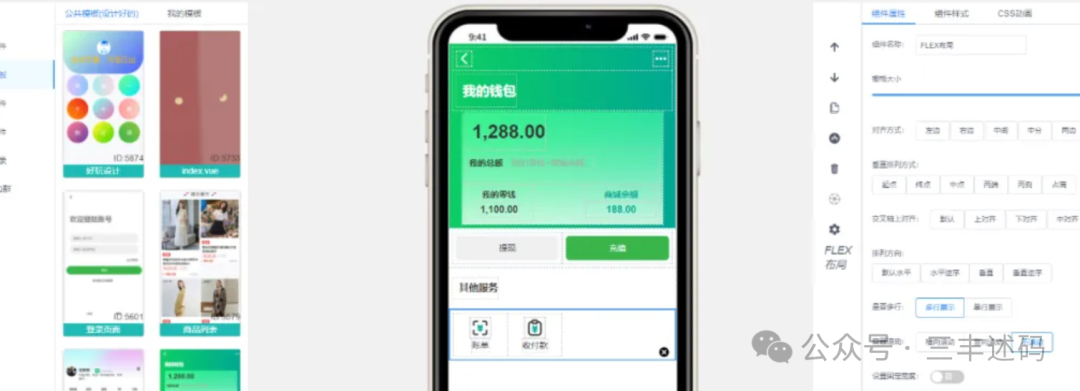
一、模板中心动效增强与模板丰富化
此次更新中,模板中心发生了重大改变。新增的动效设计使得模板的展示更加生动,滑动操作即可浏览所有模板,这为开发者在选择合适的模板时提供了更流畅的体验。此外,随着未来模板库的持续丰富,开发者将能够更轻松地找到符合项目需求的模板,从而加快项目开发的进度。
二、高级事件与AI助手的引入
在功能列表方面,新版本默认选择了AI助手,这为开发者提供了一个智能搜索自定义js代码的平台。通过AI助手的帮助,开发者可以更加便捷地找到所需的代码片段,提高编码效率。同时,高级事件的引入也使得事件处理更加灵活和高效,为开发者提供了更多的自定义空间。
三、跳转方式优化与接口数据改版
跳转方式的改变是本次更新的另一大亮点。开发者只需选择跳转页面和跳转方式,即可自动生成js代码,大大简化了页面跳转的逻辑处理。此外,接口数据的改版也为开发者带来了极大的便利。通过绑定返回的数据对象名称、类型和赋值名称,开发者可以实时预览接口数据效果,并自动生成初始化自定义变量和v-for指令的代码。这一改进不仅减少了绑定接口数据的操作量,还提高了数据的处理效率。
四、绑定事件方法改进与个人图片管理优化
在绑定事件的方法上,新版本明确要求带括号(),并支持传参功能。这一改进使得事件处理更加规范,同时也提高了代码的可读性和可维护性。此外,个人上传的图片现在支持删除操作,这使得开发者在设计过程中能够更加方便地管理图片资源。
五、初始化变量查看与编辑功能增强
新版本还增加了查看和编辑初始化变量的功能。通过点击右侧工具栏中的A,开发者可以清晰地看到本页的所有初始化变量,并可以通过编写自定义js代码来改变这些变量的值。这一功能增强了开发者对页面状态的掌控能力,使得页面逻辑更加清晰和可控。

如何实现自动生成代码
UniApp 2.0 实现自动生成代码的主要原理是通过对用户在可视化界面中的操作进行解析和转换,将用户的操作转换为对应的代码。具体来说,这个过程通常包括以下几个步骤:
-
用户操作:用户在UniApp 2.0的可视化编辑器中通过拖拽和配置组件、设置属性和事件等方式来构建用户界面。
-
操作解析:UniApp 2.0 编辑器会实时跟踪和记录用户的每一步操作,将这些操作解析为对应的配置信息或命令。
-
代码映射:根据用户的操作和配置信息,UniApp 2.0 会将其映射为具体的代码语句。例如,用户拖拽一个按钮组件到界面上,编辑器会生成创建该按钮的代码。
-
代码生成:编辑器将映射后的代码语句组合起来,生成完整的代码文件。这些代码文件可以是HTML、CSS、JavaScript等,具体取决于目标平台和项目需求。
-
代码优化:UniApp 2.0 还可能会对生成的代码进行一定程度的优化,以提高代码的性能和可读性。
-
代码输出:最后,生成的代码会被保存为项目文件,用户可以查看、编辑或直接用于项目开发。
通过这种方式,UniApp 2.0 大大简化了开发过程,使得即使是不熟悉编程的开发者也能够通过简单的可视化操作来创建功能丰富的应用程序。这种低代码或无代码的开发方式在现代软件开发中越来越受欢迎,因为它可以显著提高开发效率,降低开发成本。

 51工具盒子
51工具盒子