在讨论jQuery TDD之前,我们先来了解下什么才是一个标准的TDD框架。作为标准的TDD框架,必须满足这么几个要求:
-
即使测试脚本出错了也要能继续运行接下来的脚本
-
能够不依赖被测试代码写测试用例,即使代码没有实现也可以先写测试用例
-
能够显示详细的错误信息和位置
-
能够统计通过和未通过的用例的数量
-
有专门的可视化界面用于统计和跟踪测试用例
-
易于上手,通过一些简单的指导就可以马上开始写测试代码。
以上这些要求QUnit都做到了, 这也是我推荐QUnit的原因。
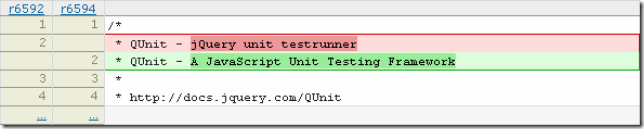
QUnit目前已经可以脱离jQuery独立运行,这也是它成功的另外一个原因,即兼容性好,其实严格意义上它已经不是一个jQuery的测试框架了,而是JavaScript测试框架。有意思的是你会发现QUnit的注释曾经发生过微小的变化,如下
这也说明QUnit的代码是做过专门的调整,使之能脱离JQuery运行。
++下载Qunit++
下载qunit的代码可以去http://github.com/jquery/qunit,那里的代码是最新的。
++如何使用QUnit++
使用QUnit很简单,只需要下面这些html代码,初始的设置就完成了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>My Foo Tests</title>
<link href="qunit.css" type="text/css" rel="stylesheet"/>
<script language="javascript" src="jquery-1.4.2.js" type="text/javascript" />
<script language="javascript" src="qunit.js" type="text/javascript"/>
</head>
<body>
<h1 id="qunit-header">QUnit Test Suite</h1>
<h2 id="qunit-banner"></h2>
<div id="qunit-testrunner-toolbar"></div>
<h2 id="qunit-userAgent"></h2>
<ol id="qunit-tests"></ol>
</body>
</html>
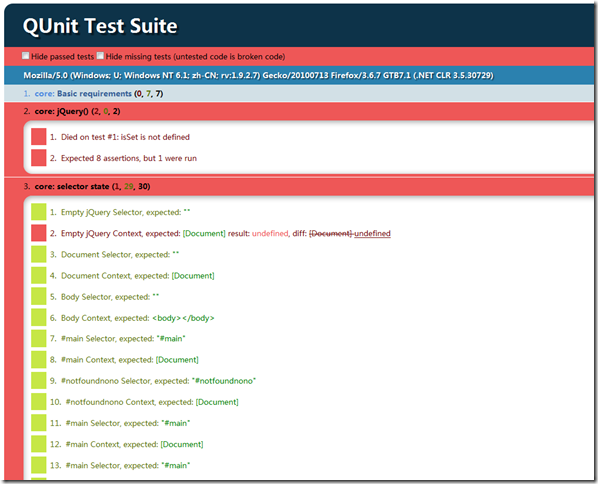
QUnit不仅仅为你提供了测试脚本函数,还为你的单元测试提供了一个标准化的测试界面,如下图所示,红色的表示这个测试用例没有通过,绿色的表示通过。每一个框比表示一个测试函数,里面可能有多个断言语句的结果,标题中(x,y,z)表示总共有z个断言,y个是正确的,x个是错误的。
刚才只是初步看了下界面,现在我们来学习如何使用,我从http://github.com/jquery/jquery/raw/master/test/unit/core.js下载了一个core.js的范例测试代码,这个是jQuery用来测试它的核心模块的代码。
在<head></head>中加入<script language="javascript" src="core.js" type="text/javascript"></script>,注意一定要在qunit.js声明后面,因为core.js中用到了qunit.js定义的函数。
这时你再运行刚才我们创建的html文件,你就会看到类似上图的结果,这就是core.js的测试结果,是不是一清二楚?如果是测试你自己的函数,你就可以根据红色的错误提示跟踪问题所在,直到把所有的测试结果都变成绿色。
++测试脚本怎么写++
测试脚本的写法,我建议你参考http://docs.jquery.com/Qunit#Reference_Test_Suites,这里面有提到一些测试用例的文件,你可以通过它们来研究怎么写测试用例,尽管有些测试用例已经跑不通了。
比较常用的函数有:
expect(amount) - 指定某个函数中会有多少个断言,通常写在测试函数开头。
module(name) - 模块是测试函数的集合,使用该函数可以在UI中将测试函数按模块归类。
ok(state, message) -- 布尔型断言,message是专门显示在QUnit界面上,用来区分不同的断言的
equals(actual, expected, message) - 相等断言,actual和expected的值相等时才能通过。
same(actual, expected, message) - 完全相等断言,和equals的区别在于它会比较子元素,对于数组和一些自定义对象的比较十分有用。
这些是最常用的,其他的大家可以自己参考Qunit官方文档。
++第一个QUnit测试用例++
假设我们写个这样的函数,计算a+b的结果,如下
function CalculateAPlusB(a,b)
{
return a+b;
}
在页面中加入一个单独的js引用专门用来写单元测试的function,比如叫test.js
<script language="javascript" src="test.js" type="text/javascript"/>
具体的测试代码如下
test("basic calculation", function() {
equals(CalculateAPlusB(1,5),6,"1+5=6");
equals(CalculateAPlusB(1.2,5.5),6.7,"1.2+5.5=6.7");
equals(CalculateAPlusB(-1,10),9,"-1+10=9");
});
test("pass null test", function() {
ok(isNaN(CalculateAPlusB(null,5)),"pass null as the first argument");
ok(isNaN(CalculateAPlusB(5,null)),"pass null as the second argument");
ok(isNaN(CalculateAPlusB(null,null)),"no argument pass in");
});
其中test方法是qunit用来定义测试方法的语句,其第一个参数表示这个测试用例的名称,第二个参数就是具体的实现。equals是用来比较期望值和实际值是否一致,ok是用来判断结果是否为真。
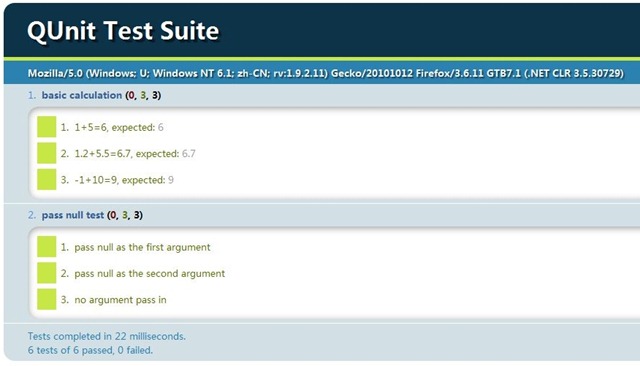
如果一切顺利,你将看到类似下面的结果。
这时应该恭喜自己,因为所有的测试结果都是绿颜色的,这表示这些测试都通过了。 当然这里只是举2个例子,你可以写更多的测试用例来测试这个方法,比如测测值溢出的情况。
++参考资料++
http://www.swift-lizard.com/2009/11/24/test-driven-development-with-jquery-qunit/
http://www.agiledata.org/essays/tdd.html
http://www.oncoding.cn/2010/javascript-unit-testing-qunit/
 51工具盒子
51工具盒子