需求
把含有rowspan、colspan的table还原。
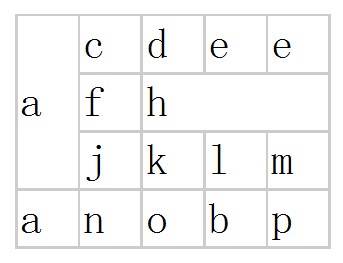
例如原table为:

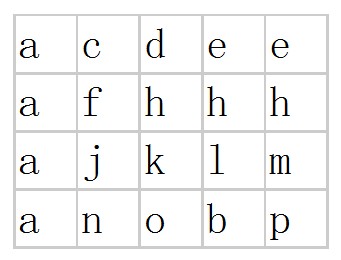
还原后的table为:
 代码原理
代码原理
对table进行遍历,如果td的rowspan属性值大于1,则给当前的td的父元素的兄弟元素添加td,如果td的colspan属性值大于1,则在当前的td元素后添加td
++复制代码++ 代码如下:
//本文首发博客园:http://artwl.cnblogs.com(2012/02/08)jQuery.fn.RevertTable=function(){
$("tr",this).each(function(trindex,tritem){
$(tritem).find("td").each(function(tdindex,tditem){
var rowspanCount=$(tditem).attr("rowspan");
var colspanCount=$(tditem).attr("colspan");
var value=$(tditem).text();
var newtd="<td>"+value+"</td>";
if(rowspanCount>1){
var parent=$(tditem).parent("tr")[0];
while(rowspanCount-->1){
$(parent).next().prepend(newtd);
parent=$(parent).next();
}
$(tditem).attr("rowspan",1);
}
if(colspanCount>1){
while(colspanCount-->1){
$(tditem).after(newtd);
}
$(tditem).attr("colspan",1);
}
});
});
}
在线演示 http://demo.jb51.net/js/2012/jquery_demo/jquery_rowspan_colspan_table.html小结
本文只提供了还原含有rowspan、colspan的table的方案之一,欢迎大家测试讨论。
至于合并表格单元格网上已经有了代码:
原文标题:jQuery colspan and rowspan table using cell break
原文地址:http://willifirulais.blogspot.com/2007/07/jquery-table-column-break.html
 51工具盒子
51工具盒子



