对于一些比较小的图片,通过鼠标移动到图片上进行放大显示,原理很简单,就是将图片显示的尺寸变大后放在浏览器的一个指定位置,从而实现图片的放大预览。以下是代码:
++复制代码++ 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery图片预览</title>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style type="text/css">
body{font-size:12px; padding:50px;}
.clsImg{padding-top:300px;}
.imgAttr{position:absolute; height:225px; width:300px; border:1px solid #ccc; margin-left:135px; display:none;}
</style>
<script type="text/javascript">
$(function () {
var x = 0;
var y = 0;
$("img").mouseover(function (e) { //鼠标移动到图片上添加事件,显示放大图片
$("#imgShow").attr("src", this.src).show();
});
$("img").mouseout(function () { //鼠标从图片移开图片隐藏
$("#imgShow").hide();
});
})
</script>
</head>
<body>
<img class="imgAttr" id="imgShow" src="" alt=""/>
<img class="clsImg" src="img1.jpg" alt=""/>
<img class="clsImg" src="img2.jpg" alt=""/>
<img class="clsImg" src="img3.jpg" alt=""/>
<img class="clsImg" src="img4.jpg" alt=""/>
</body>
</html>
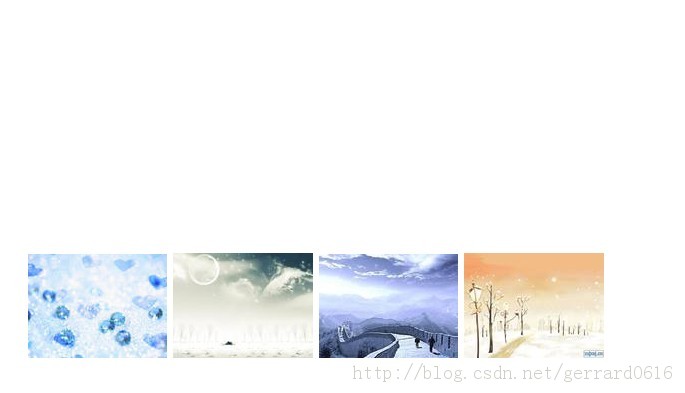
初始页面:

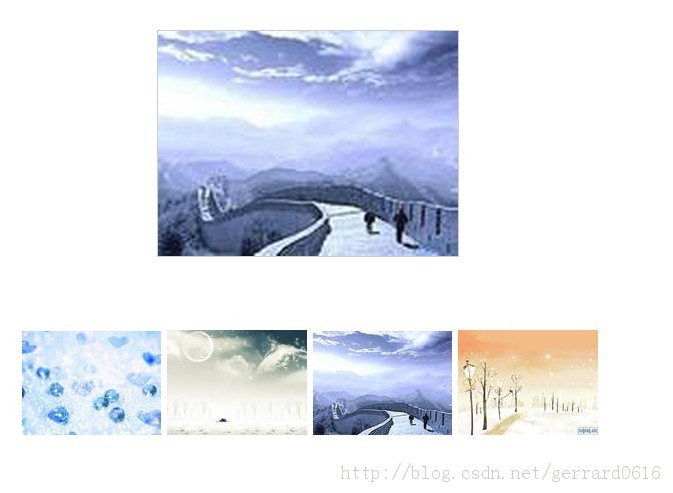
鼠标放到第三个图片的效果:

 51工具盒子
51工具盒子