查了些资料,写了4个Demo:
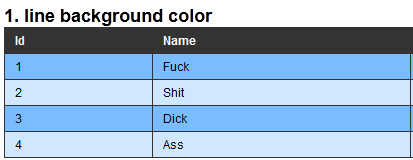
- 隔行着色
++复制代码++ 代码如下:
$('#table1 tr:odd').addClass('odd');
$('#table1 tr:even').addClass('even');
效果:

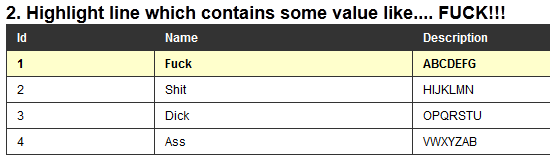
- 高亮含有特定数据的行
++复制代码++ 代码如下:
$("#table2 tr:contains('Fuck')").addClass("selected");

- 筛选数据
++复制代码++ 代码如下:
$("#filter").click(
function(){
$("#table3 .datarow").hide().filter(":contains('ABCDEFG')").show();
}
);
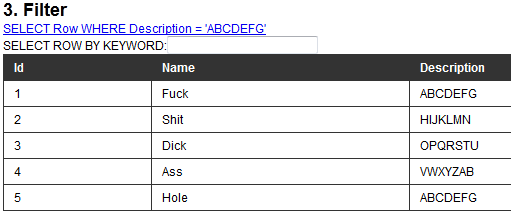
- 根据用户输入,即时筛选数据
++复制代码++ 代码如下:
$("#keyword").keyup(function(){
$("#table3 .datarow").hide().filter(":contains('" + ($(this).val()) + "')").show();
}).keyup();
筛选前:

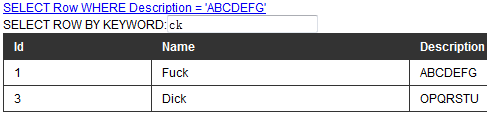
输入ck:

在线演示 http://demo.jb51.net/js/2012/JQueryTableExample/
打包下载 JQueryTableExample_Edi.rar
 51工具盒子
51工具盒子