
核心代码:
++复制代码++ 代码如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>A Click Event Test</title>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* 点击事件会在超链接跳转前发生 */
$("#div_test a").click(function(){
var link = $(this).attr('href');
$('#div_view').attr('src', link);
var href = window.location.href;
window.location.href = href.substr(0, href.indexOf('#')) + '#' + link;
return false;
});
});
</script>
</head>
<body>
<div id="div_test">
<ol>
<li><a href="http://www.jb51.net">jb51.net</a></li>
<li><a href="http://s.jb51.net">server</a></li>
<li><a href="http://sc.jb51.net">sc.jb51.net</a></li>
</ol>
</div>
<iframe id="div_view" width="100%"></iframe>
</body>
</html>
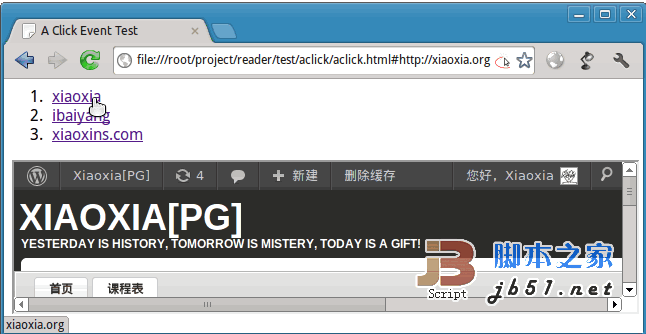
这只是我用jQuery做的一个测试,不知道Google是怎么实现的。例如,当点击一个超链接事件之后,页面通过iframe来进行局部刷新。而此时浏览器的地址栏应该会发生变化,这个如何改动呢?
我目前是通过修改 window.location 来使地址发生改变的,但是我只能改变#符号后面的内容吧。如果前面的内容也变了,可能会导致浏览器刷新整个页面?
 51工具盒子
51工具盒子