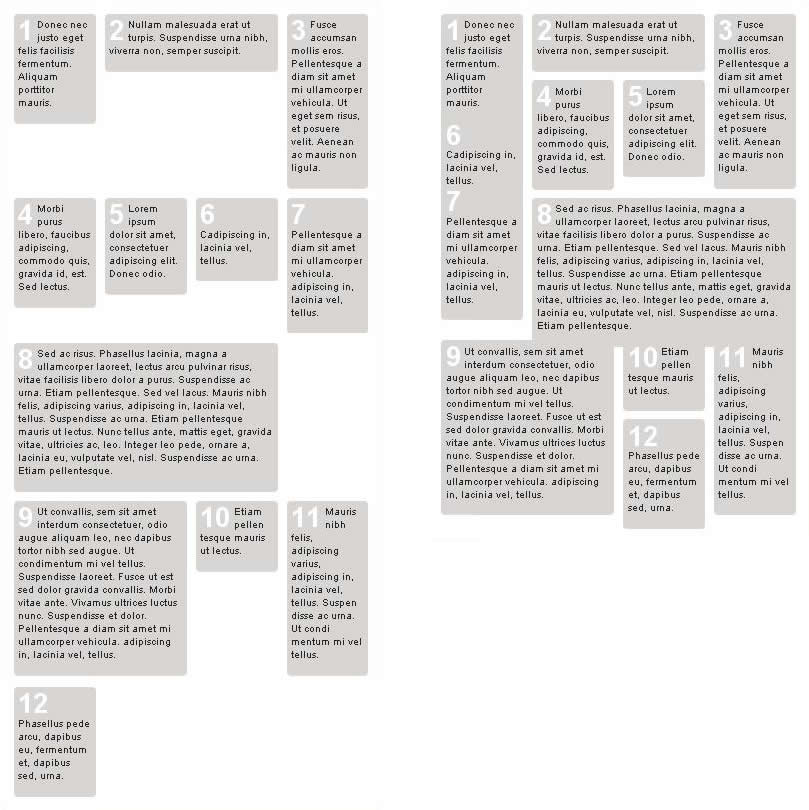
Masonry是 一款非常强大的jQuery动态网格布局插件,可以帮助开发人员快速开发类似剪贴画的界面效果。和CSS中float的效果不太一样的地方在 于,float先水平排列,然后再垂直排列,使用Masonry则垂直排列元素,然后将下一个元素放置到网格中的下一个开发区域。这种效果可以最小化处理 不同高度的元素在垂直方向的间隙。如下:

在上图中大家可以看到,在网格布局中使用float来处理不同高度的元素会使得垂直方向的元素间间隔比较大,而使用Masonry处理后,间隔变小。
用法
首先倒入类库,如下:
++复制代码++ 代码如下:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js">
</script><script src="/path/to/jquery.masonry.min.js"></script>
然后,针对元素容器执行masonry,如下:
++复制代码++ 代码如下:
$(function(){
$('#container').masonry({
// options
itemSelector : '.item',
columnWidth : 240
});
});
html代码
++复制代码++ 代码如下:
<div id="container">
<div class="item">...</div>
<div class="item">...</div>
<div class="item">...</div>
...
</div>
css
++复制代码++ 代码如下:
.item {
width: 220px;
margin: 10px;
float: left;
}
如果你加载的元素中有图片的话,那么需要确保Masonry在所有图片都加载完后才执行,需要调用如下代码:
++复制代码++ 代码如下:
var $container = $('#container');
$container.imagesLoaded(function(){
$container.masonry({
itemSelector : '.item',
columnWidth : 240
 51工具盒子
51工具盒子