jquery基本信息
jquery的官方网站:www.jquery.com
jquery解释: jquery是javascript的类库,提供了大量的javascript的类库和API,方便javascript开发。
jquery API中文参考手册: http://jquery-api-zh-cn.googlecode.com/svn/trunk/index.html
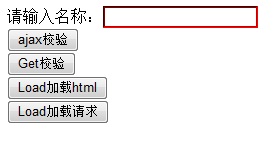
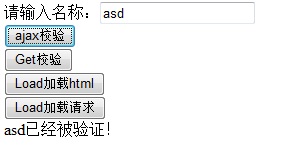
前台数据提交到后台demo:
实例图:


功能点:
1.使用$("#UserName")获取id为UserName的jquery对象。
2.使用jquery的get、ajax、load三个方法向后台提交数据。
3.使用jquery的removeClass和addClass方法修改样式。
4.encodeURI(username)将字符串转码,防止中文出现乱码,注意后台要用System.Web.HttpUtility.UrlDecode(str,encoding)解码
前台html:
++复制代码++ 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/jscript" src="jquery-1.4.2.min.js"></script>
<style type="text/css">
.newStyle1
{
border-top-style: 1;
border-right-style: 1;
border-bottom-style: 1;
border-left-style: 1;
border-color: #FF0000;
}
</style>
<script language="javascript" type="text/javascript">
//ready页面加载完成时候调用
$(document).ready(function() {
//注册Btn_ajax的onclick事件
$("#Btn_ajax").click(function() {
//获取文本框的值
var username = $("#UserName").val();
//提交结果到服务器,可参见jquery帮助手册
$.ajax({
type: "GET",
//输入的文字可能为中文需要进行encodeURI格式转换
url: "jquerydemo1.aspx?m=" + encodeURI(username),
success: function(callbackmsg) {
$("#usertext").html(callbackmsg);
}
});
})
//注册Btn_Get的onclick事件
$("#Btn_Get").click(function() {
//获取文本框的值
var username = $("#UserName").val();
//提交结果到服务器,可参见jquery帮助手册
$.get("jquerydemo1.aspx?m=" + encodeURI(username), null, function(callbackmsg) {
$("#usertext").html(callbackmsg);
})
})
//注册Btn_Loadhtml的onclick事件
$("#Btn_Loadhtml").click(function() {
//获取文本框的值
var username = $("#UserName").val();
//提交结果到服务器,可参见jquery帮助手册
$("#usertext").load("HTMLPage1.htm", null, function(callbackmsg) {
$("#usertext").html(callbackmsg);
})
})
//注册Btn_Loadquest的onclick事件
$("#Btn_Loadquest").click(function() {
//获取文本框的值
var username = $("#UserName").val();
//提交结果到服务器,可参见jquery帮助手册
$("#usertext").load("jquerydemo1.aspx?m=" + encodeURI(username), null, function(callbackmsg) {
$("#usertext").html(callbackmsg);
})
})
//注册UserName的keyup事件
$("#UserName").keyup(function() {
//如果值不为空则去掉样式
var value = $(this).val();
if (value != "") {
$(this).removeClass("newStyle1")
}
else {
$(this).addClass("newStyle1")
}
})
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
请输入名称:<input id="UserName" type="text" class="newStyle1" />
<br />
<input id="Btn_ajax" type="button" value="ajax校验" /><br />
<input id="Btn_Get" type="button" value="Get校验" /><br />
<input id="Btn_Loadhtml" type="button" value="Load加载html" /><br />
<input id="Btn_Loadquest" type="button" value="Load加载请求" /><br />
<div id="usertext">
</div>
</div>
</form>
</body>
</html>
服务器端代码:
++复制代码++ 代码如下:
protected void Page_Load(object sender, EventArgs e)
{
if (HttpContext.Current.Request.QueryString["m"] != null)
{
//将请求的数据通过GB2312解码
string method = System.Web.HttpUtility.UrlDecode(HttpContext.Current.Request.QueryString["m"], Encoding.GetEncoding("GB2312"));//
HttpContext.Current.Response.Write(method+"已经被验证!");
Response.End();
}
}
 51工具盒子
51工具盒子