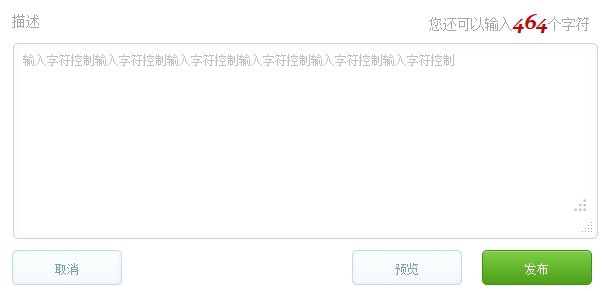
效果图如下:

JQUERY 代码:
++复制代码++ 代码如下:
var text=$(".release textarea").val();//获取输入框的值
var counter=text.length; //获取输入框的值
$("#numtj em").text(500-counter);
$(document).keyup(function() {
var text=$(".release textarea").val();
var counter=text.length;
$("#numtj em").text(500-counter);
if(counter>500){ //如果字数大于500
$(".public").addClass("public01").attr("disabled","true") //发布按钮禁用
}
else{
$(".public").removeClass("public01").removeAttr("disabled") //发布按钮启用
}
});
字数的样式:
++复制代码++ 代码如下:
#numtj em {
font-weight: 700;
font-size: 22px;
font-style: italic;
font-family: Constantia, Georgia;
color:#C00;
}
 51工具盒子
51工具盒子