我们常常需要对节点属性,内容,文本进行变更,就需要用到这里的几个函数了 。
1属性
这里我们看到了一个 attr()函数,有四种形式其中 attr(name)是得到一个所选择的属性值,attr(properties)attr(key,value) attr(key,fn)是为一个属性赋值
这里要说一下的是在Jquery中有这样的设计,得到一个对象的值和给一个对象赋值使用的是同样的函数,用fn(name)来给一个对象赋值,用fn(name,value)来给一个对象赋值。
先看attr(name)是如何来得到一个属性值的
我们有
<img src="1.jpg"/>
这样我们希望得到img中stc的值 首先我们使用选择器来选中这个img $("img")得到了上面的那个节点,然后我们用attr()来得到src的值:$("img").attr("src")
这样我们就得到了1.jpg这个值
现在我们希望把1.jpg这个图想换成2.jpg这个图像:就用 $("img").attr("src","2.jpg") ,这个就是fn(name,key)这种形式,当然我们知道javascript中比如 onclick中可能是一个函数,当然其他的属性也可以是函数,所以我们这个key也可以是一个函数 $("img").attr("src",function(){return '3.jpg'}),这是第二种形式其实和第一种是一样的
第三种,也就是attr(properties)这种是以josn格式来以name:value来对属性进行赋值,在Jquery中,这种方式是很常用的,结构也非常的清晰
比如我们要设置 img的alt和src 可以直接写成$("img").attr({src:"4.jpg",alt:"说明"})
一般我们做系统都要有增加、修改、删除。前面我们说了前两个了,那如何删除一个属性呢
这里有要用到 removeAttr(name)这里就很容易理解了 和arrt(name)刚好相反,一个是得到一个属性,一个是删除一个属性 $("img").removeAttr("alt")
好了我们总结一下操作属性的几个函数
查找:$("img").attr("src") 查找出src的值
添加/修改$("img").attr("src","2.jpg") $("img").attr("src",function(){return "2.jpg"}) $("img").attr({src:"2.jpg"})
删除 $("img").removeAttr("src")
2 css类 当我们需要给一个节点比如
<div></div>
来添加一个css的样式 那我们需要怎么做呢
我们按照上面属性的方法 我们先在css中写一个class样式.sty{......},我们选择这个div 然后给他添加一个class $("div").attr("class","sty"),
后来我们发现这样是不是太麻烦了,所以就发明了addClass(class)来对上面的进行简写
$("div").addClass("sty")就完事了。
既然有添加当然也就免不了删除了 $("div").removeClass("sty") 删除sty这个类
还有一个函数toggleClass(class)如果存在就删除,不存在就添加。
这个确实是一个很怪异的函数这个有什么用呢,比如我们在一组一个
<ul>
<li><li>
<li><li>
<li><li>
</ul>
上我们在对li上面的鼠标进入和鼠标移出都添加上这个函数的话 ,就可以实现鼠标移动的效果了
3 html
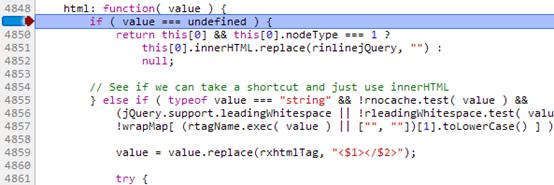
这里我们看到了一个html()和一个html(val)就是我们前面说的fn(name)fn(name,value)这种类型的函数
Html()是取得第一个匹配元素的html类容
Html(val)是设置匹配的节点的html的类容
4 文本 这里同样有两个函数 text()text(val)一个是取值 一个是设置值 和html差不多
取值不同的是html()是取匹配的第一个元素的html类容,而text是取得的所有的text而忽略了html节点
而赋值的话text()对html的类容比如<a></a>会转换成文本 而html()仍然解释为html元素
5值
这里还是一样 val()和val(val)一个是获取值,一个是设置值 比如
<input value="some text"/>
我们获取这个值 some text $("input").val()
设置这个值$("input").val("xxiu")
这里我们对属性就看完了 我们发现我们只看了几个函数而已
attr(name[,val,|fn]) removeAttr(name) 添加设置删除一个属性
addClass(class) removeClass(class) 添加设置删除一个类
html([val]) 得到/设置一个heml
text([val]) 得到/设置一个text
val([val]) 得到/设置一个value
 51工具盒子
51工具盒子