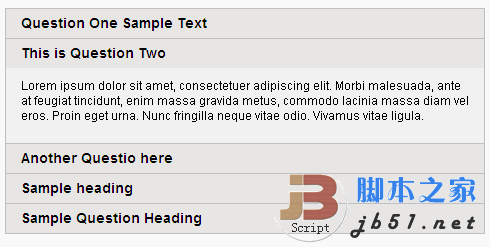
效果如下图所示:

虽然是看了示例之后自己在写的 (就当是给自己一个鼓励吧 加油!)
jquery
++复制代码++ 代码如下:
$(document).ready(function(){
var h3=$(".accordion h3");
$(".accordion h3:eq(0)").addClass("active");//1.首先获取第一个H3标签添加class;
$(".accordion p:gt(0)").hide();//在获取除了第一个p标签以外的所有标签都隐藏;
h3.click(function(){
$(this).next("p").slideToggle("slow")//查找下一个p标签添加动画,并查找它的兄弟节点是否显示,如果显示就隐藏
.siblings("p:visible").fadeOut("slow");
$(this).toggleClass("active");//给H3标签添加class(如果有就不添加 没有就添加),查找兄弟节点移除class
$(this).siblings("h3").removeClass("active");
});
});
css
++复制代码++ 代码如下:
body {
margin: 10px auto;
width: 570px;
font: 75%/120% Arial, Helvetica, sans-serif;
}
.accordion {
width: 480px;
border-bottom: solid 1px #c4c4c4;
}
.accordion h3 {
background: #e9e7e7 url(images/arrow-square.gif) no-repeat right -51px;
padding: 7px 15px;
margin: 0;
font: bold 120%/100% Arial, Helvetica, sans-serif;
border: solid 1px #c4c4c4;
border-bottom: none;
cursor: pointer;
}
.accordion h3:hover {
background-color: #e3e2e2;
}
.accordion h3.active {
background-position: right 5px;
}
.accordion p {
background: #f7f7f7;
margin: 0;
padding: 10px 15px 20px;
border-left: solid 1px #c4c4c4;
border-right: solid 1px #c4c4c4;
}
html
++复制代码++ 代码如下:
<div class="accordion">
<h3>Question One Sample Text</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<h3>This is Question Two</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<h3>Another Questio here</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<h3>Sample heading</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<h3>Sample Question Heading</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
</div>
完整演示代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html><head><link rel="dns-prefetch" href="//www.jiangweishan.com"><link rel="dns-prefetch" href="//www.jiangweishan.comsearch.php"><link rel="dns-prefetch" href="//shang.qq.com"><link rel="dns-prefetch" href="//files.jb51.net"><link rel="dns-prefetch" href="//www.w3.org"><link rel="dns-prefetch" href="//code.jquery.com"><link rel="dns-prefetch" href="//www.jb51.net"><link rel="dns-prefetch" href="//www.mockplus.cn"><link rel="dns-prefetch" href="//www.aliyun.com"><link rel="dns-prefetch" href="//pagead2.googlesyndication.com"><link rel="dns-prefetch" href="//weibo.com"><link rel="dns-prefetch" href="//beian.miit.gov.cn"><link rel="dns-prefetch" href="//hm.baidu.com"><link rel="dns-prefetch" href="//www.zblogcn.com"><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>jquery 轮换显示</title><style type="text/css"> body { margin: 10px auto; width: 570px; font: 75%/120% Arial, Helvetica, sans-serif; } .accordion { width: 480px; border-bottom: solid 1px #c4c4c4; } .accordion h3 { background: #e9e7e7 url(images/arrow-square.gif) no-repeat right -51px; padding: 7px 15px; margin: 0; font: bold 120%/100% Arial, Helvetica, sans-serif; border: solid 1px #c4c4c4; border-bottom: none; cursor: pointer; } .accordion h3:hover { background-color: #e3e2e2; } .accordion h3.active { background-position: right 5px; } .accordion p { background: #f7f7f7; margin: 0; padding: 10px 15px 20px; border-left: solid 1px #c4c4c4; border-right: solid 1px #c4c4c4; } </style><script type="text/javascript" src="http://code.jquery.com/jquery-1.4.2.min.js"></script><script type="text/javascript"> $(document).ready(function(){ var h3=$(".accordion h3"); $(".accordion h3:eq(0)").addClass("active");//1.首先获取第一个H3标签添加class; $(".accordion p:gt(0)").hide();//在获取除了第一个p标签以外的所有标签都隐藏; h3.click(function(){ $(this).next("p").slideToggle("slow")//查找下一个p标签添加动画,并查找它的兄弟节点是否显示,如果显示就隐藏 .siblings("p:visible").fadeOut("slow"); $(this).toggleClass("active");//给H3标签添加class(如果有就不添加 没有就添加),查找兄弟节点移除class $(this).siblings("h3").removeClass("active"); }); }); </script></head><body><div class="accordion"><h3>Question One Sample Text</h3><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p><h3>This is Question Two</h3><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p><h3>Another Questio here</h3><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p><h3>Sample heading</h3><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p><h3>Sample Question Heading</h3><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p></div></body></html>
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
 51工具盒子
51工具盒子