本文实例讲述了jQuery实现的图片轮播效果。分享给大家供大家参考,具体如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片轮播</title>
<style type="text/css">
*{ padding: 0; margin: 0;}
li{ list-style-type: none;}
body{ margin: 50px;}
a img{ border:none;}
.wrap{
width: 500px;
height: 350px;
border: 3px solid #f00;
position:relative;
overflow: hidden;
}
.wrap ul{
width: 2500px;
position: absolute;
left: 0;
top: 0;
}
.wrap ul li{
float: left;
width: 500px;
}
.wrap ol{
position: absolute;
bottom: 10px;
right: 10px;
}
.wrap ol li{
float: left;
width: 16px;
height: 16px;
line-height: 16px;
text-align: center;
border: 1px solid #fc0;
background: #000;
color: #fff;
margin-right: 3px;
cursor: pointer;
}
.wrap ol li.current{
background: #fff;
color: #000;
}
.wrap .introduce{
height: 30px;
line-height: 30px;
width: 350px;
background: rgba(0,0,0,0.5);
color: #fff;
position: absolute;
bottom: 10px;
left: 0;
/*opacity: 0.5;
filter:alpha(opacity=50); */
}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li><a href="###"><img src="1.jpg" alt="阅谁问君诵,水落清香浮"></a></li>
<li><a href="###"><img src="2.jpg" alt="天若无人解上文,吾人自惜问天去"></a></li>
<li><a href="###"><img src="3.jpg" alt="风雨聊程"></a></li>
<li><a href="###"><img src="4.jpg" alt="流星与共谁与共,人生无求复何求"></a></li>
<li><a href="###"><img src="5.jpg" alt="一站式共享网络"></a></li>
</ul>
<ol>
<li class="current">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
<p class="introduce">111111</p>
</div>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
var oul = $('.wrap ul');
var ali = $('.wrap ul li');
var numLi = $('.wrap ol li');
var aliWidth = $('.wrap ul li').eq(0).width();
var _now = 0; //这个是控制数字样式的计数器
var _now2 = 0; //这个是控制图片运动距离的计数器
var timeId;
var aimg = $('.wrap ul img');
var op = $('.wrap p');
numLi.click(function(){
var index = $(this).index();
_now = index;
_now2=index;
var imgAlt = aimg.eq(_now).attr('alt');
op.html(imgAlt);
$(this).addClass('current').siblings().removeClass();
oul.animate({'left':-aliWidth*index},500);
});
/**
* [slider description] 图片运动的函数
* @return {[type]} [description] 无返回值
*/
function slider(){
if(_now==numLi.size()-1){
ali.eq(0).css({
'position':'relative',
'left': oul.width()
});
_now=0;
}else{
_now++;
}
_now2++;
numLi.eq(_now).addClass('current').siblings().removeClass();
var imgAlt = aimg.eq(_now).attr('alt');
op.html(imgAlt);
oul.animate({'left':-aliWidth*_now2},500,function(){
if(_now==0){
ali.eq(0).css('position','static');
oul.css('left',0);
_now2=0;
}
});
}
timeId = setInterval(slider,1500);
/*$('.wrap').mouseover(function(){
clearInterval(timeId);
});
$('.wrap').mouseout(function(){
timeId = setInterval(slider,1500);
});*/
$('.wrap').hover(function(){
clearInterval(timeId);
},function(){
timeId = setInterval(slider,1500);
});
});
</script>
</body>
</html>
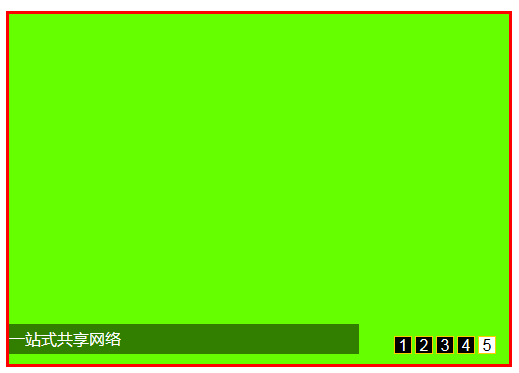
运行效果图如下:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery切换特效与技巧总结》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
 51工具盒子
51工具盒子