本文实例讲述了jQuery抛物线运动实现方法。分享给大家供大家参考,具体如下:
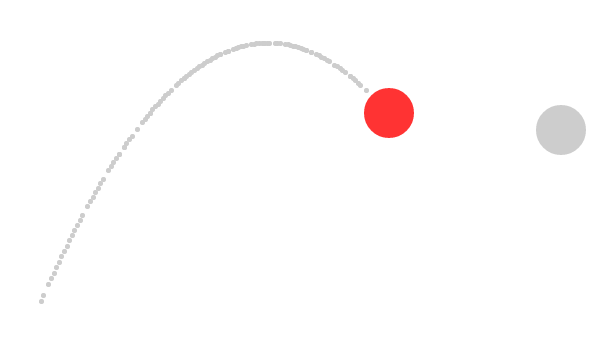
运行效果截图如下:

点击此处查看在线演示效果。
完整实例代码点击此处本站下载。
具体代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>抛物线运动效果</title>
<style type="text/css">
.boll {
width: 50px;
height: 50px;
background-color: #ff3333;
position: absolute;
top: 380px;
left: 100px;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
}
.target {
width: 50px;
height: 50px;
background-color: #CDCDCD;
position: absolute;
top: 180px;
left: 600px;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
}
</style>
<script type="text/javascript" src="js/jquery1.8.3.min.js"></script>
<script type="text/javascript" src="js/parabola.js"></script>
</head>
<body>
<div class="btns" style="margin-top:20px">
<a href="#" class="btnA btn-danger" id="reset" rel="popover" title="A Title" style="">reset</a>
<a href="#" class="btnA btn-danger" id="run" rel="popover" title="A Title" style="">run</a>
<a href="#" class="btnA btn-danger" id="stop" rel="popover" title="A Title" style="">stop</a>
<a href="#" class="btnA btn-danger" id="setOptions" rel="popover" title="A Title" style="">setOptions</a>
</div>
<div id="boll" class="boll"></div>
<div id="target" class="target"></div>
<script type="text/javascript">
var bool = new Parabola({
el: "#boll",
offset: [500, 100],
curvature: 0.005,
duration: 3000,
callback:function(){
alert("完成后回调")
},
stepCallback:function(x,y){
console.log(x,y);
$("<div>").appendTo("body").css({
"position": "absolute",
"top": this.elOriginalTop + y,
"left":this.elOriginalLeft + x,
"background-color":"#CDCDCD",
"width":"5px",
"height":"5px",
"border-radius": "5px"
});
}
});
$("#reset").click(function (event) {
event.preventDefault();
bool.reset()
});
$("#run").click(function (event) {
event.preventDefault();
bool.start();
});
$("#stop").click(function (event) {
event.preventDefault();
bool.stop();
});
$("#setOptions").click(function (event) {
event.preventDefault();
bool.setOptions({
targetEl: $("#target"),
curvature: 0.001,
duration: 1000
});
});
</script>
</body>
</html>
更多关于JavaScript运动效果相关内容可查看本站专题:《JavaScript运动效果与技巧汇总》
希望本文所述对大家jQuery程序设计有所帮助。
 51工具盒子
51工具盒子