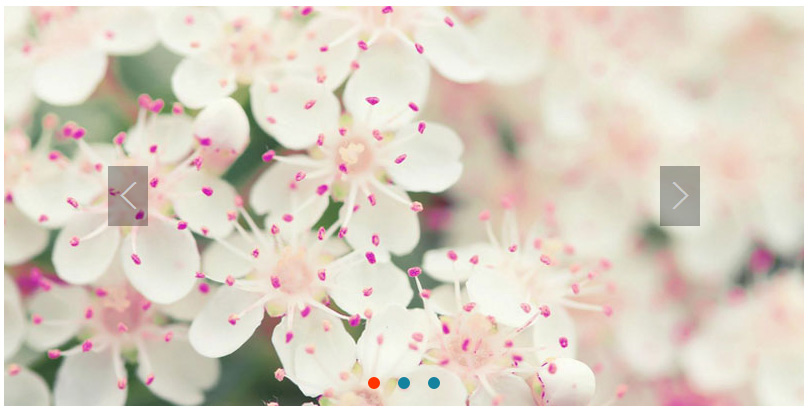
自己写了一个纯jq形式的横向轮播焦点图,可点击小圆点或者左右按钮进行切换,属于定宽类型。改成自适应宽度的也不难,将css里面的bannerCon宽度改为百分比,再在js里面将ul和li的宽度跟随父级容器的宽度变化即可,需要用到$(window).resize。
兼容到IE6+以上浏览器,有轮播速度和切换间隔两个参数可以改。
效果图如下:

Html代码如下:
<html>
<head>
<meta charset="utf-8">
<title>banner图</title>
<link href="css/style.css" rel="stylesheet"/>
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/common.js"></script>
</head>
<body>
<div class="wrap">
<div class="banner">
<div class="bannerCon">
<ul class="imgList">
<li><a href="#"><img src="images/banner01.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/banner02.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/banner03.jpg" alt=""/></a></li>
</ul>
<ul class="btnList clearfix">
<li class="cur"><span></span></li>
<li><span></span></li>
<li><span></span></li>
</ul>
<span class="pre-nex prev"><</span>
<span class="pre-nex next">></span>
</div>
</div>
</div>
</body>
</html>
Css样式如下:
@charset "utf-8";
/* 简单reset */
body, p, ul, ol, li {
margin: 0;
padding: 0;
}
ul, ol {
list-style: none;
}
img { border:none; }
a,button{ outline: none; }
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
/* 具体样式 */
.banner {
position: relative;
height: 400px;
overflow: hidden;
}
.banner .bannerCon {
position: absolute;
top: 0;
left: 50%;
width: 800px;
height: 400px;
margin-left: -400px;
overflow: hidden;
}
.bannerCon .imgList {
position: absolute;
top: 0;
left: 0;
width: 99999px;
height: 400px;
}
.bannerCon .imgList li {
float: left;
width: 800px;
height: 400px;
}
.bannerCon .imgList li a {
position: relative;
display: block;
height: 100%;
}
.bannerCon .imgList li img {
width: 800px;
height: 400px;
}
.bannerCon .pre-nex {
display: none;
position: absolute;
top: 50%;
width: 40px;
height: 60px;
margin-top: -40px;
font: bold 40px/60px Simsun;
color: #ccc;
text-align: center;
border:none;
background: rgba(0,0,0,.30);
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#4c000000, endColorStr=#4c000000);
cursor: pointer;
z-index: 3;
}
.bannerCon .pre-nex.show { display: inline-block; }
.bannerCon .prev { left: 13%; }
.bannerCon .next { right: 13%; }
.bannerCon .btnList {
position: absolute;
left: 0;
bottom: 20px;
width: 100%;
height: 12px;
text-align:center;
z-index: 2;
_overflow: hidden;
}
.bannerCon .btnList li { display: inline; }
.bannerCon .btnList li span {
display: inline-block;
width: 12px;
height: 12px;
margin: 0 5px;
border-radius: 6px;
background-color:#14829e;
cursor: pointer;
}
.bannerCon .btnList li.cur span { background-color: #f30; }
Js代码如下:
//加载在文本读取之后的js语句 开始 =============================================================
function Scroll(obj,speed,interval){ //父级容器,轮播速度,切换间隔
$("."+obj).each(function(){
var $box = $(this),
$imgUl = $box.children(".imgList"),
$imgLi = $imgUl.children("li"),
$btnUl = $box.children(".btnList"),
$btnLi = $btnUl.children("li"),
$btnPreNex = $box.children(".pre-nex"),
$btnPre = $box.children(".prev"),
$btnNex = $box.children(".next"),
n = $imgLi.length,
width = $imgLi.width(),
left = parseFloat($imgUl.css("left")),
k = 0,
Player;
$imgUl.css("width",n*width);
function scroll(){ //轮播事件
$imgUl.stop().animate({left:-width},speed,function(){
k += 1;
$imgUl.css("left",0);
$imgUl.children("li:first").appendTo($(this));
$btnLi.removeClass('cur');
if(k >= n){
k = 0;
}
$btnUl.children("li").eq(k).addClass('cur');
});
}
$btnLi.click(function(){ //小圆点点击事件
var index = $btnLi.index(this);
$(this).addClass('cur').siblings("li").removeClass('cur');
if(index >= k){
var dif = index-k;
left = -dif*width;
$imgUl.stop().animate({left:left},speed,function(){
$imgUl.css("left",0);
$imgUl.children("li:lt("+dif+")").appendTo($imgUl);
});
}
else{
var j = n-(k-index);
$imgUl.css("left",(index-k)*width);
$imgUl.children("li:lt("+j+")").appendTo($imgUl);
$imgUl.stop().animate({left:0},speed);
}
k = index;
});
$btnPreNex.click(function(){ //左右按钮点击事件
var index = $btnLi.index(this);
if($(this).hasClass('next')){
if(!$imgUl.is(":animated")){
k += 1;
$imgUl.animate({left:-width},speed,function(){
$imgUl.css("left",0);
$imgUl.children("li:first").appendTo($(this));
if(k >= n){
k = 0;
}
$btnUl.children("li").removeClass('cur').eq(k).addClass('cur');
});
}
}
else {
if(!$imgUl.is(":animated")){
k += -1;
$imgUl.css("left",-width);
$imgUl.children("li:last").prependTo($imgUl);
$imgUl.stop().animate({left:0},speed);
if(k < 0){
k = n-1;
}
$btnUl.children("li").removeClass('cur').eq(k).addClass('cur');
}
}
});
$box.hover( //鼠标移入、移出事件
function(){
clearInterval(Player);
$btnPreNex.addClass('show');
},
function(){
Player = setInterval(function(){scroll()},interval);
$btnPreNex.removeClass('show');
}
);
Player = setInterval(function(){scroll()},interval);
});
}
$(function () { //读取轮播事件
Scroll("bannerCon",600,4000);
});
注意加载一下jq库,我用的是1.9.1的,其实1.7+的都没问题的。
更多精彩内容大家还可以参考《jQuery焦点图特效汇总》进行学习,希望大家喜欢。
以上就是本文的全部内容,希望能够帮助大家。
 51工具盒子
51工具盒子