先展示一下这个例子实现的效果:
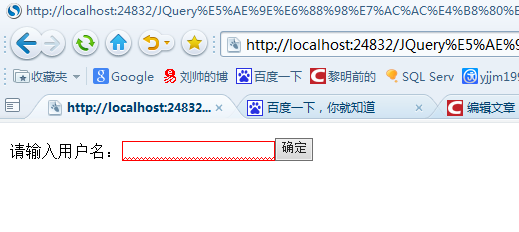
页面刚刚加载的时候,显示如图所示:

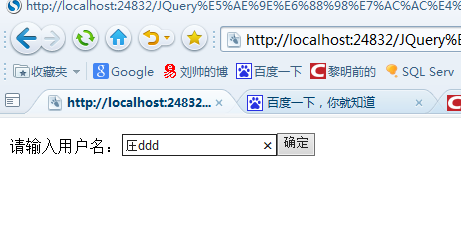
当在文本框中输入数据后,文本框的红色标识消失,如图所示:

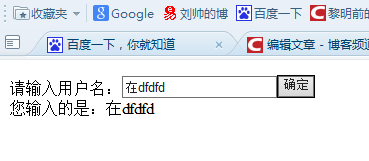
点击确定按钮后,会通过后台来向页面输出数据,如图所示:

前台的代码如下(asp.net):
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/UserVerify.js"></script>
<link href="css/StyleSheet.css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
请输入用户名:<input type="text" class="userName" id="userName" /><input type="button" id="verifyButton" value="确定" />
<div id="returnVal"></div>
</form>
</body>
</html>
CSS()
.userName {
border:1px solid red;
background-image:url("../images/userVerify.gif");
background-position:bottom;
background-repeat:repeat-x;
}
页面的后台代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string userName =HttpUtility.UrlDecode(Request.QueryString["userName"]);
//HttpContext.Current.Response.Write(userName);
if (userName != null)
{
Response.Write("您输入的是:"+userName);
Response.End();
}
}
}
添加的UserVerify.js文件如下:
/// <reference path="jquery-1.9.1.min.js" />
//上面这句话,可以在我们当前的JS里显示智能提示。
$("document").ready(function () {
var userName = $("#userName");
$("#verifyButton").click(function () {
var value = userName.val();
if (value=="") {
alert("请输入用户名!");
}
else {
//两次encodeURI解决中文乱码问题
$.get("Default.aspx?userName="+ encodeURI(encodeURI(value)), function (response) {
$("#returnVal").html(response);
});
}
});
userName.keyup(function () {
var value = userName.val;
if (value != "") {
userName.removeClass();
}
else {
userName.addClass();
}
});
});
特别适合初学者学习的一个Jquery入门小实例,希望大家喜欢,今天开始就陆续为大家整理有关jquery的知识点,也希望大家继续关注。
 51工具盒子
51工具盒子



