找了个别人写的遮掩层进行改善,感觉效果还可以。
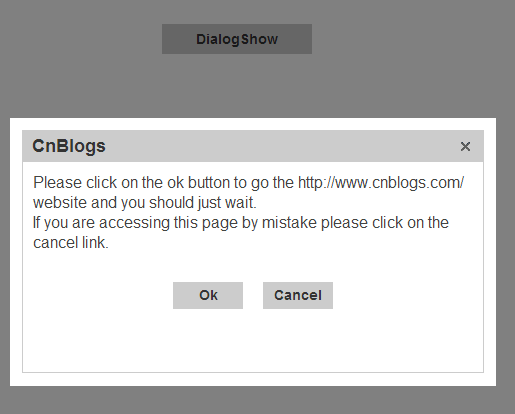
效果图:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>tipswindown</title>
<link href="css/tipswindown.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.8.js" type="text/javascript"></script>
<script src="js/tipswindown.js" type="text/javascript"></script>
<style type="text/css">
#main{width:300px;margin:50px auto;font-family: Arial, Calibri;}
#main .btn {width:150px;height:30px;line-height:30px;font-size:14px; vertical-align:middle; color: #333333; font-weight:bold; text-decoration:none; display:block; text-align:center;background: #CCC;}
#main .btn:hover{vertical-align:middle; color: #fff; font-weight:bold; text-decoration:none;display:block; text-align:center;background: #333;}
</style>
<script type="text/javascript">
$(function () {
$("#DialogShow").click(function () {
tipsWindown("CnBlogs", "id:dialog", "450", "200", "true", "", "true", "id");
});
})
function Ok() {
window.location.href = "http://www.cnblogs.com/";
}
function Cancel() {
$("#windownbg").remove();
$("#windown-box").fadeOut("1000", function () { $(this).remove(); });
}
</script>
</head>
<body>
<div id="main">
<a href="javascript:void(0);" class="btn" id="DialogShow">DialogShow</a>
</div>
<div id="dialog" style="display:none";>
<div class="dialogtext">
<p>Please click on the ok button to go the http://www.cnblogs.com/ website and you should just wait. </p>
<p>If you are accessing this page by mistake please click on the cancel link.</p>
</div>
<div class="dislogbtn">
<a href="javascript:void(0);" class="btn" id="Ok" onclick="Ok()">Ok</a>
<a href="javascript:void(0);" class="btn" id="Cancel" onclick="Cancel()">Cancel</a>
</div>
</div>
</body>
</html>
以上这篇jquery弹出遮掩层效果【附实例代码】就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
 51工具盒子
51工具盒子