项目介绍

全新推出的一款轻量级、高性能、前后端分离的电商系统,支持微信小程序,前后端源码100%开源,完美支持二次开发,让您快速搭建个性化独立商城。技术架构:.Net6、WebAPI、Swagger、NUnit、VUE、Element-UI、Ant Design Vue,专注轻量可持续稳定的高可用系统,可学习可商用 。技术特点

-
前后端完全分离 (互不依赖 开发效率高)
-
采用.Net6(跨平台 Windows/Linux都可发布)
-
Uni-APP(开发跨平台应用的前端框架)
-
Element-UI(简单易用应用广泛的UI组件库)
-
Ant Design Vue(企业级中后台产品UI组件库)
-
RBAC(基于角色的权限控制管理)
-
所有端代码开源 (服务端.net6、后台vue端、uniapp端)
-
源码中清晰中文注释 (小白也能看懂的代码)
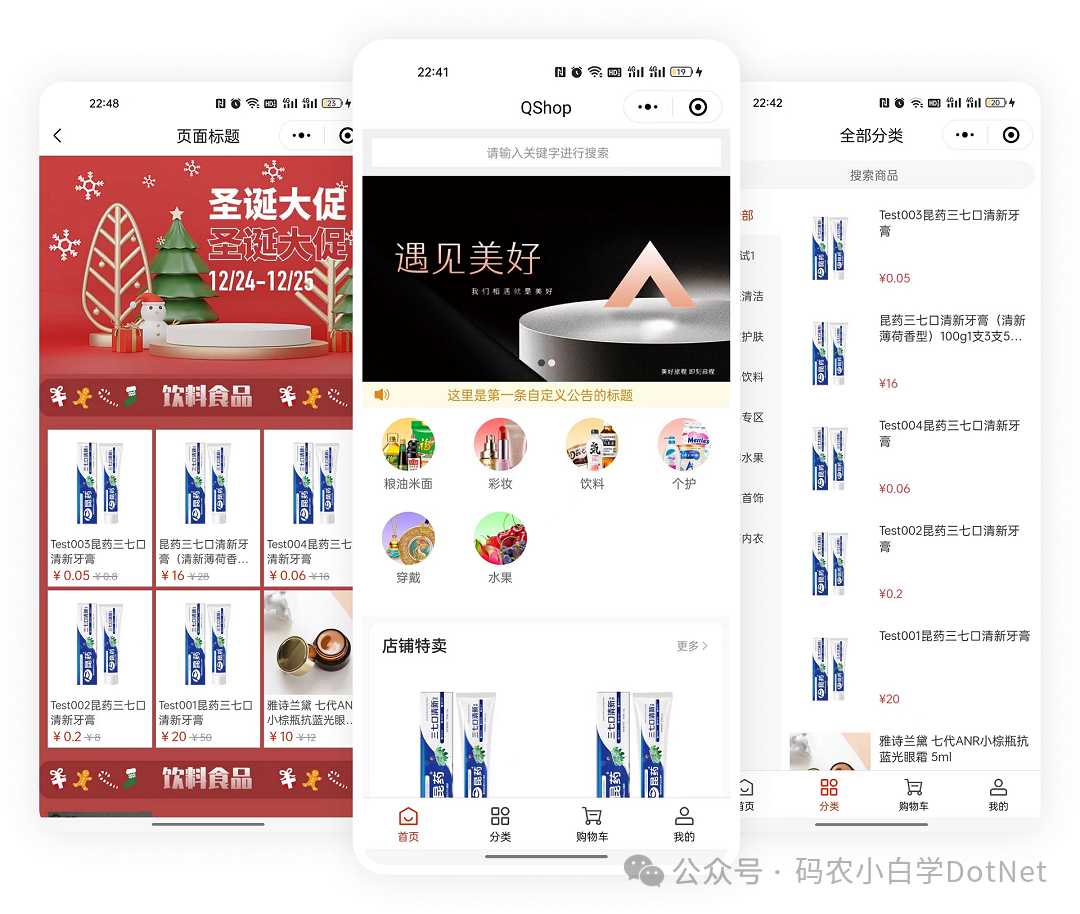
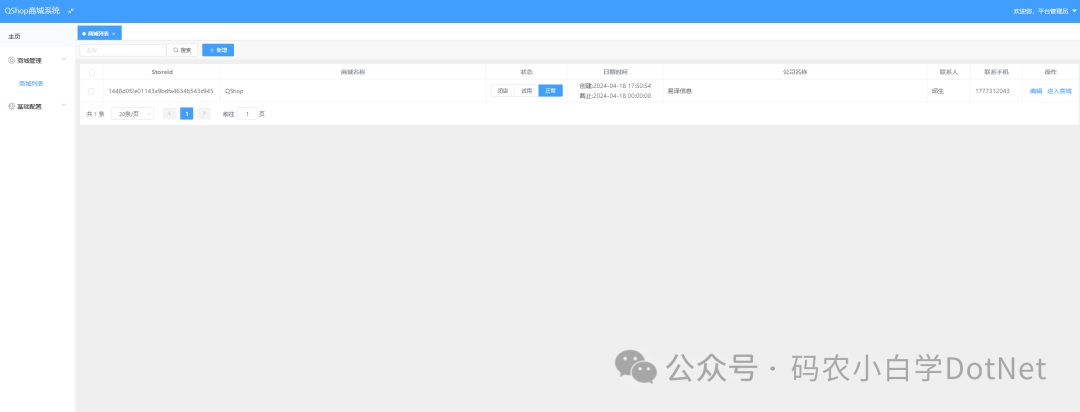
界面展示

前端展示


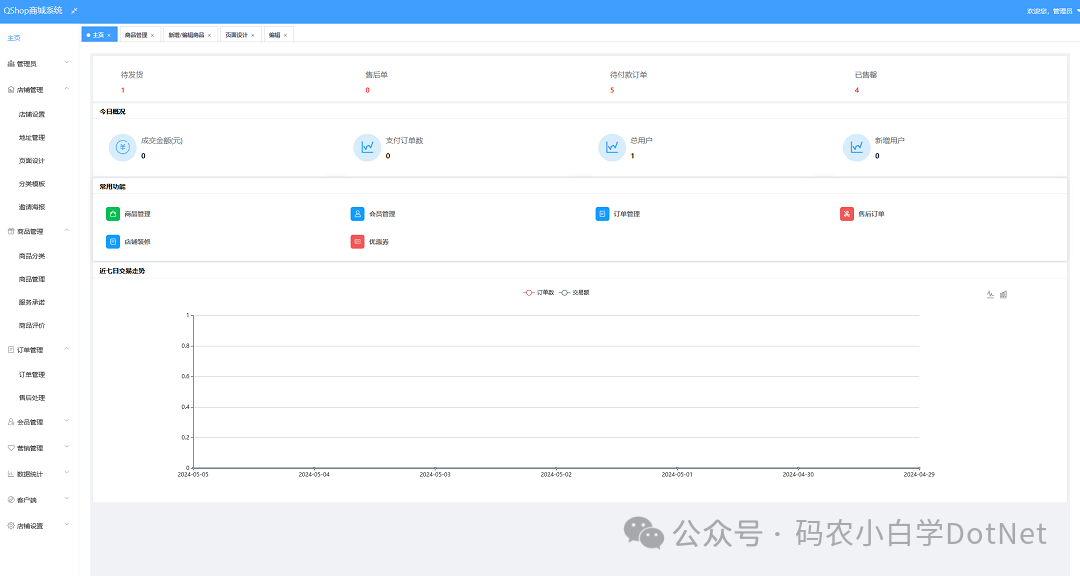
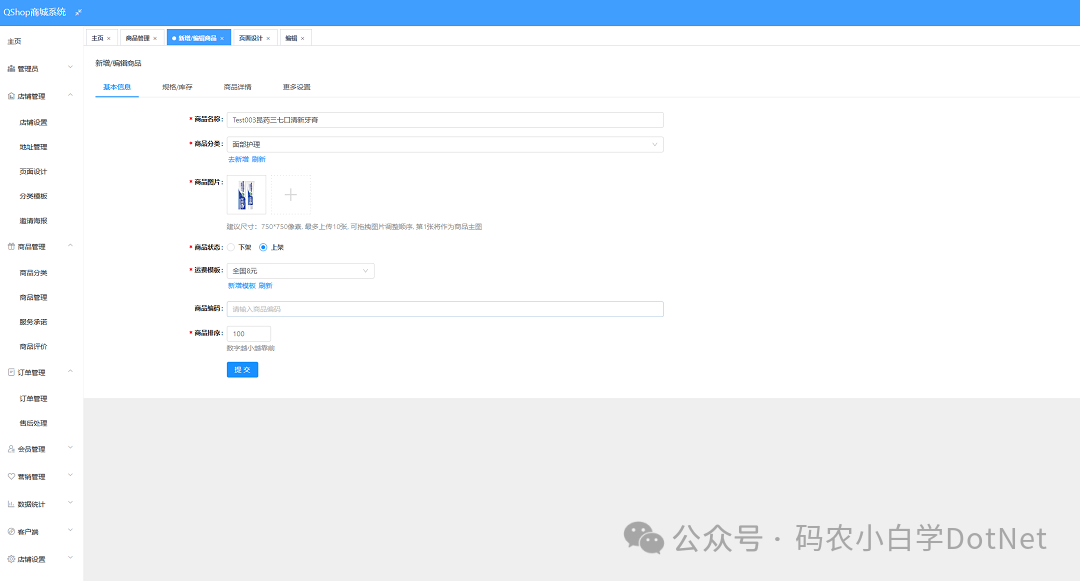
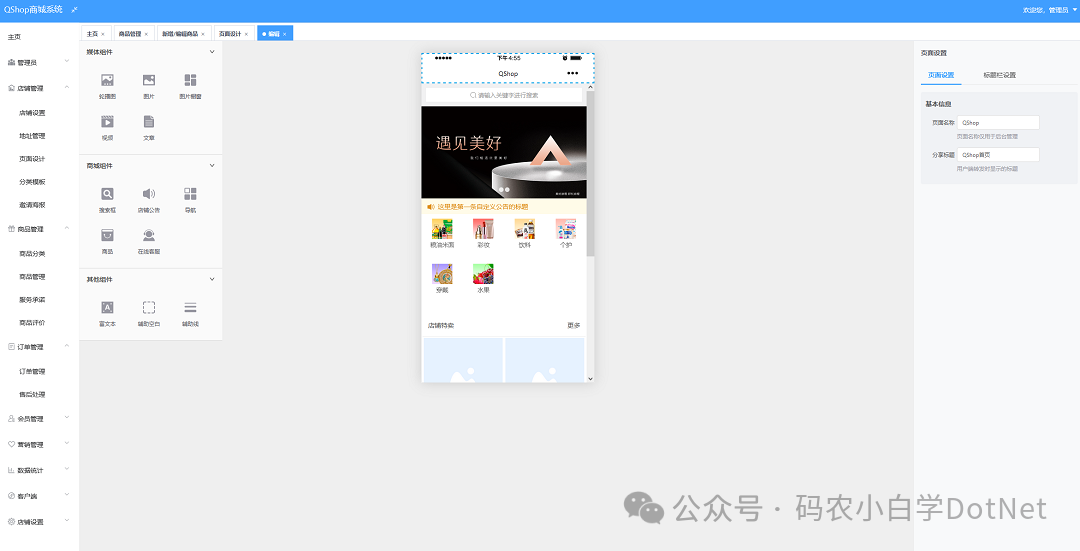
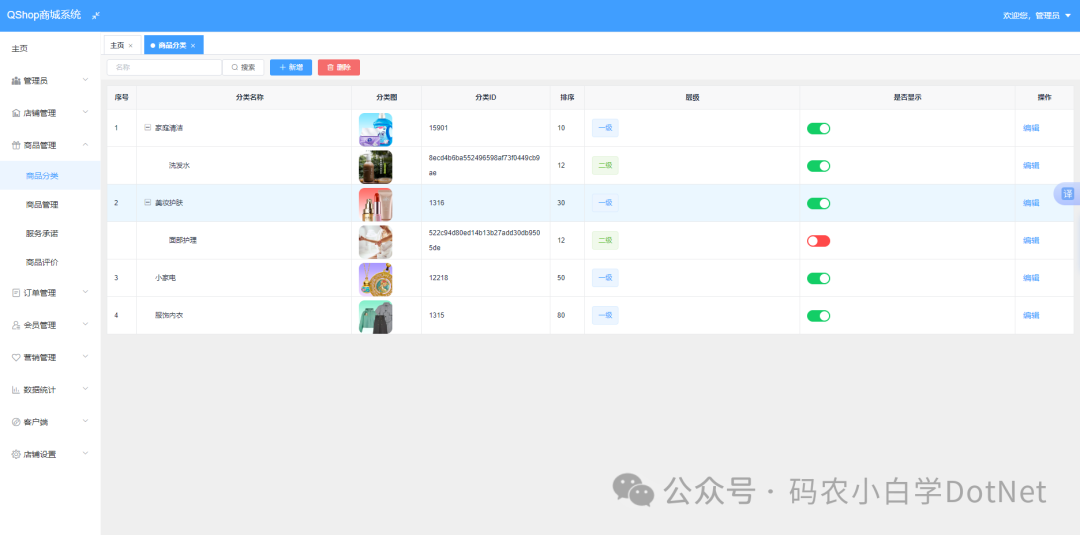
后端展示




 项目结构
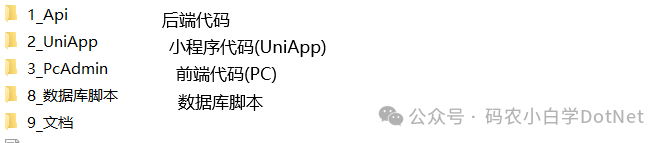
项目结构

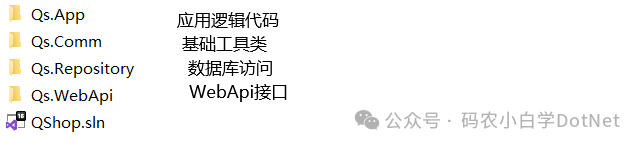
目录说明

后端代码结构
 后端项目启动
后端项目启动

初始化数据库
用MySql创建一个数据库
使用 8_数据库脚本内的 MySql初始化 初始化数据库
打开项目
双击QShop.sln ,使用Visual Studio 2022打开项目
修改配置
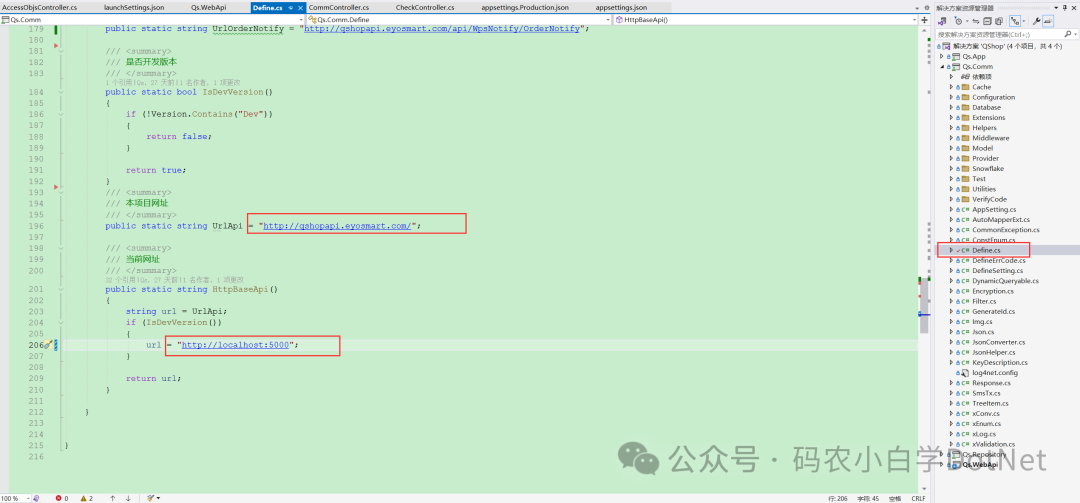
修改本地图片网络地址,如下图
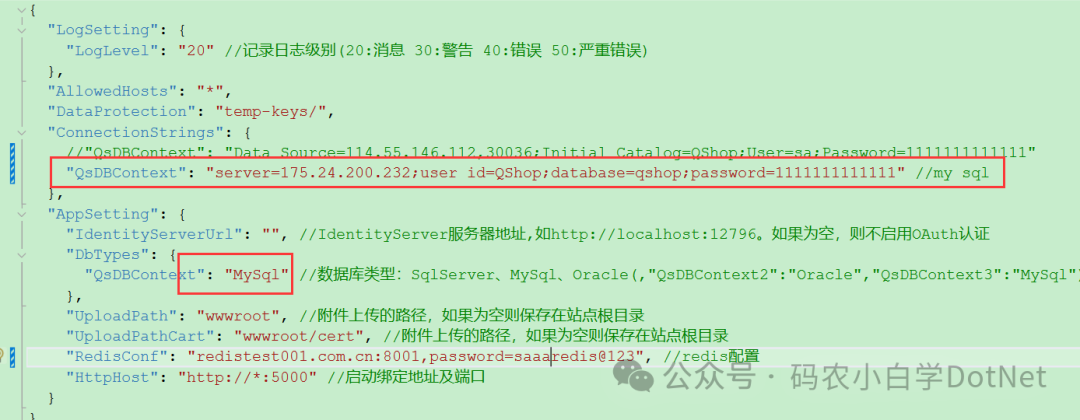
修改Qs.WebApi/appsettings.json连接字符串,如下:
在 ASP.NET Core 应用程序启动时默认加载appsettings.json作为应用配置。同时还支持不同的运行环境加载对应的配置文件,如:开发环境Development对应 appsettings.Development.json 部署环境Production对应 appsettings.Production.json
ps: 很多用户部署后提示连接数据库失败,很大原因就是没有修改appsettings.Production.json里面连接字符串 找不到appsettings.Production.json在哪?visual studio中点击appsettings.json左边的三角标识即可看到
编译运行
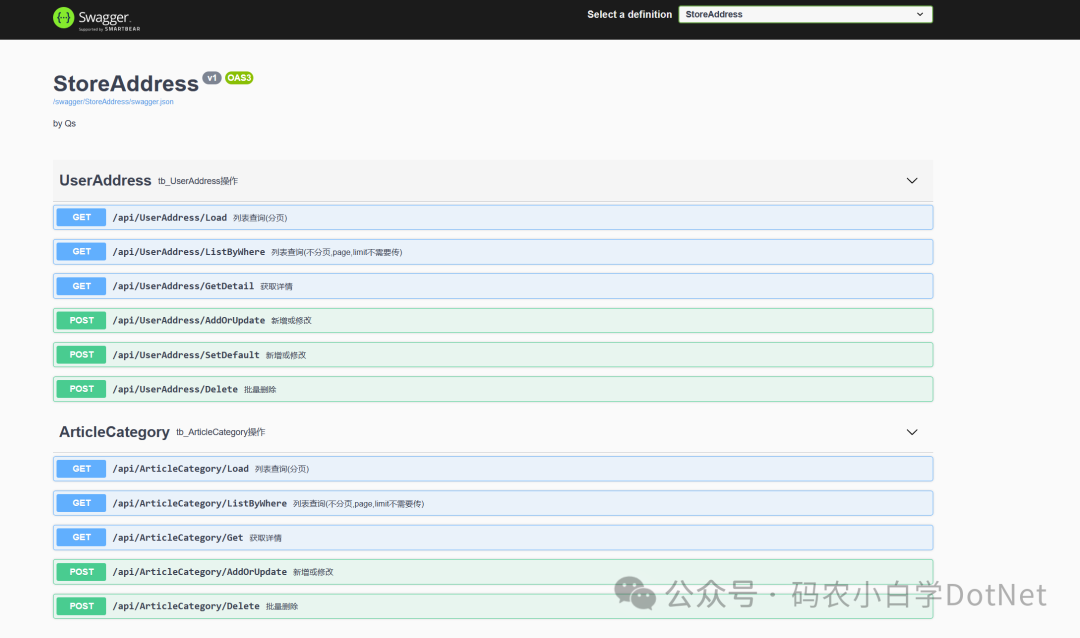
使用VisualStudio生成解决方案。ps:首次启动时,visual studio会启动nuget还原第三方依赖包,请保持网络通畅,并等待一段时间 启动Qs.WebApi项目. 启动成功后使用浏览器打开 http://localhost:5000/swagger/index.html即可访问,如下图所示:
快速开始-前端

工具准备
NodeJs
前端环境为NodeJs,下载地址:http://nodejs.cn/download/current/ 。默认会用版本为Node16,如找不到我已分享:https://pan.baidu.com/s/1O2Tqg3gnbToAzjH0T5ETcg?pwd=2wcv
visual studio code
下载最新版的vs code,用来作为前端的开发工具。
打开项目
打开目录3_PcAdmin双击zQShop.code-workspace,使用vsCode打开项目
修改配置
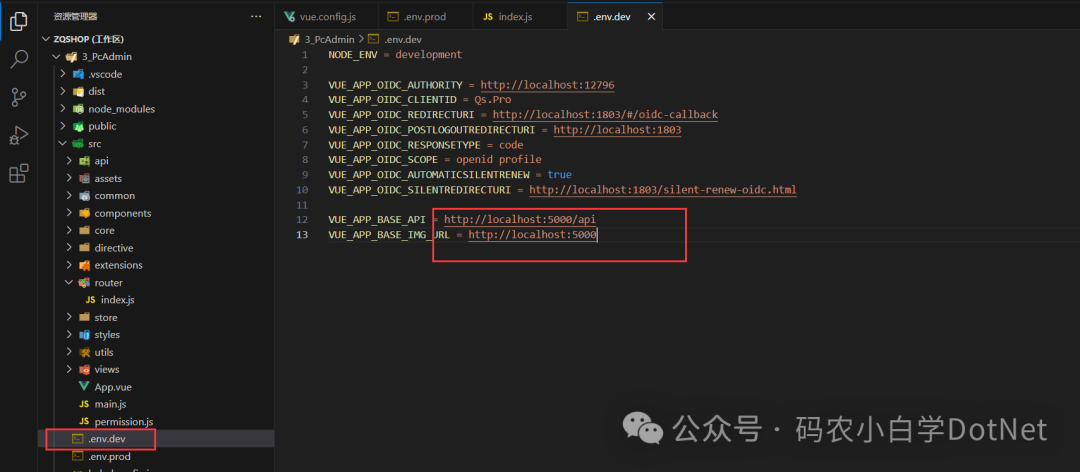
设置后端接口地址 打开 .env.dev ,部署时应该修改 .env.prod .如下图
安装依赖
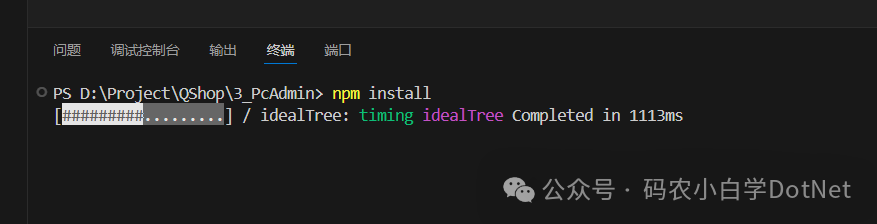
安装依赖 终端=>新建终端=>输入npm install
运行前端
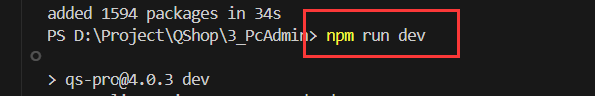
安装依赖后继续输入npm run dev
启动成功后,使用浏览器访问http://localhost:8888/即可打开界面
快速开始-小程序

工具准备
HBuilderX
此项目为UniApp开发,开发工具为HBuilderX,下载地址: https://hx.dcloud.net.cn/Tutorial/install/windows
微信开发者工具
下载最新版的微信开发者工具,用来查看编译效果
打开项目
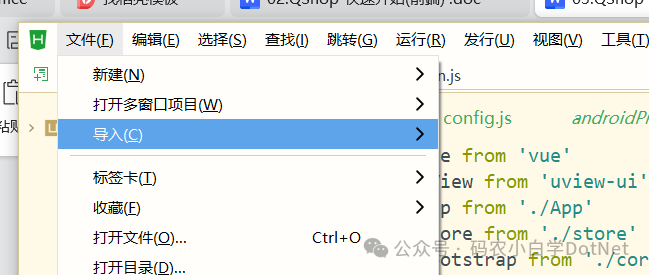
启动HBuilderX,文件=>导入=>从本地目录导入=>选择目录2_UniApp
修改配置
打开manifest.json,设置小程序AppId
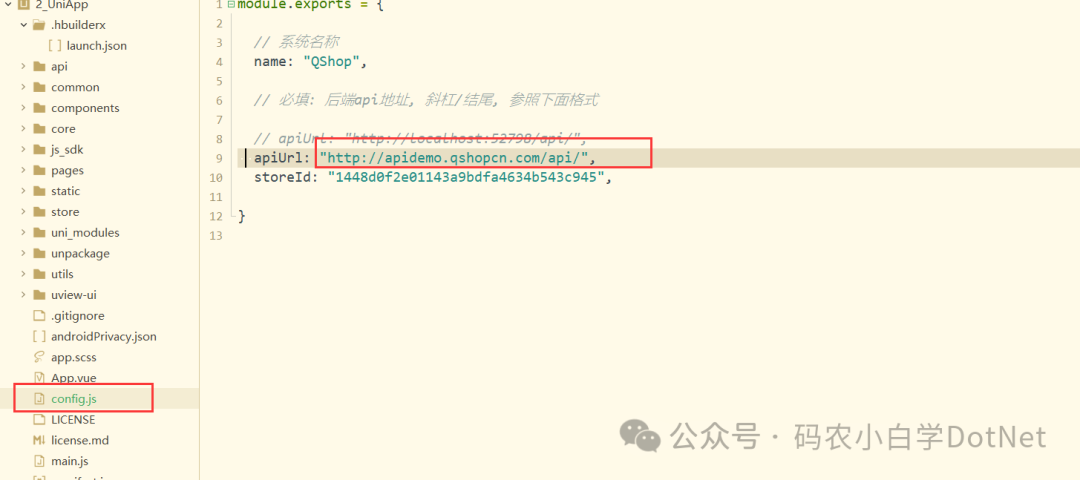
设置后端接口地址,打开 config.js
设置微信开发者工具目录 运行=>运行到小程序模拟器=>运行设置,如下图
启动运行
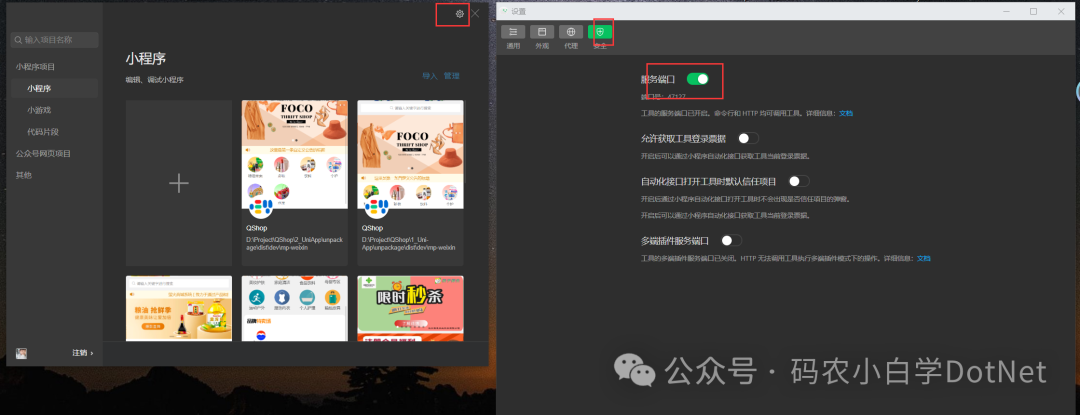
打开微信开发者开发工具,设置打开服务端口.如下图
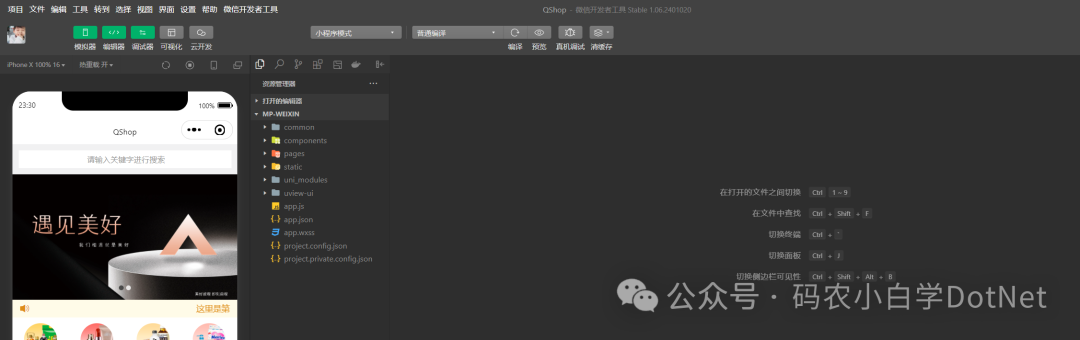
打开HBuilderX 运行=>运行到小程序模拟器=>点击微信开发者工具,HBuilderX编译完后将自动调起微信开发者工具.如下图
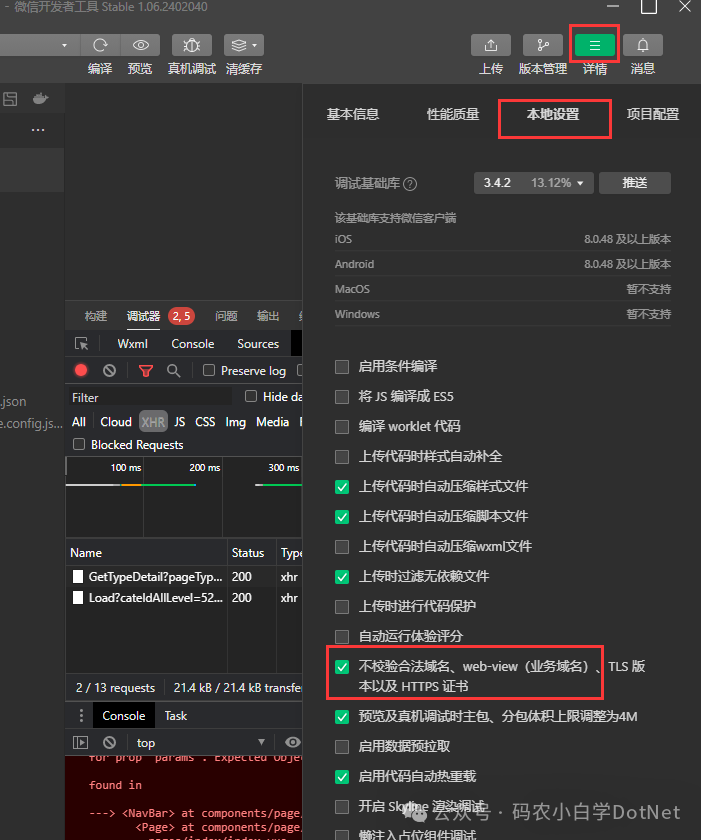
Ps :如出现"当前API域名未添加到微信小程序授权名单",请在向程序官网设置业务域名,或微信开发者工具设置不检校合法域名,如下图
部署发布
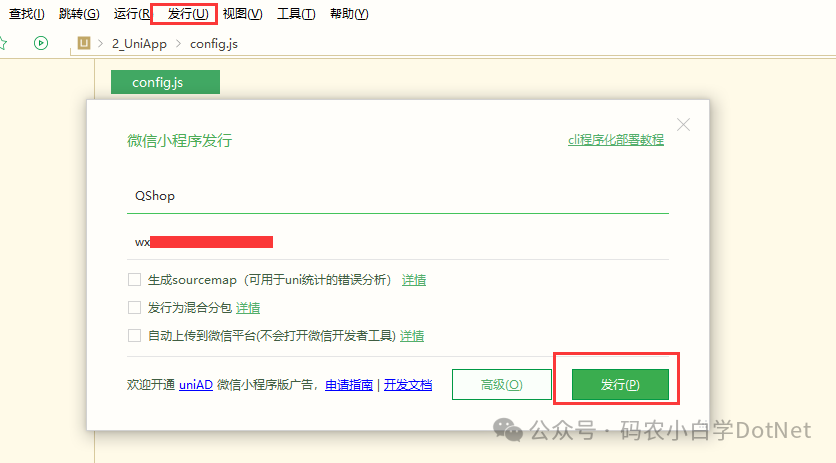
打开HBuilderX 发行=>小程序-微信=>填入信息=>发行,生成完成后将自动打开微信开发者工具
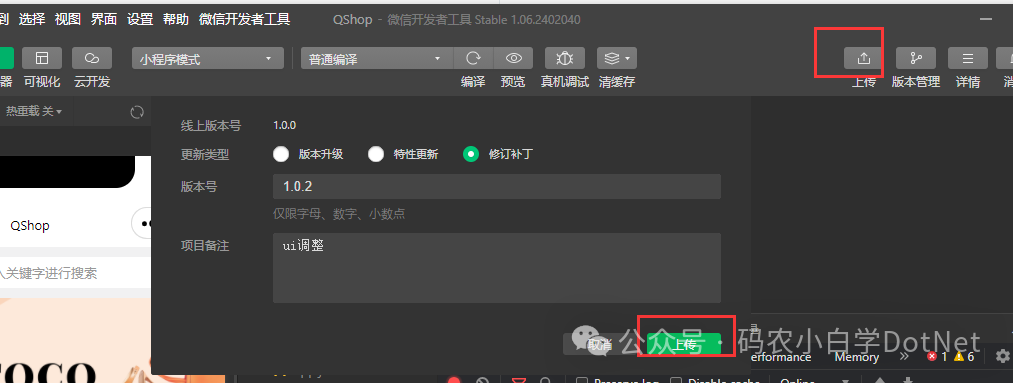
微信开发者工具=>上传代码


END 
项目地址:
 51工具盒子
51工具盒子