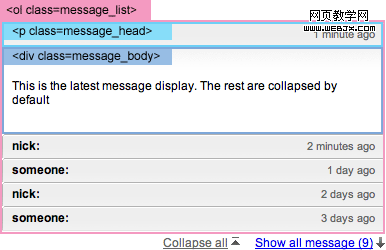
让我们结合之前几个例子的技巧,然后制作一个可折叠的面板。要实现下面的效果需要调用slideDown()方法和slideUp()两个方法。

实现该示例的核心jQuery代码:
$(document).ready(function () {
$(".message_list .message_body:gt(0)").hide();
$(".message_list li:gt(4)").hide();
$(".message_head").click(function () {
$(this).next(".message_body").slideToggle(500)
return false;
});
$(".collpase_all_message").click(function () {
$(".message_body").slideUp(500)
return false;
});
$(".show_all_message").click(function () {
$(this).hide()
$(".show_recent_only").show()
$(".message_list li:gt(4)").slideDown()
return false;
});
$(".show_recent_only").click(function () {
$(this).hide()
$(".show_all_message").show()
$(".message_list li:gt(4)").slideUp()
return false;
});
});
第1行:将<div class="message_body">中的所有元素隐藏,第一个除外
第2行:将第五个后面的所有<li>元素隐藏
第3部分:当用户点击 <p class="message_head"> 时,对下一个<div class="message_body">进行下拉显示操作。
第4部分:<a class="collpase_all_message">点击是,将所有<div class="message_body">元素折叠起来。
第5部分:当<a class="show_all_message">,显示<a class="show_recent_only">,以及将第五个<li>元素后面的所有元素下来显示出来。
第6部分:当点击<a class="show_recent_only">,隐藏被元素,然后显示<a class="show_all_message">,并将第5个<li>后面的所有<li>元素折叠隐藏起来。
|---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|------------------------------------------------------|
|  | http://www.webjx.com/files/soft/1_120303222535.zip |
| http://www.webjx.com/files/soft/1_120303222535.zip |
 51工具盒子
51工具盒子