
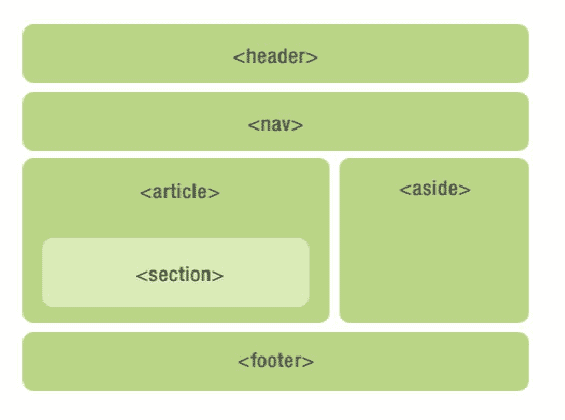
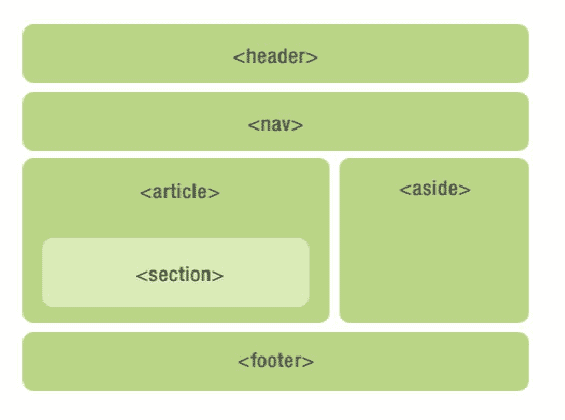
重温“面向对象前端架构的语义化”知识
语义是研究符号和标志,以及他们所代表的事物之间的关系的。在语言学里,主要是研究符号所表达的意思(如单词、短语或声音)。Web前端开发中,语义主要涉及到了约定好的HTML元素、属性(attribute)及属性(attribute)值的意义(包括一些扩展,如微数据)。这些约定好的语义,通常是正式的规范,可以用来更好的理解一个网站的各方面信息。但是,在定义了规范后,元素、属性(att...
 51工具盒子
51工具盒子

语义是研究符号和标志,以及他们所代表的事物之间的关系的。在语言学里,主要是研究符号所表达的意思(如单词、短语或声音)。Web前端开发中,语义主要涉及到了约定好的HTML元素、属性(attribute)及属性(attribute)值的意义(包括一些扩展,如微数据)。这些约定好的语义,通常是正式的规范,可以用来更好的理解一个网站的各方面信息。但是,在定义了规范后,元素、属性(att...

<p>在规定的时间内,让我们的项目做得更好,更快,更好维护,是领导们期望的。作为开发者,需要掌握一些灵活的技巧和处理方法。</p> <p>当今诸如"快速应用开发 ","敏捷软件开发 "以及"异步JavaScript和XML "(如今我们...

每次改版都要花蛮多时间,尤其是对于昂这种要求比较高的人。这次改版差不多耗掉一个月时间,不过大部分是晚上时间咯。整个网站页面重新翻了一遍,并且做了响应式处理,也就是说现在各种设备终端都可以正常访问本网站,看下具体页面吧。 ### PC首页 
<p>Brackets 是一个免费、开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具)。该项目由 Adobe 创建和维护,根据MIT许可证发布,支持 Windows、Linux 以及 OS X 平台。<br /> Brackets 的特点是简约、优雅、快捷!它没有很多的视图或者面板,也没太多花哨的功能,它的...

自从WebRebuild协会创立以来,近6年每次都去,每一年都有不同的收获,当然今年也不意外。今年跟以前不一样了,去年出于对科技未来的发展以及业界对于"重构"的认可度,组委会特此更名为前端体验大会。并继续秉承WebRebuild的宗旨,为技术人而生。 
 最后一章节主要分享下AUI2.0页面的常用组件,组件在我们项目交互中用得很多,所以这个必须要掌握的。 上一篇主...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/f4de2ec5f0d4e7cfd973f870fb75905f/09e87d4bc1a44af39cb4170418a0b2af.png.jpg" alt="aui.png" /></p&...

 上一篇主要是大概介绍到了AUI2.0的表单,今天主要想分享下AUI2.0的列表和排版布局。我们可以回顾下上一篇:...

 上一篇主要是大概介绍到了AUI2.0的中级篇,主要包括:信息条、按钮、标签/角标/圆点、列表布局,媒体列表,今天...

 上一篇主要是大概介绍到了AUI2.0的基础篇,今天主要想分享下AUI2.0一些其他知识,主要包括:信息条、按钮、...