
初学Spring不太容易理解的问题
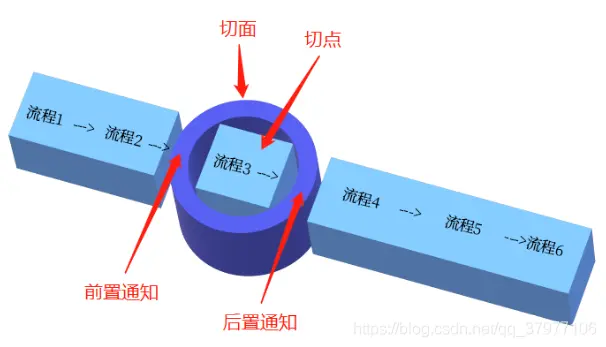
<ul> <li></li> </ul> <h5>Q: 控制反转(IoC)是什么?到底是谁的控制被反转了? {#q-控制反转ioc是什么到底是谁的控制被反转了}</h5> <p><strong>A:</strong> Ioc是一个容器,在Spring中,它会认为一切Jav...
 51工具盒子
51工具盒子

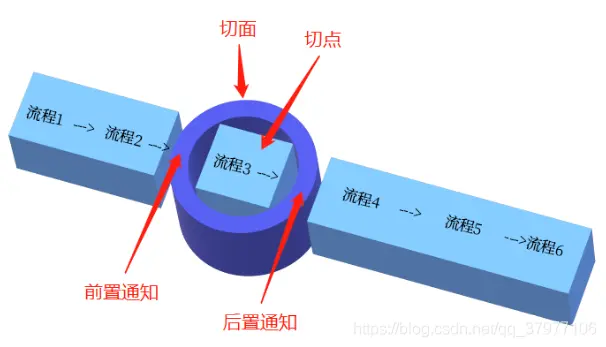
<ul> <li></li> </ul> <h5>Q: 控制反转(IoC)是什么?到底是谁的控制被反转了? {#q-控制反转ioc是什么到底是谁的控制被反转了}</h5> <p><strong>A:</strong> Ioc是一个容器,在Spring中,它会认为一切Jav...

<h3>Token的使用方式 {#token%E7%9A%84%E4%BD%BF%E7%94%A8%E6%96%B9%E5%BC%8F}</h3> <p>在SpringBoot+Vue3前后端分离项目中,为了保证用户会话的安全性和有效性,通常会在用户登录成功后生成一个Token返回给前端,并在每次请求时都在请求头中附带这个Token,验证用户...
![[Vue Router]解决动态路由刷新白屏问题 [Vue Router]解决动态路由刷新白屏问题](https://img1.51tbox.com/static/2024-09-16/mdEUnydTAoOf.jfif)
解决动态路由刷新白屏问题 ------------ > 这个算是遗留比较久的问题了,以前做项目的时候也遇到过,今天总算找到了解决方法 ### 问题描述 > 由于需要做后台的权限控制,权限菜单需要后端发送数据,前端按需生成对应选项卡,这样就需要用到动态路由了,以下是一个动态路由的例子 ```typescript // //前置导航守卫 router.befor...

<h1>FinalShell 离线激活 {#finalshell-%E7%A6%BB%E7%BA%BF%E6%BF%80%E6%B4%BB}</h1> <p>离线激活每次重启失效,适合临时使用高级功能,比如打包下载等。</p> <blockquote> <p>适用于<=3.9.5版本,再新的没...

<br /> <ul> <li><a href="#%E4%B8%BB%E9%A2%98%E5%BC%95%E6%93%8E">主题引擎</a></li> <li><a href="#%E4%B8%8B%E8%BD%BD%E9%80%82%E5%90%88%E...

<p>已经实装在博客评论区咯~,赶紧去试试! <img src="http://static.51tbox.com/static/2024-12-12/col/d827feb673a8ddffacb7b5a0434787ef/87372f648dd94dbeb272f9be4bf5b4cf.webp.jpg" alt=":鹿乃_点...

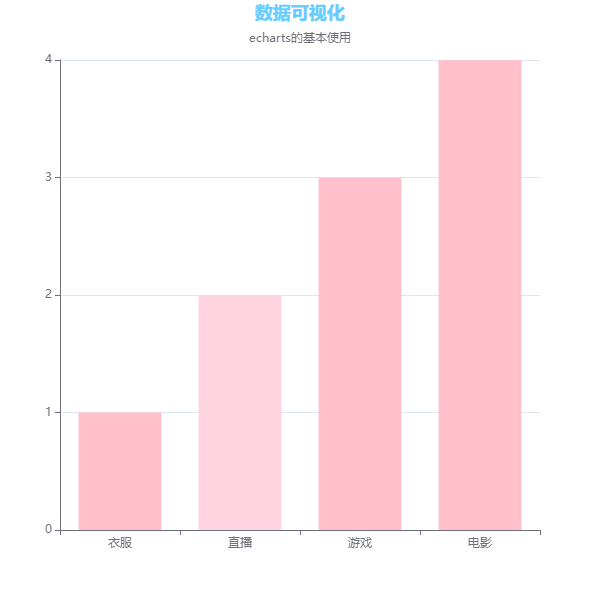
<h1>Echarts 在Vue中的简单使用</h1> <h2>? 简介</h2> <blockquote> <p>Echarts是百度整出来的一个开源的数据可视化工具,现已加入Apache基金会全家桶(雾<br /> 官网:<a href="https://echarts.ap...
![[Vue] 关于路由组件不显示的问题 [Vue] 关于路由组件不显示的问题](http://static.51tbox.com/static/2024-12-12/col/1c10d6d69281b3eaa5376e0a3cc08ab9/4fb9ca0a3a3f46c1bb40ba74c2aee004.webp.jpg)
搭Vue路由的时候,忽然发现怎么也渲染不出来页面,明明加了router-link标签,route配置了,VueRouter组件也全局use了,还是export也默认暴露了,但页面就是显示不出来 
起初写 Vue Router 的时候,都是使用import在最前面提前引入路由组件,这样看起来很整齐,但是我发现,这样使用的话,貌似会导致网页初次加载变慢,网上查了一下,发现原来路由也可以按需引入 
<h1>Vue2之深度选择器</h1> <h2>深度选择器</h2> <p>对于某个组件,如果style添加上scoped属性,给当前子组件结构中都添加上一个data-v-xxxx的自定义属性,就会发现Vue其实是通过属性选择器来完成对需要添加的元素添加上样式的操作的:</p> <pre><...