
jquery配合css简单实现返回顶部效果
<p>CSS:<br /> ++复制代码++ 代码如下:</p> <p>.backToTop {<br /> display: none;<br /> width: 18px;<br /> line-height: 1.2;<br /> padding: 5px 0;<br /...
 51工具盒子
51工具盒子

<p>CSS:<br /> ++复制代码++ 代码如下:</p> <p>.backToTop {<br /> display: none;<br /> width: 18px;<br /> line-height: 1.2;<br /> padding: 5px 0;<br /...

<p><strong>一、ready函数的实现</strong> 经常用jQuery类库或其他类库中的ready方法,有时候想想它们到底是怎么实现的,但是看了一下jQuery中的源码,涉及到的模块比较多,(水平有限)代码比较难看懂;自己结合了一些书籍内容,总结一下。<br /> 先说一下ready函数的实现思路:<br /&...

jQuery的css方法统一了两种写法,直接使用float属性即可,如下css方法中传参数"float"即可以设置也可以获取元素的float。 ++复制代码++ 代码如下: \<div id="d1"\>float div\</div\> \<script type="text/j...

<p>今天帮朋友写了一些代码,自己觉得写着写着,好几个版本以后,有点满意,于是就贴出来。<br /> 都是定死了的。因为需求就只有4个元素。如果是要用CSS的class来处理,那就需要用到CSS3动画了。<br /> ++复制代码++ 代码如下:</p> <p><!DOCTYPE html>...

<p>本节内容:<br /> JQuery、CSS操作打印样式。</p> <p>一、添加打印样式</p> <p>1,为屏幕显示和打印分别准备一个css文件,如下所示:<br /> 用于屏幕显示的css:</p> <br /> <p>++复制代码++ 代码如下:...

**开始写之前先复习一下元素和节点的区别:** 元素是W3C文档对象模型(DOM)当中使用最广泛的节点之一。 元素拥有关联的"属性"。 XmlElement类拥有许多方法来访问它的"属性"(GetAttribute, SetAttribute, RemoveAttribute, GetAttributeNode, 等等)。 你也可...

<p>jQuery Animation的工作原理是通过将元素的CSS样式从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")。详细用法请参...

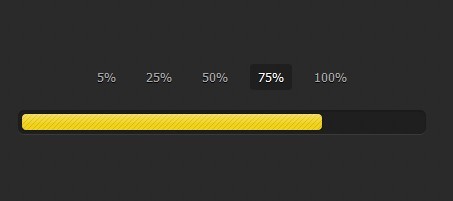
<p>现在的网页功能越来越多,尤其是AJAX的广泛应用,进度条和Loading加载动画显得越来越重要了。下面给大家介绍几款比较新颖的jQuery和CSS3进度条Loading加载动画插件,希望对大家有帮助。</p> <h3>1、<a href="http://js.itivy.com/?p=255">不同进度显...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/e42f9a3ce7def7116e61f0d25dd5f790/1cc96f84f09e48a196c4ee63a0e43571.png.jpg" alt="1.png" title="1....

<p>++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transition...