
jQuery xml字符串的解析、读取及查找方法
<p>本文实例讲述了jQuery xml字符串的解析、读取及查找方法。分享给大家供大家参考,具体如下:</p> <p>xml字符串的解析</p> <pre><code> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transiti...
 51工具盒子
51工具盒子

<p>本文实例讲述了jQuery xml字符串的解析、读取及查找方法。分享给大家供大家参考,具体如下:</p> <p>xml字符串的解析</p> <pre><code> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transiti...

本文实例讲述了jQuery.Uploadify插件实现带进度条的批量上传功能。分享给大家供大家参考,具体如下: ``` <%@ Page Language="C#" AutoEventWireup="true" CodeFile="UpLoad.aspx.cs" Inherits="Uploa...

<p><strong>1. 预绑定</strong></p> <p>首先解释一下什么叫预绑定。预绑定,顾名思义,就是在Web页面上的控件还没出现之前就绑定好事件。预绑定主要是指jQuery中的.on()方法。</p> <p><strong>2. Demo</strong>...

<p>本文实例分析了jQuery使用animate实现ul列表项相互飘动效果。分享给大家供大家参考,具体如下:</p> <pre><code> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &q...

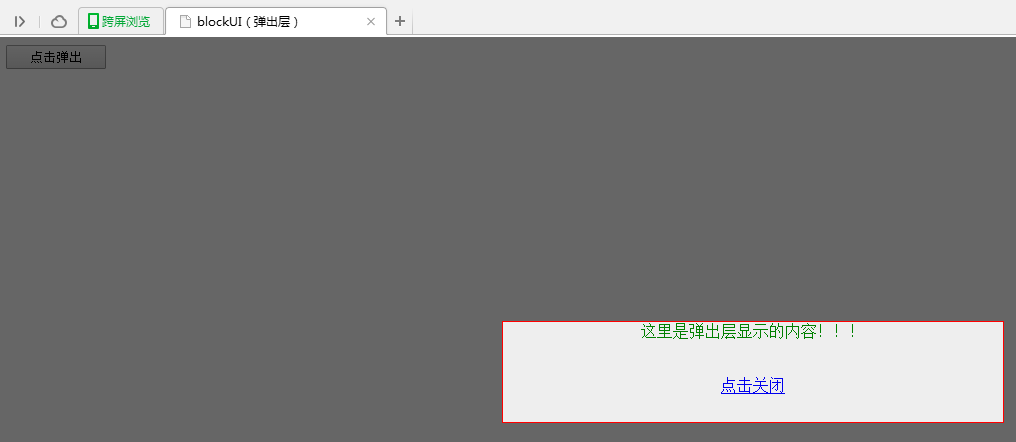
<p>本文实例讲述了jQuery实现带遮罩层效果的blockUI弹出层。分享给大家供大家参考,具体如下:</p> <p>首先先附上代码:</p> <pre><code> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//...

<p>本文实例讲述了jQuery实现带滑动条的菜单效果代码。分享给大家供大家参考。具体如下:</p> <p>这是一款带滑动条的jQuery滑动菜单,菜单下边有一个蓝色的线条,鼠标移上哪里它就跟向哪里,可以指引当前菜单的位置,另外,动画效果是基于jquery的animate(),对此有兴趣学习的正好可参考下代码。</p> <p...

<p>本文实例讲述了jquery插件jquery.nicescroll实现图片无滚动条左右拖拽的方法。分享给大家供大家参考。具体如下:</p> <p>这里介绍jQuery图片左右拖拽特效,无滚动条,将多张图片组合在一起形成的效果,插件使用的是jquery.nicescroll.js,拖动过程中不会出现滚动条,这样更美观了一些,若需要此效果,可...

<p><strong>先展示一下这个例子实现的效果:</strong></p> <p>页面刚刚加载的时候,显示如图所示:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/da16a594dddc30d...

<p>本文实例讲述了jQuery实现的Tab滑动选项卡及图片切换效果。分享给大家供大家参考。具体如下:</p> <p>这里汇总了几个Tab,滑动门,选项卡,图片切换,在一个网页中实现了超多的常用效果,大家喜欢的滑动门,焦点图切换,标签选项卡以及文字轮番等都集中在了一起,无聊的功劳,忙的时候还顾不上写,另外还加入了圆角,都是参考以前学习的知识写...

Jsonp(JSON with Padding)是资料格式 json 的一种"使用模式",可以让网页从别的网域获取资料。 **一. 客户端** ``` <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.or...