
Jquery UI震动效果实现原理及步骤
如果你想你的博客页面某些部分引起读者的注意,你可以使这些部分震动,如广告,今天这篇文章将介绍怎样使你的页面中的元素震动起来。 要达到这个目的我们需要使用到Jquery和Jquery UI。 首先让我创建一个震动块,可以是图片,也可以是普通的dom元素,如div、span等,把元素的id命名为shake,这里可以任意命名。 我们用图片如下: ++复制代码+...
 51工具盒子
51工具盒子

如果你想你的博客页面某些部分引起读者的注意,你可以使这些部分震动,如广告,今天这篇文章将介绍怎样使你的页面中的元素震动起来。 要达到这个目的我们需要使用到Jquery和Jquery UI。 首先让我创建一个震动块,可以是图片,也可以是普通的dom元素,如div、span等,把元素的id命名为shake,这里可以任意命名。 我们用图片如下: ++复制代码+...

<p>插件需求(功能需要)<br /> 一个插件就是完成一个特定的功能,我们在动手制作一个插件时应该确定该插件开发完成后应具备哪些功能供我们使用。<br /> 在某天早上,按模式的完成开机、连接数据库、开启VS开发环境、调试程序。程序跑起了,可是页面中的有段内容超过了页面所容许的范围。这还不容易哟,SubString呗,<br />...

<p>先来看看input type="file"在chrome,ie,firefox这三个浏览器下表情各异吧。</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/47b8a5ef62e1702a05855507be...

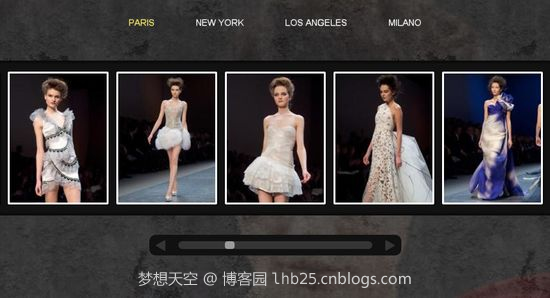
<p>滑块和幻灯片效果是常用的内容展示方式之一,这是一种在有限的网页空间内展示系列项目时非常好的方法。今天这篇文章就与大家分享20个非常棒的 jQuery 幻灯片插件和教程。</p> <br /> <p><a href="http://tympanus.net/codrops/2010/10/07/slider-g...

5. 异步队列 Deferred 5.1 概述 异步队列是一个链式对象,增强对回调函数的管理和调用,用于处理异步任务。 异步队列有三种状态:初始化(unresolved),成功(resolved),失败(rejected)。 执行哪些回调函数依赖于状态。 状态变为成功(resolved)或失败(rejected)后,将保持不变。 回调函数的绑...

<p>今天分享给大家一些非常棒的的jQuery插件拖放功能。</p> <br /> <p>有了这些插件,你会允许你的访问者个性化的网站和它的工具,根据自己的需要,并以这种方式,你提供定制选项的负载展现方式</p> <p><strong><a href="http://pupunz...

<p>例子展示:<br /> jquery代码:<br /> ++复制代码++ 代码如下:</p> <p><script language="javascript"><br /> $(document).ready(function(){<...

++复制代码++ 代码如下: \<asp:GridView ID="gvReceipt" runat="server" Width="100%" AutoGenerateColumns="False" DataKeyNames="ID" CssClass="...

在最近做的一个项目中,使用jQuery Validation验证日期,遇到的问题和一个没有预料到的情况是,在ASP.NET MVC 3的项目中,对于 \<input type="date" data-val="true" /\>的元素,如果调用form的valid方法验证form,虽然我没有添加日期验证的设置,仅仅type=&...

<p>当你想在有限的页面空间内展示多个内容片段的时候,手风琴(Accordion)效果就显得非常有用,它可以帮助你以对用户非常友好的方式实现多个内容片段之间的切换。借助流行的 jQuery 框架,只需很少的代码就可以实现精美的手风琴效果,帮助你的网站吸引更多用户的眼球。</p> <p>Elegant Accordion with jQuery...