
jquery中动态效果小结
<p>动画效果,如果综合使用,还能使用简单的代码简单实现jquery的各种插件的效果</p> <p>本文参考《《浅谈jquery》一书,加以整理,并结合自己的实际经验而成,可以看做一个 学习手册吧<br /> 编辑的时候代码全乱了,重新整理了下,可能代码格式还是有点乱,请见谅<br /> 显示(show),隐藏(hid...
 51工具盒子
51工具盒子

<p>动画效果,如果综合使用,还能使用简单的代码简单实现jquery的各种插件的效果</p> <p>本文参考《《浅谈jquery》一书,加以整理,并结合自己的实际经验而成,可以看做一个 学习手册吧<br /> 编辑的时候代码全乱了,重新整理了下,可能代码格式还是有点乱,请见谅<br /> 显示(show),隐藏(hid...

++复制代码++ 代码如下: $('tr').hover(function(event) { $(this)\[ (event.type == 'mouseenter' ? 'add' : 'remove') + 'Class' \]('test'); //test是样式...

<p>1、$(function(){<br /> $("#a").click(function(){<br /> //adding your code here<br /> });<br /> });<br /> 2、$(document).ready(f...

<p>Deferred把回调函数注册到一个队列中,统一管理,并且可以同步或者异步地调用这些函数。<br /> jQuery.Deferred()用来构造一个Deferred对象。该对象有状态值,共有三种: Rejected, Resolved和初始状态。其中Resolved表示该操作成功完成了,而Rejected 则表示出现了错误,调用失败。Deferr...

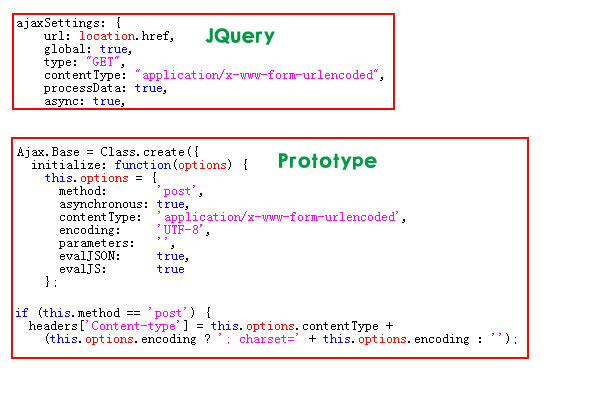
本人最近也遇到了需要传递中文参数的问题。在网上搜索一下,复制粘贴发的到处都是的"终极""解决方案"无非就是escape(str)来转码,然后在服务端还要写个方法再编辑一次,或用System.Text.Encoding下的方法来换来换去。 我很久以前一直在使用Prototype框架。在.net-GB2312或jsp-utf8下都使用过,从...

<p>以下操作默认客服端以及开启js支持,noscript情况请自行编写代码实现</p> <p>首先贴上展示图片:</p> <p>默认状态:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/ffda5...

<p>详细内容请下载附件 附件下载<br /> 先看一下效果:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/973b0017bf5f39fca43077de7a0f0595/fe2747ddd5504b8b8accd9ab79d10...

<p>我的思路是这样的:<br /> 1.对任何一个 table, tr 都可以添加编辑、删除功能------功能独立<br /> 2.可以自动的完成编辑、取消功能,如点击编辑, 表格内容自动变成编辑框、下拉框等, 点击取消结束编辑状态<br /> 3.添加删除、确定(即更新)事件------只需要添加自己服务端的删除、更新代码就...

<p>++复制代码++ 代码如下:</p> <p><div id="Scroll" style="background-color: Green; width: 2000px; height:2000px;"><br /> 请写很多...

在 事件模块的演变 我使用了dispatchEvent(标准) 和fireEvent(IE)来主动触发事件。如下 ++复制代码++ 代码如下: ... dispatch = w3c ? function(el, type){ try{ var evt = document.createEvent('Event'); ev...