
a标签跳转到指定div,jquery添加和移除class属性的实现方法
<p>如果使用a标签跳转到指定的div区域,则只需要把a标签的href属性设置为"#divId"就好了,比如:</p> <pre><code> <a href="action_1">跳转到div</a> ...
 51工具盒子
51工具盒子

<p>如果使用a标签跳转到指定的div区域,则只需要把a标签的href属性设置为"#divId"就好了,比如:</p> <pre><code> <a href="action_1">跳转到div</a> ...

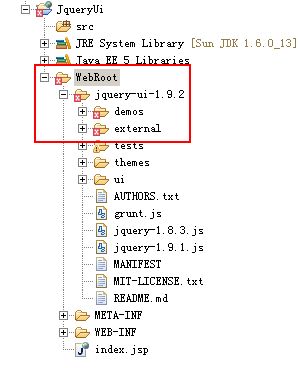
<p>在学习Jquery插件的时候,遇到一个问题就是新建web工程后在WebRoot下引入Jquery插件的时候报错,不知道为什么好纠结,但是项目能正常运行,后来找到解决方案,在这里给大家分享一下。</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/...

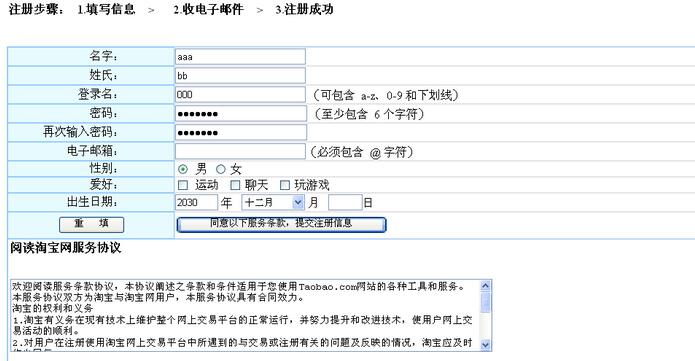
<p>这里介绍的第一个是最原始的表单验证方式,即没有使用即时验证,需要点击提交按钮才进行验证,也没有使用正则表达式或者AJAX验证,也或者是JQuery的验证,不过这么多验证方式接着第一个后面都会写出来的,<a href="http://www.jb51.net/article/94468.htm">即时验证</a>,&l...

在做商城和订单管理的时候,常常会用到分页功能,所以我封装了一个jQuery的分页插件,该插件主要实现上下翻页,输入数字跳转等功能。 
**(-1)写在前面** 我用的chrome49,jquery3.0,我得到过399分,信不信由你。 **(1)设计思路** 两个p元素放在div里,每个p元素的高度和宽度都和div一样,当鼠标放在div上时,第一个p向上移动(更改marginTop值),当鼠标离开div上时,第一个p向下移动。 **(2)知识储备** a. :nth-child ...

<p><strong>实例如下:</strong></p> <pre><code> //不多说,直接上代码。 $("table tr").click(function() {//为表格的行添加点击事件 var tr = $(this);//找到tr原色 v...

<p>话不多说,请看代码:</p> <pre><code> <select id="Select1"> <option value="one">一</option> &...

<pre><code> onLoadSuccess : function(data) { </code></pre> <pre><code> if(!data.success){ //添加一个新数据行,第一列的值为你需要的提示信息,然后将其他列合并到第一列来,注意修改colspan参数为你columns...

<p>本文实例讲述了jQuery实现自动调用和触发某个事件的方法。分享给大家供大家参考,具体如下:</p> <p>我以点击事件为例,研究一下这个话题:</p> <p><strong>jQuery 自动触发点击事件</strong></p> <p>1.比如我们通过jquer...

<p><strong>如下所示:</strong></p> <pre><code> /** * 1)扩展jquery easyui tree的节点检索方法。使用方法如下: * $("#treeId").tree("search", ...